
【Local入門 #4】共有リンクと複数サイトの管理|”Local”を利用したサイト管理
2024.10.07
Localにはサーバーを準備せずに外部にページを共有して確認したり、複数のWordPