
【Local入門 #5】インポート/エクスポートとBlueprint|サイト共有とテンプレート
2024.10.11
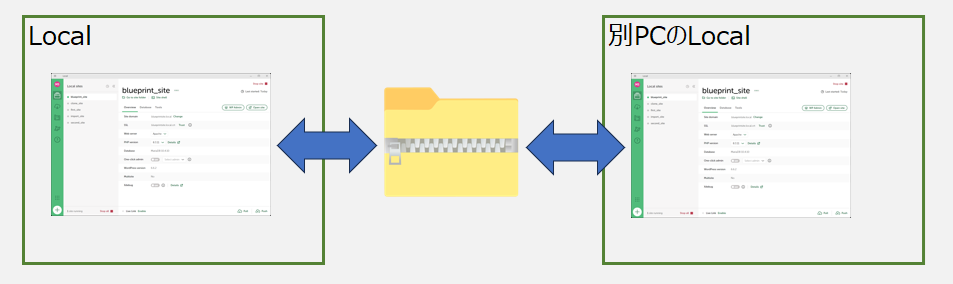
Localでは、作成したサイトを別のPCのLocalに取り込んで動かすことや、サイトのひな形を作成して、新しいサイト作成時の手順の簡略化などが、簡単な手順で行うことができます。
目次
インポートとエクスポート
Localでは、サイトの情報を外部ファイルに保存(エクスポート)することができます。
また、エクスポートされたファイルは、お使いのLocalや他のPCのLocalに取り込み(インポート)して、同じWordPressサイトの環境を簡単に作成することができます。

エクスポートの手順
Localに作成したWordPressサイトのエクスポートの手順は非常に簡単です。
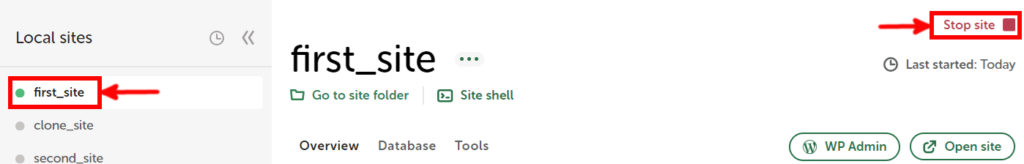
最初にエクスポートしたいサイトが起動状態であることを確認してください。
(起動していない場合はサイトを起動してください)

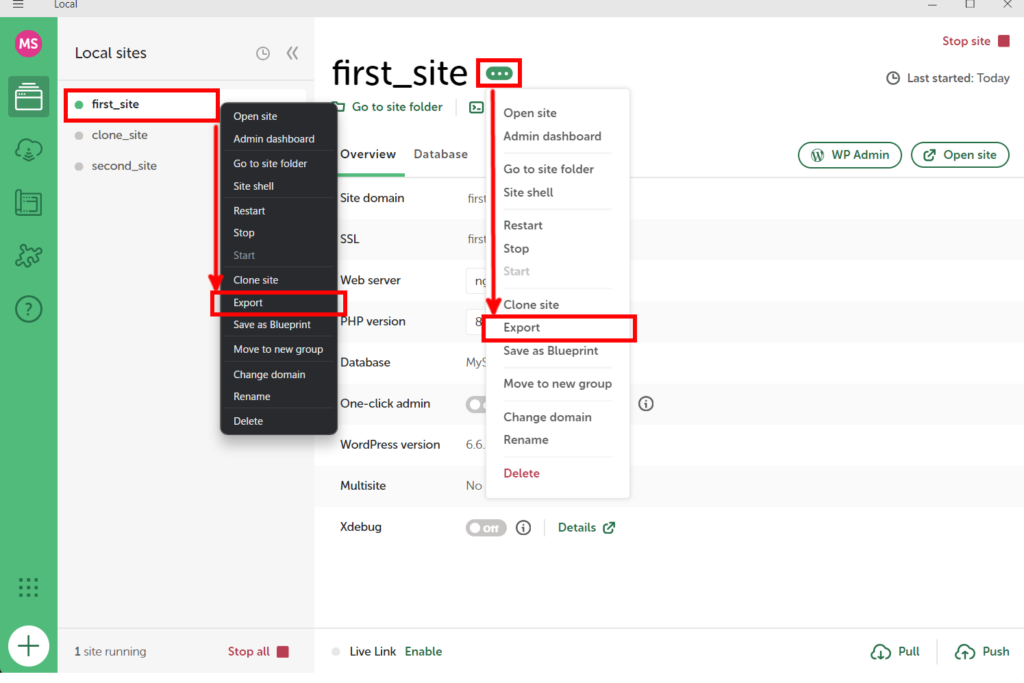
エクスポートしたいサイトを右クリックして表示されるメニューから「Export」をクリックするか、サイト詳細のサイト名の右にあるメニューから「Export」をクリックします。
(起動していない場合はメニューの「Export」が非活性となりクリックできません)

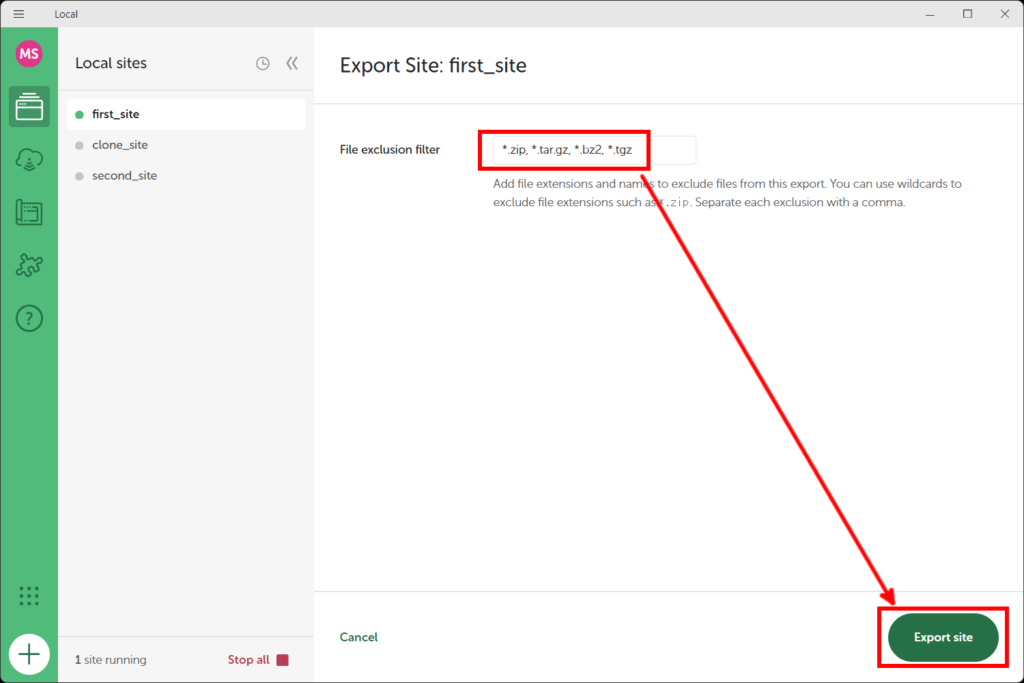
次に、エクスポートするファイルから除外したい、サイト上のデータを指定します。
ファイル名単位で指定が可能です(「*」をファイル名のワイルドカードとして利用できます)。
複数のファイルを除外したい場合は、カンマで接続して記述します。
デフォルトではワイルドカードを利用して、「.zip」「.tar.gz」「.bz2」「.tgz」の拡張子のファイル(圧縮ファイル)を全て除外していますので、特に指定が無ければそのままでOKです。
除外するファイルを決定したら、「Export site」ボタンをクリックします。

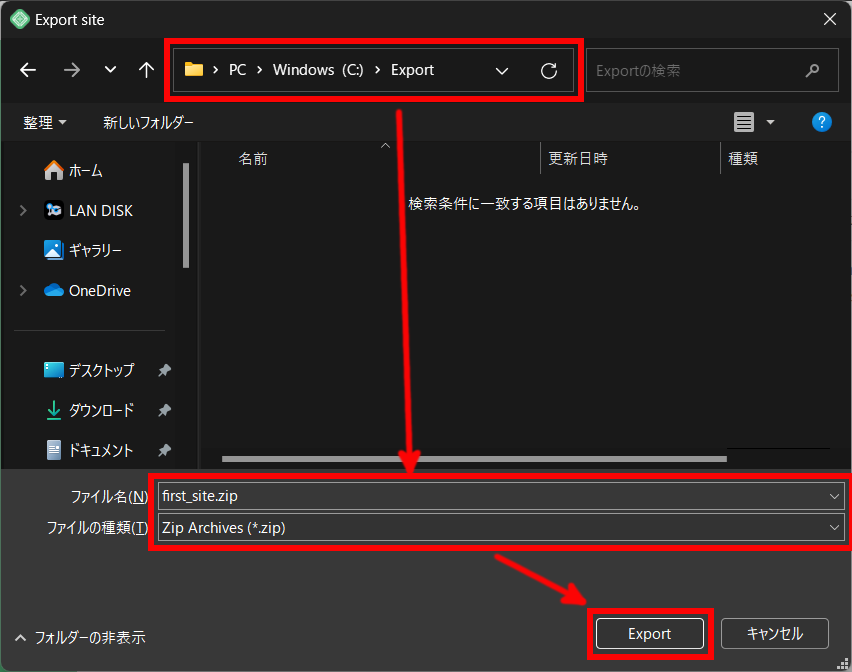
ファイルダイアログが表示されますので、エクスポートファイルの保存先・ファイル名を決定して、「Export」ボタンをクリックします。

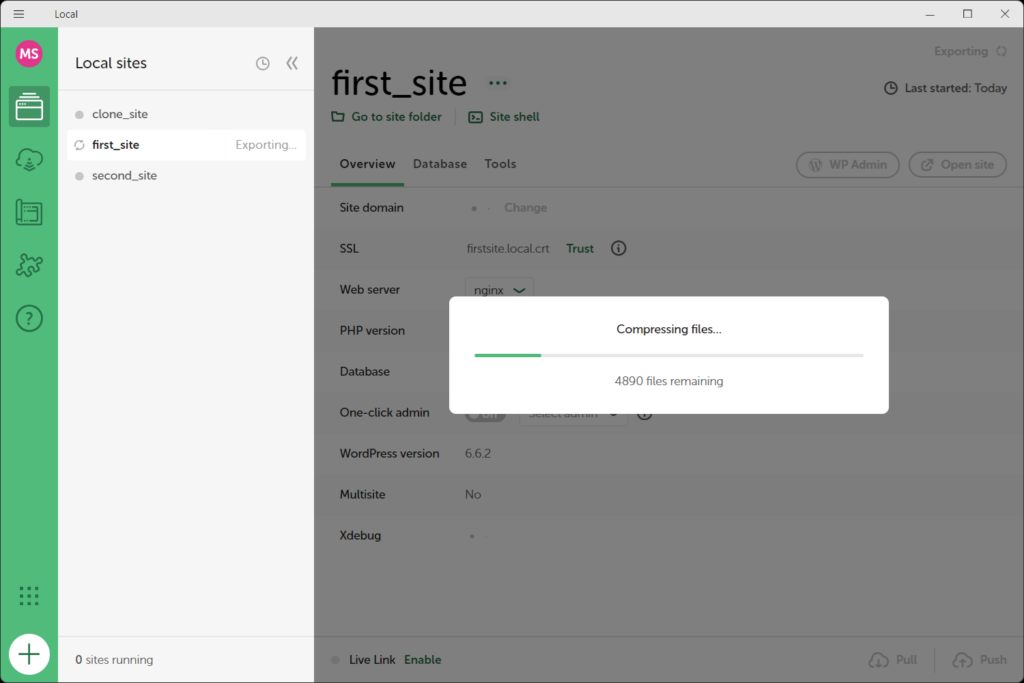
Local上にエクスポートの進行状況がプログレスバーで表示されます。
エクスポートするサイトの規模(サイズ)により、数分程度の時間がかかる場合があります。

エクスポートファイルが作成されました!
以上でLocalのサイトのエクスポートは完了です。

インポートの手順
次に、エクスポートされたファイルをLocalに取り込んで、WordPressサイトを動かしてみましょう。
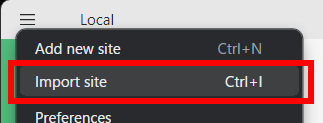
まず、画面左上のメニューから「Import site」をクリックします。
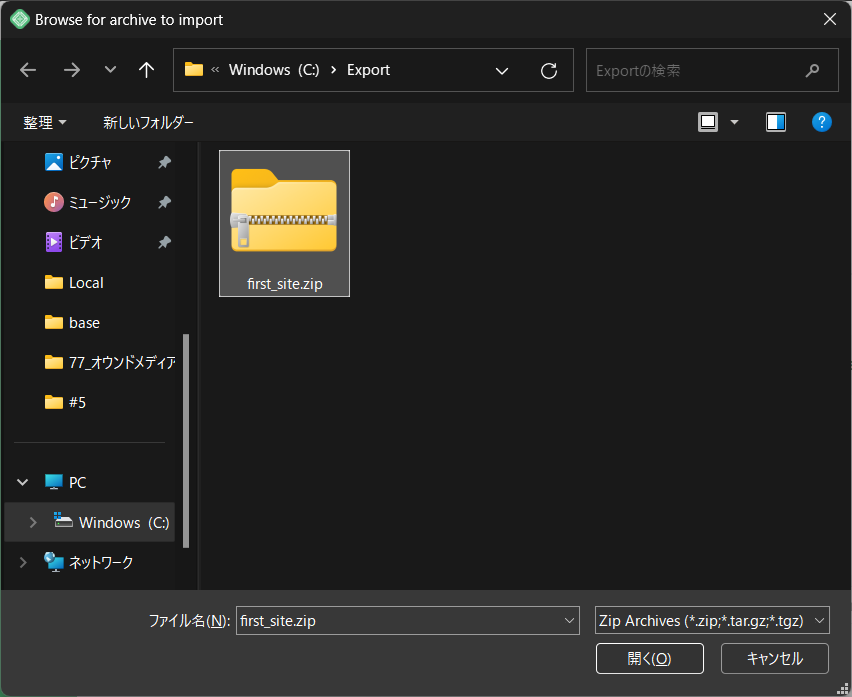
ファイル選択ダイアログが表示されますので、インポートしたいファイルを選択して「開く」をクリックします。


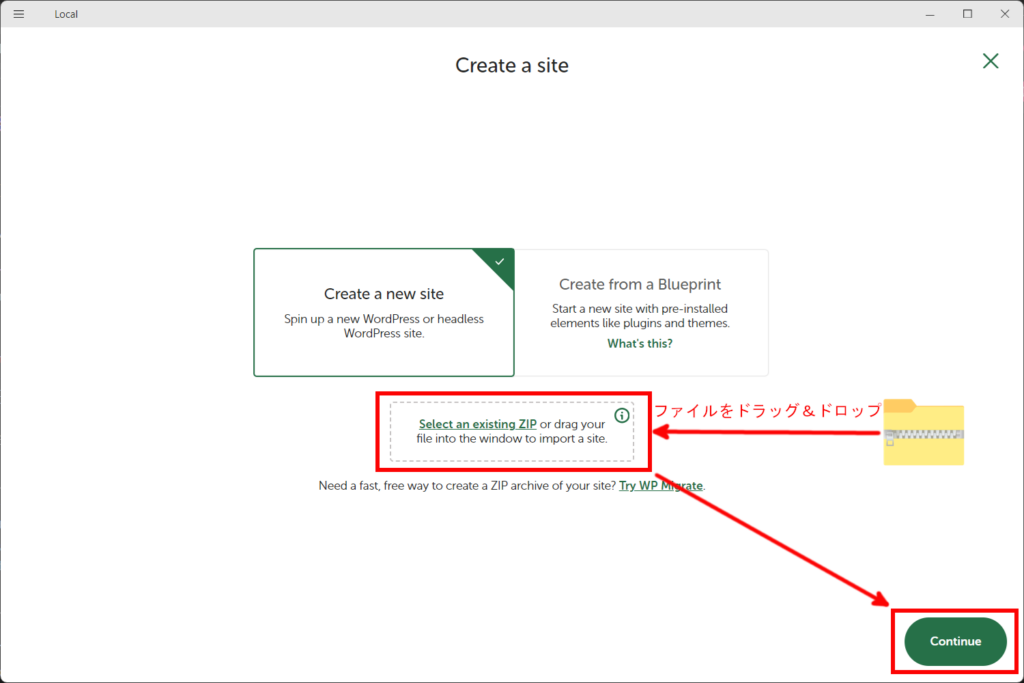
または、新しいサイトの作成画面を表示して(前回記事(【Local入門 #4】共有リンクと複数サイトの管理)の「新しいサイトを追加する」を参照)、インポートしたいファイルをドラッグ&ドロップして「Continue」ボタンをクリックします。

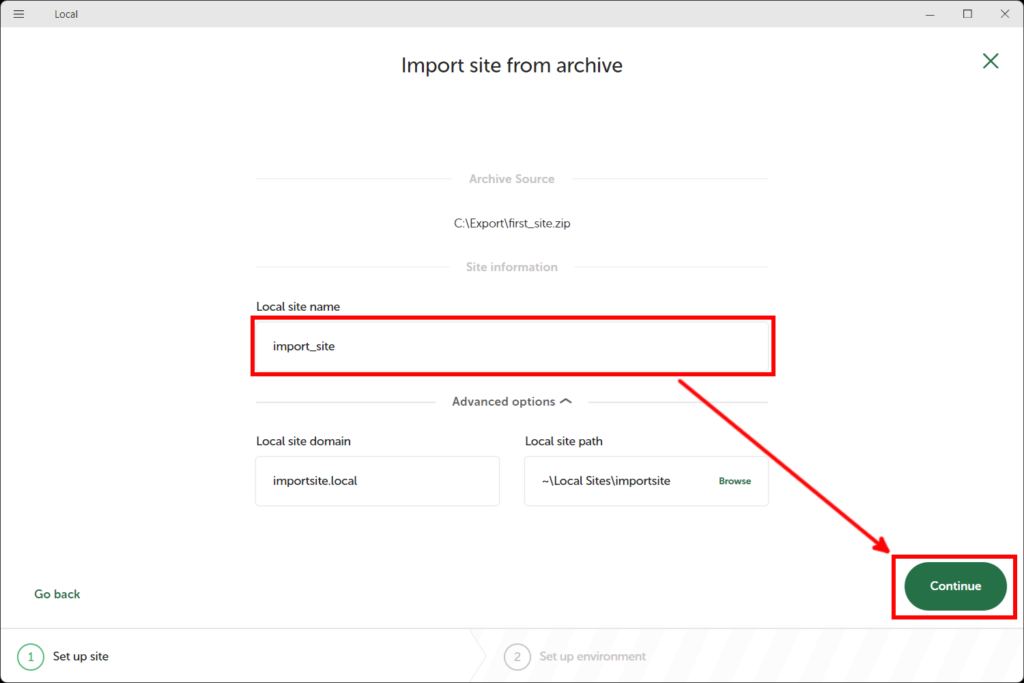
いずれの場合も、サイト名の入力画面が表示されますので、作成するサイト名を入力して「Continue」ボタンをクリックします。(オプションの変更は任意)

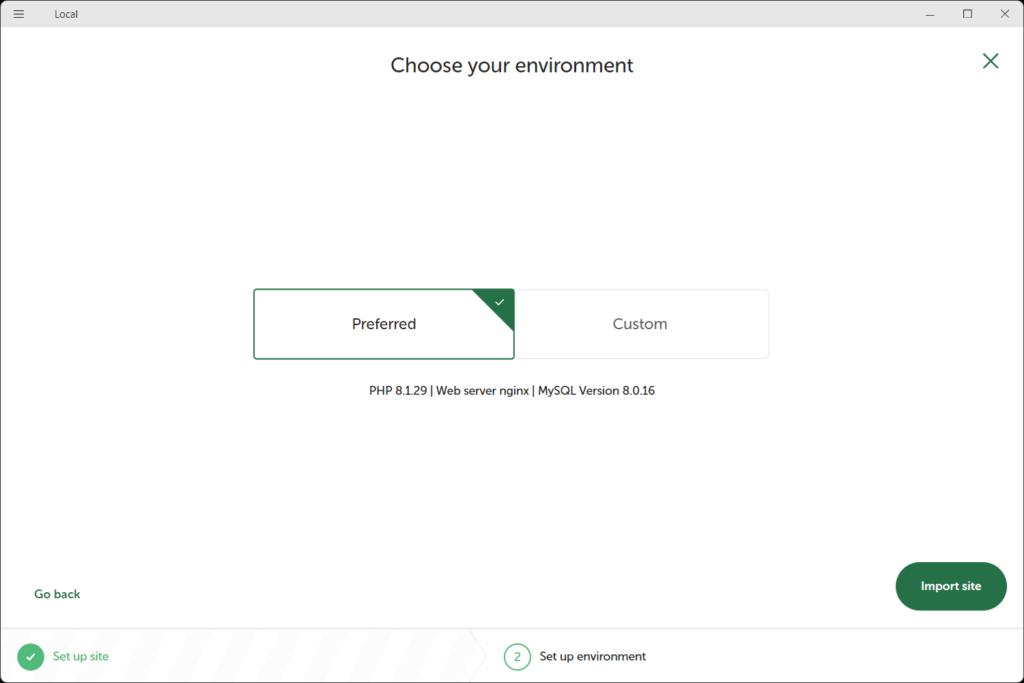
次に、サイト環境の設定画面が表示されます。
特に希望がなければ、デフォルトの「Preferred」選択状態のまま「Import site」ボタンをクリックしてください。

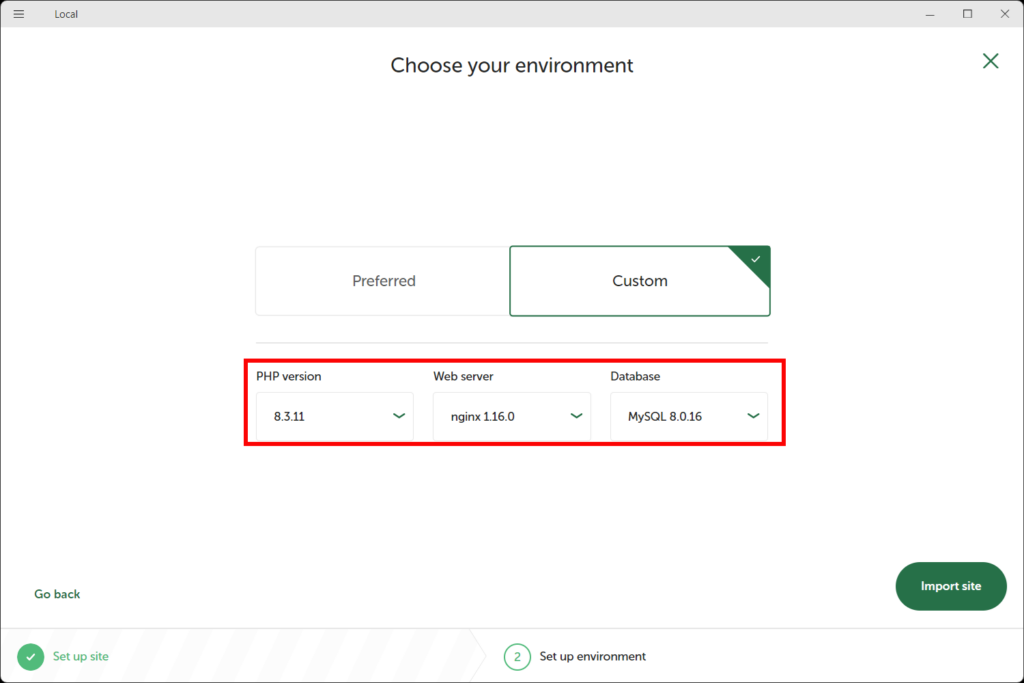
今回は、試しにPHPのバージョンを8.3系に変更して作成してみます。

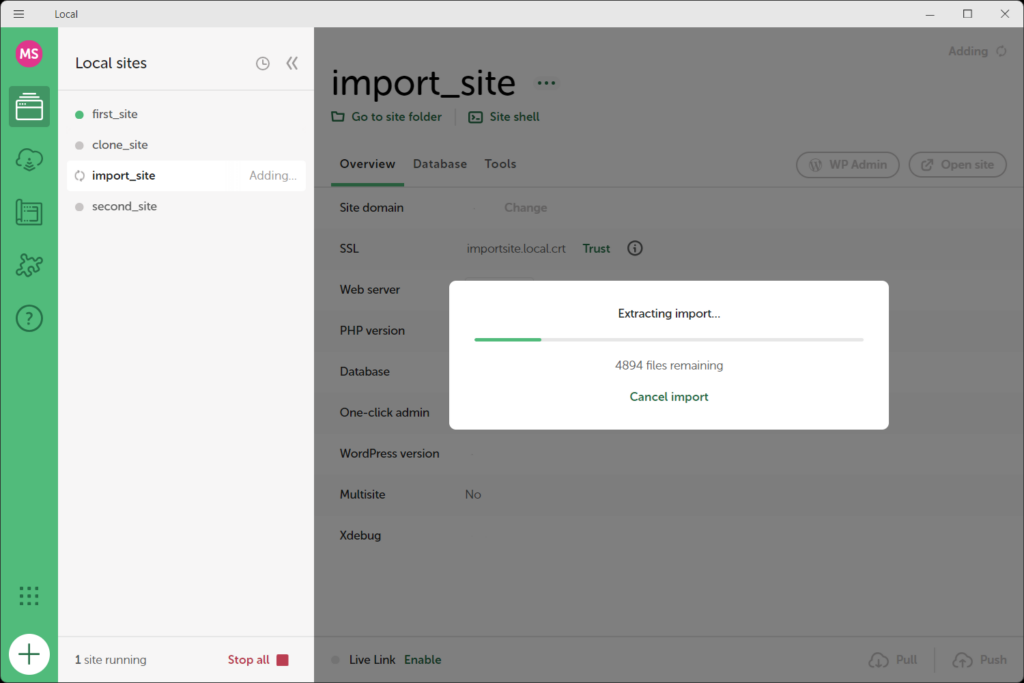
エクスポート時と同じように、Local上にインポートの進行状況が表示されます。

インポートが完了したら、作成されたサイトが起動状態となります。
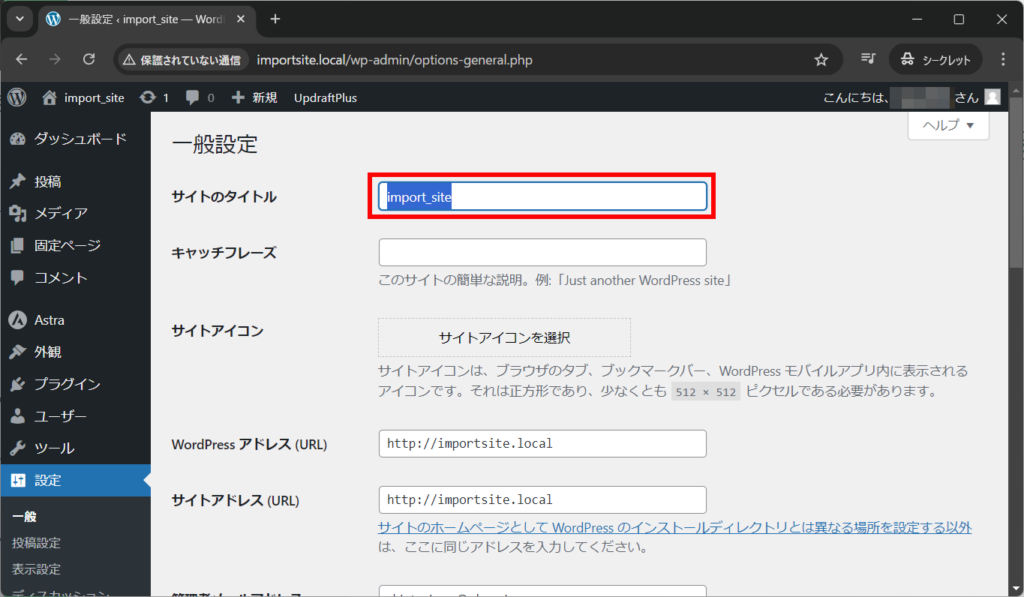
作成されたサイトのタイトルは、インポートした元のサイトのタイトルのままになっていますので、WordPressの管理画面にログインして、設定メニューから変更しておきましょう。

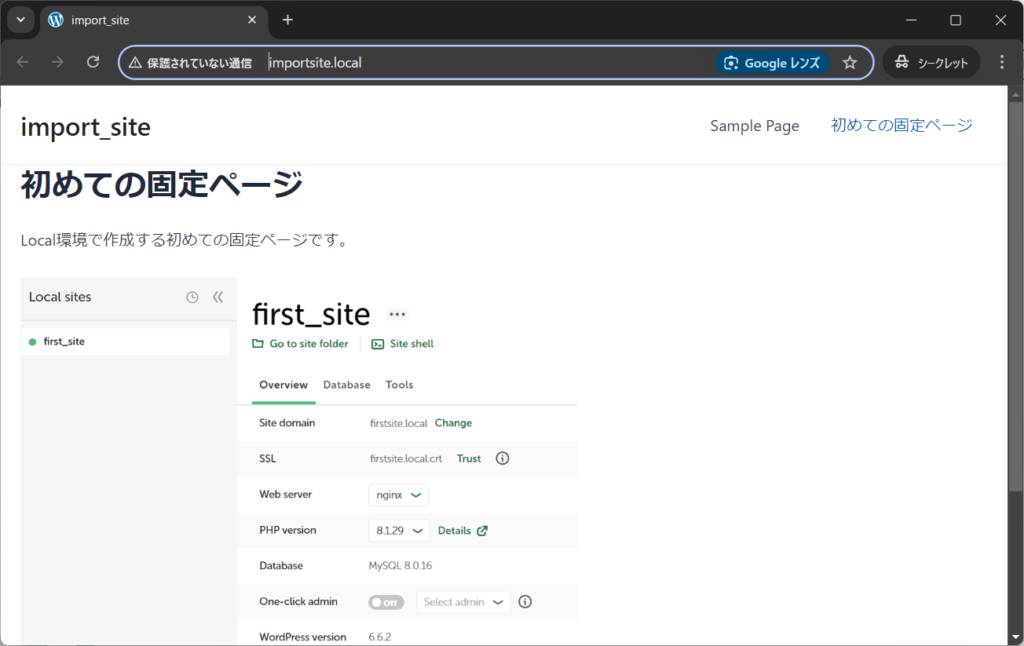
インポートしたサイトを表示してみます。
エクスポートしたサイト(first_site)と同じ内容で表示されました!

今回は同じLocal上でサイトのエクスポート/インポートを行いましたが、他のコンピューター上のLocalや、他のサイト作成者のLocalにエクスポートファイルを取り込むことで、同じWordPressサイトの作成環境を引継ぐこともできます。
Blueprintとは
Blueprint(ブループリント)は直訳すると「青写真」となり、サイトを作成する際のひな形(テンプレート)を準備しておくことができる機能です。
事前にWordPressの設定(言語やタイムゾーン設定)や、利用するテーマ・プラグインをダウンロードして適用しておくことで、新しいサイトの作成時にこれらの手順を省略することができます。

Blueprintを作成する
まず、Blueprintの元となるWordPressサイトを作成します。
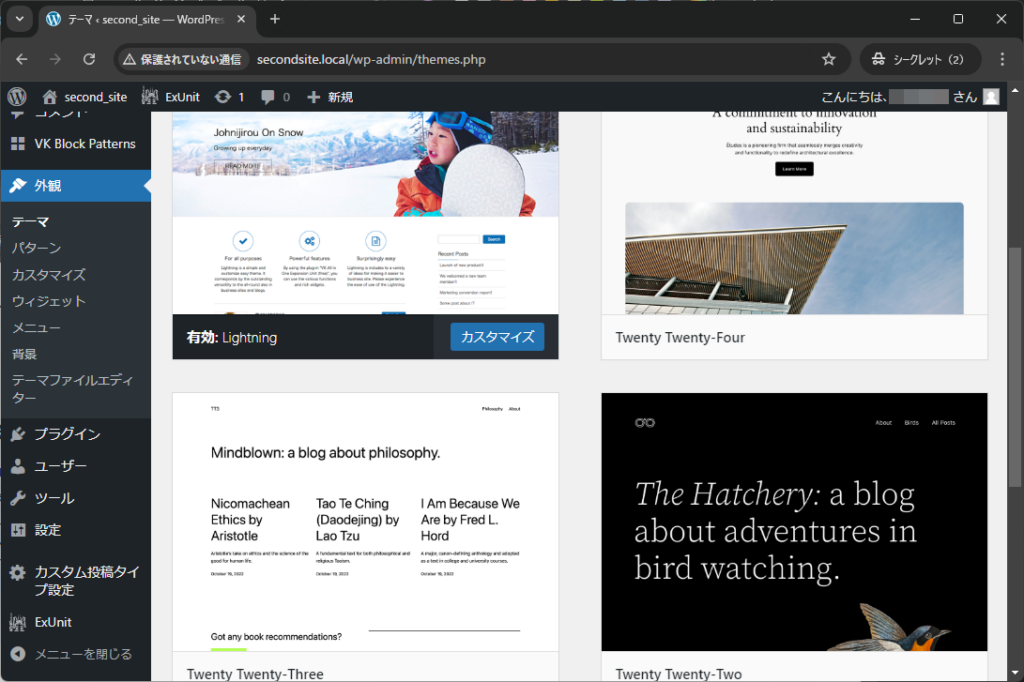
今回はLocalにデフォルトサイト(second_site)を作成し、ここにテーマとテンプレートを適用しておきます。
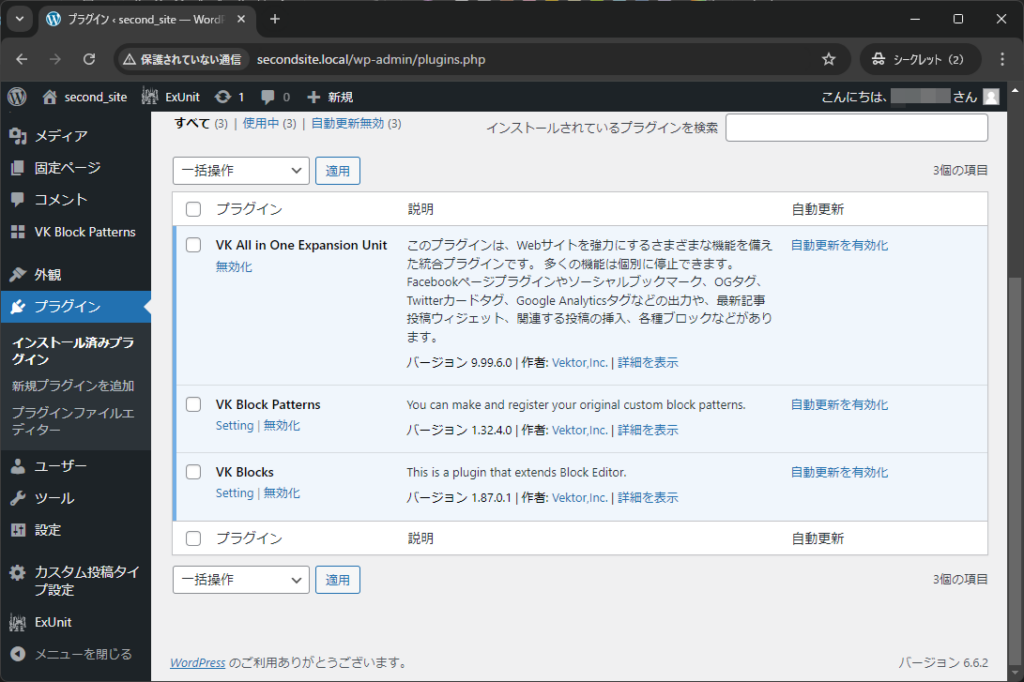
テーマには人気のテーマの1つである「Lightning(無償版)」を適用しました。

Lightningテーマではいくつかのプラグインの利用が推奨されるため、これらのプラグインもダウンロードおよび有効化しておきます。

これらの適用が終わったら、Blueprintを準備します。Blueprintはひな形ですので、サイトのコンテンツは無くてもかまいません。もちろん、プライバシーポリシーや運営者情報などの固定ページを事前に準備しておいてもOKです。
Blueprintの作成時は、エクスポート時と同様にサイトが起動状態である必要があります。
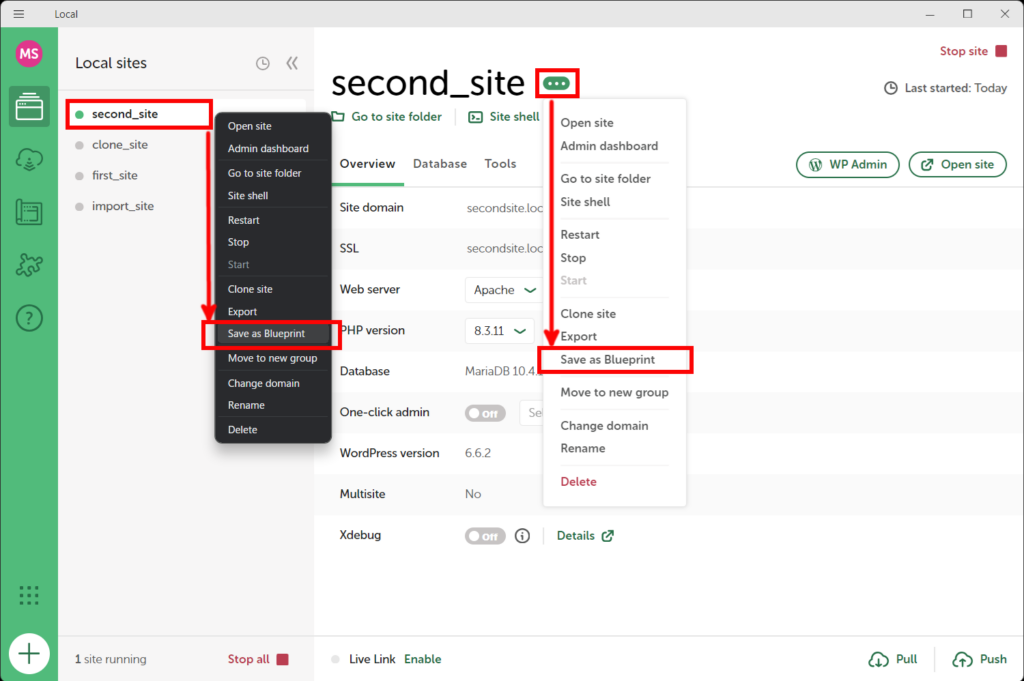
Blueprintとして保存するサイトを右クリックして、表示されるメニューの「Save as Blueprint」をクリックするか、サイト詳細のサイト名の右にあるメニューから「Save as Blueprint」をクリックします。

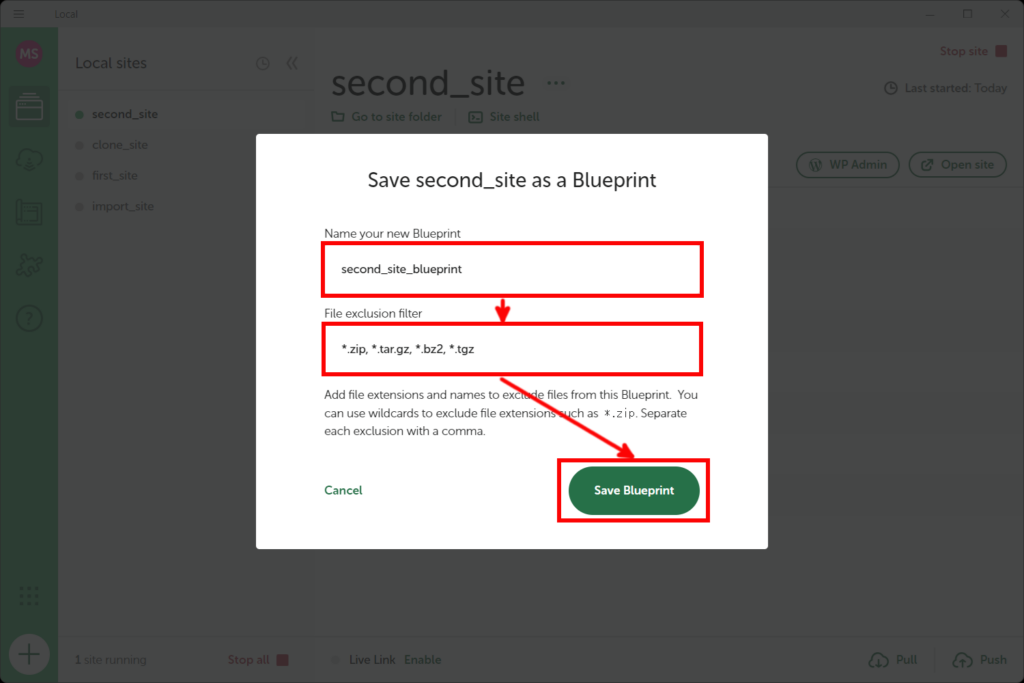
作成するBlueprintの名前を指定します。(既存のBlueprintとは異なる名前を指定してください)
次にエクスポートと同じように、除外するファイルの拡張子を指定して、「Save Blueprint」ボタンをクリックします。

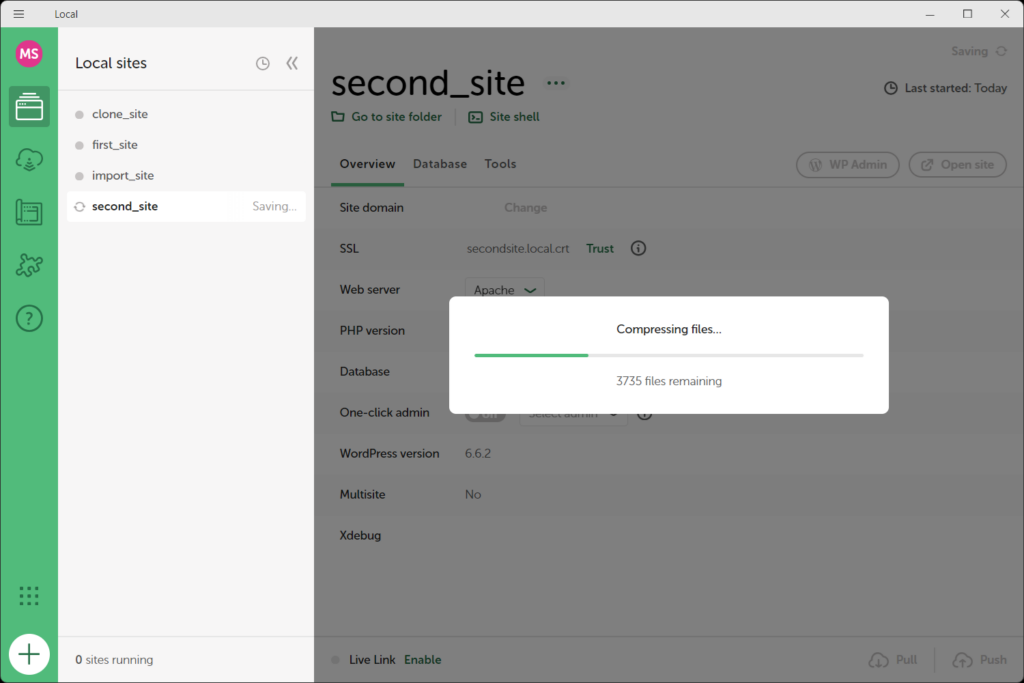
こちらも同様に、Local上に進行状況が表示されます。

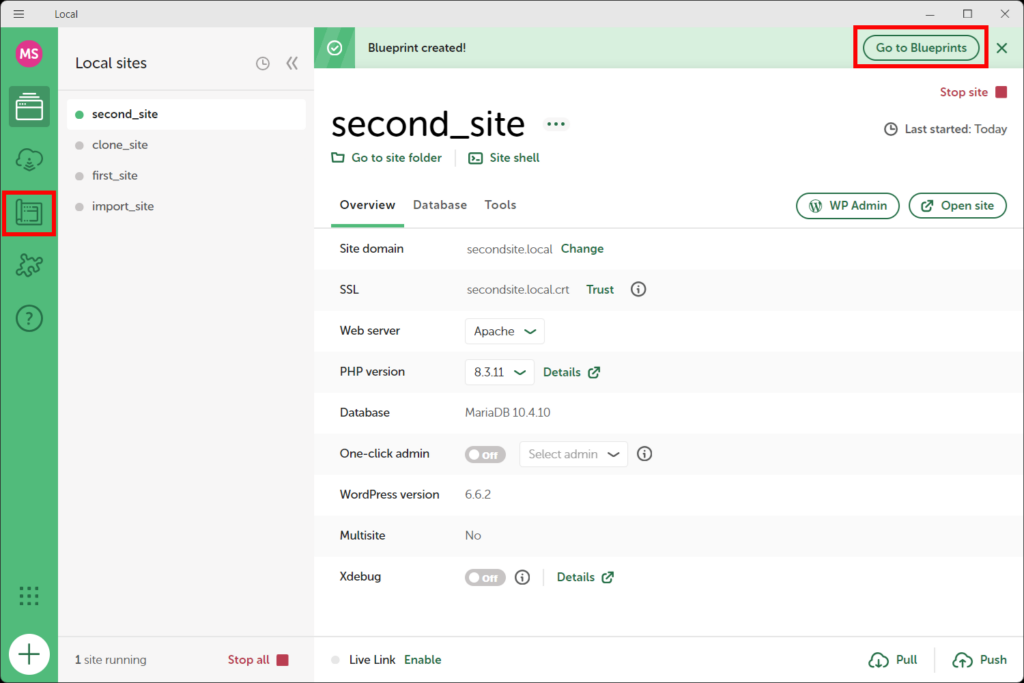
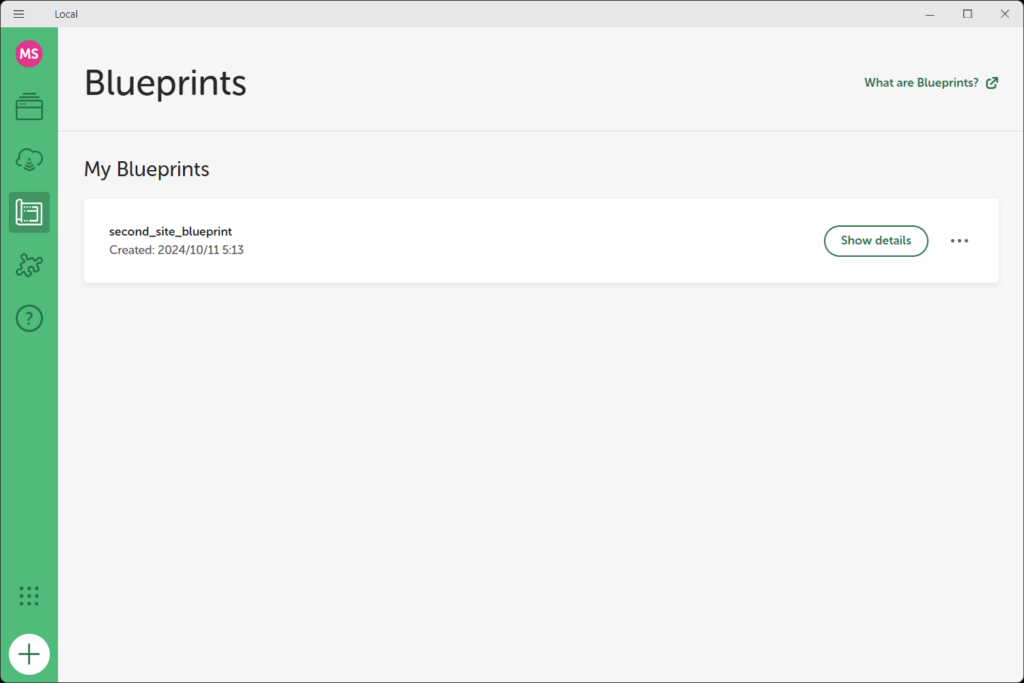
Blueprintが作成されました。画面右上の「Go to Blueprints」ボタンをクリックして、Blueprintの一覧画面を表示してみましょう。
Blueprintの一覧は画面左側のアイコンからもいつでも確認できます。

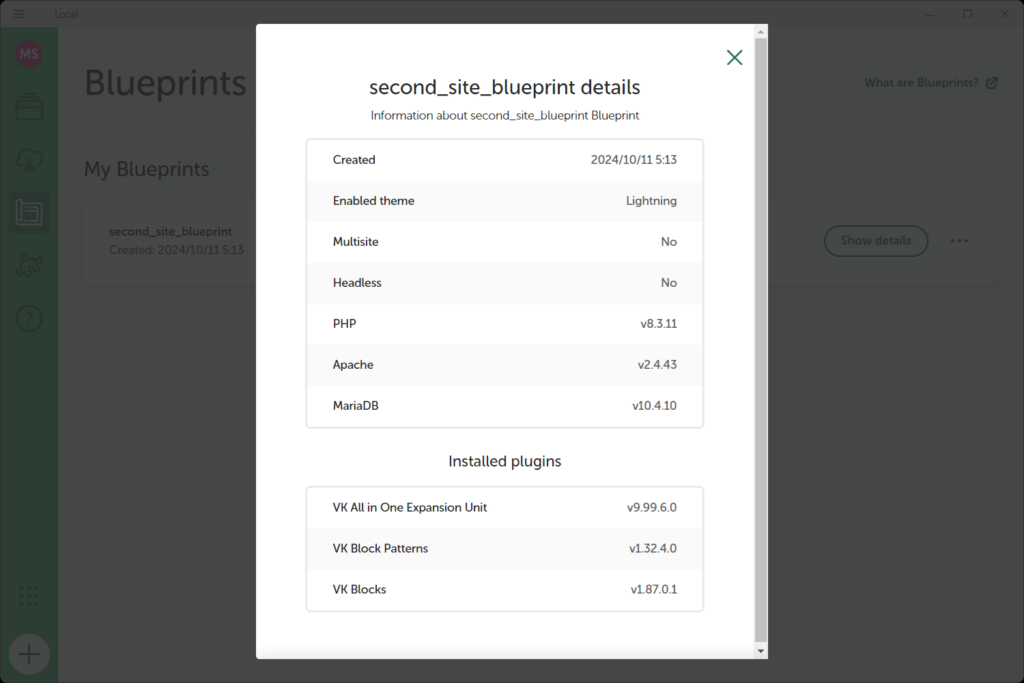
Local上で作成したBlueprintは、サイトの環境や適用したテーマ、プラグインの内容などの詳細な情報を画面上で確認することができます。Blueprintの詳細を確認するには対象のBlueprintの「Show details」ボタンをクリックします。

Blueprintに適用されているテーマやインストール済のプラグイン、PHP、Webサーバー、データベースなどのバージョンが表示されます。

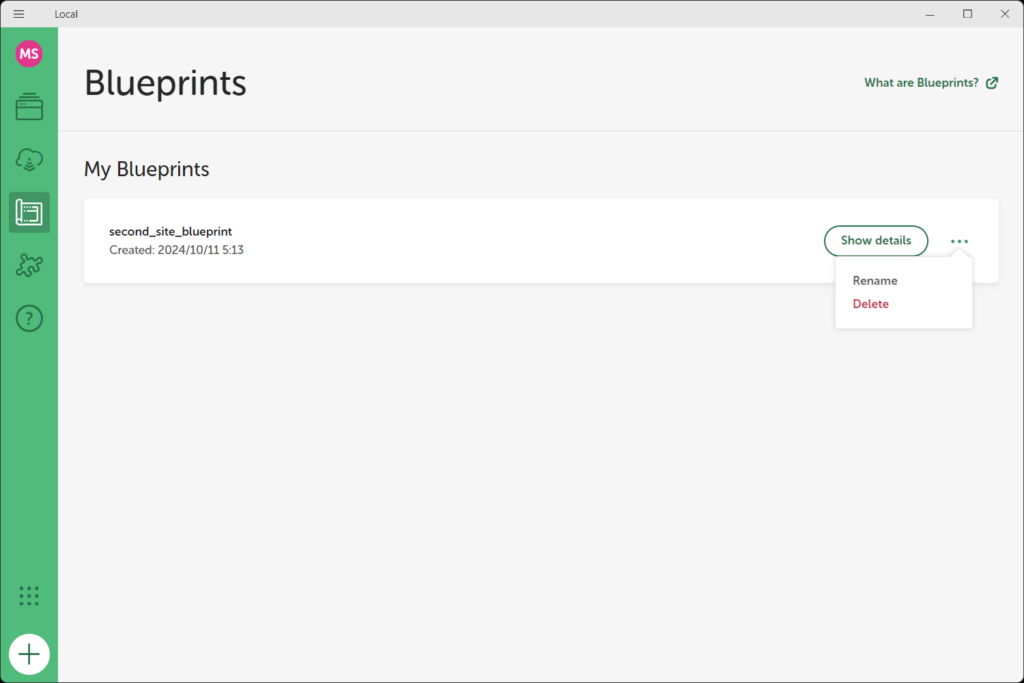
Blueprintの一覧画面では、Blueprintの名前の変更(Rename)や削除(Delete)を行うこともできます。
既存のBlueprintと似た名前で作成してしまった場合などは、ここから変更しておきましょう。

Blueprintを利用してサイトを作成する
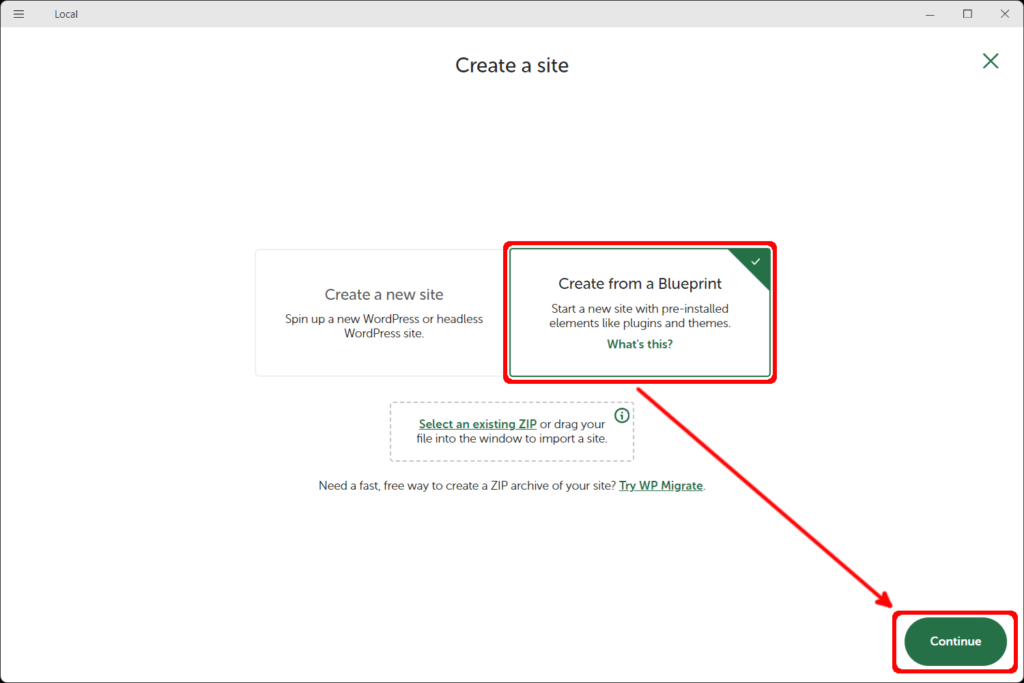
作成したBlueprintを利用して新しいサイトを作成する場合は、新しいサイトの作成画面で「Create from a Blueprint」を選択して「Continue」ボタンをクリックします。

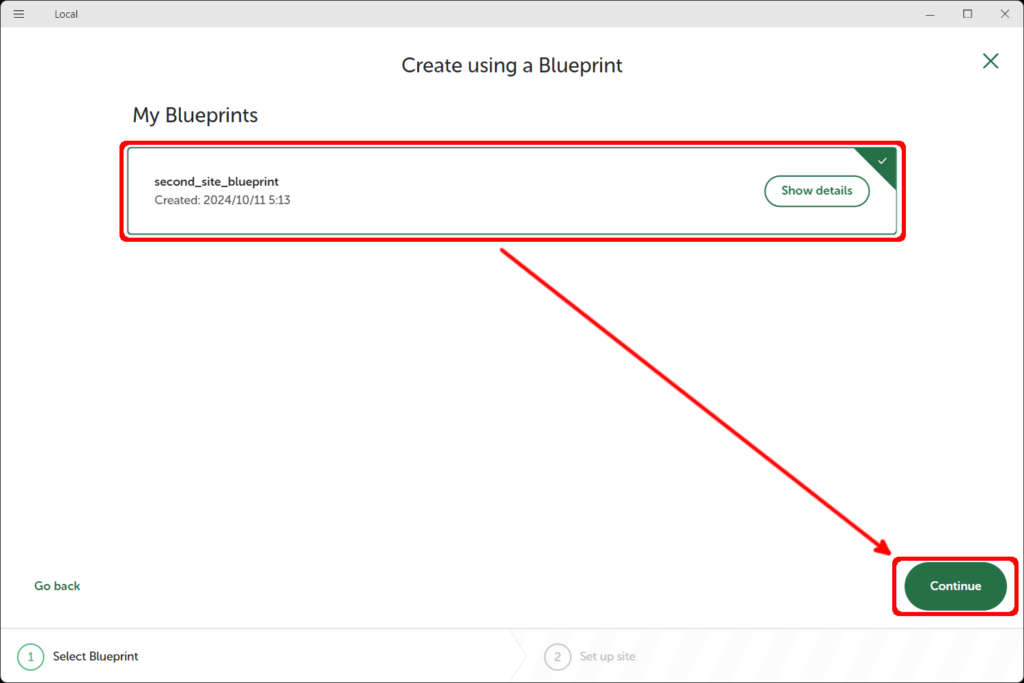
次に、Blueprintの一覧から利用したいものを選択します。「Show details」ボタンで、選択の前にBlueprintの詳細を確認することもできます。
利用するBlueprintを選択したら、「Continue」ボタンをクリックします。

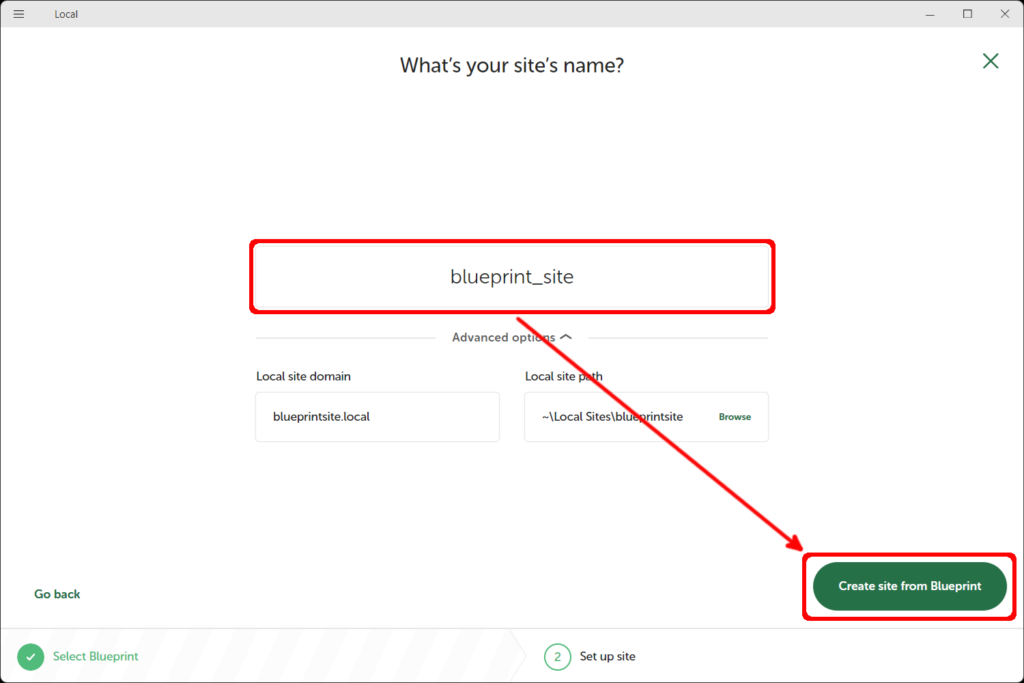
最後にサイト名を入力し、「Create site from Blueprint」ボタンをクリックします。(オプションの変更は任意)

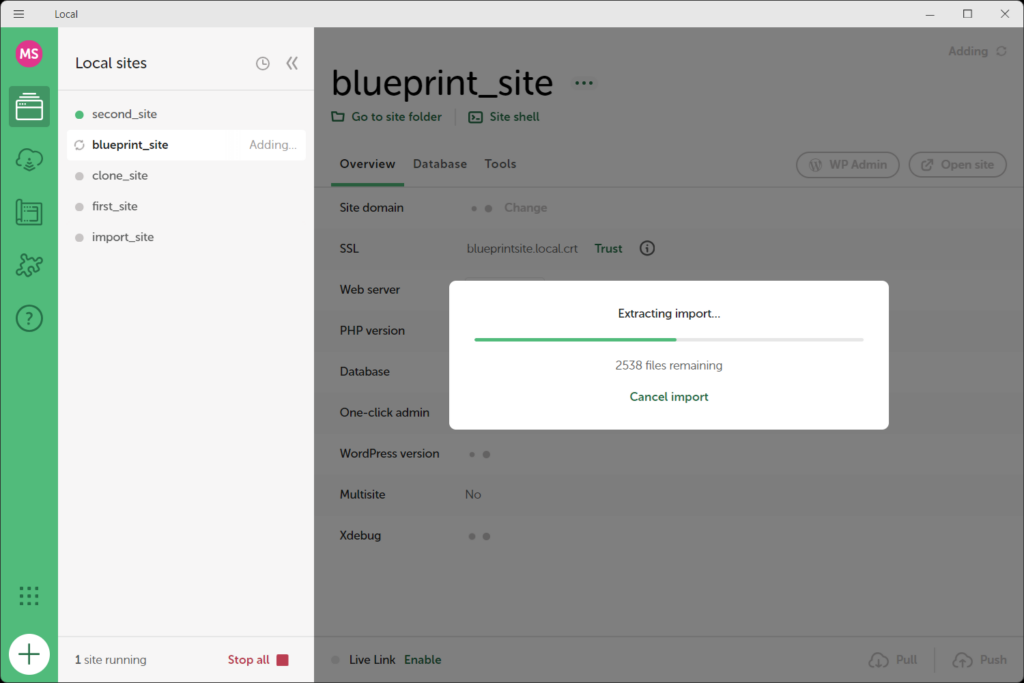
こちらも同様に、Local上に進行状況が表示されます。

ダイアログが閉じたら、Blueprintからのサイト作成は完了です。
サイトが起動状態となりますので、インポート時と同じように、サイトのタイトルなどはWordPressの管理画面で変更しておきましょう。

Blueprintのメリットは、プラグインを含めて構築した「動作確認ができている環境」を再利用してサイトを構築できる点です。
Localの公式サイトを確認すると、Local WP社の提供するホスティング(サーバー)環境でサイトを運用する方に向けたBlueprintが準備されているようでしたが、日本のレンタルサーバー向けに配布されているBlueprintは残念ながら見つかりませんでした。
それぞれの使い分け
サイトのクローン、インポート/エクスポート、BluePrintは同じような機能にも思えますが、これらは目的に応じた使い分けが可能です。
| 説明 | DBの変更 | 使い方の例 | |
| クローン | クローン時点の元のサイトと全く同じ状態のサイトをLocal上に作成 | 不可 | ・作成したサイトに新しいテーマやプラグインを試したいとき |
| エクスポート /インポート | 元のサイトのデータを外部ファイルに保存/ファイルから復元 | 可 | ・作成したサイトのデータベースの変更をしたいとき ・別のPCや他のLocalユーザーにサイトの開発環境を引き継ぎたいとき |
| Blueprint | 元のサイトの構成を、サイトのひな形(テンプレート)としてLocal上に保存 | 不可 | ・同じテンプレートを利用して、新しいサイトを複数作成したいとき |
- クローン
すぐに同じサイトを作成して利用できるのが特徴。
既存のサイトに、新しいテーマやプラグインを試したい場合などに便利。 - インポート/エクスポート
外部ファイルに保存されるのが特徴。
他のPCのローカルに取込(受け渡し)や、データのバックアップとしても利用できる。
また、インポートでのサイト作成時のみ、構築時にデータベースの変更が可能。 - Blueprint
適用済のテーマ、プラグインやPHPバージョンなどの詳細が確認可能(※)。
サイトのひな形(テンプレート)を保存して、新しいサイトの作成に利用する。
※自身のLocal上で作成したBlueprintのみ
インポートでの作成時以外は、サイトの作成時にデータベースを変更することはできません。(サイトのPHPのバージョンおよびWebサーバーは、作成後にLocal上で変更が可能です)
また、これらの方法でサイトを作成した場合、どの場合もWordPress のユーザーとパスワードは元のサイトの情報を引き継ぐことに注意してください。WordPressユーザーの情報を変更したい場合は、サイトの作成後に、WordPress の管理画面から変更する必要があります。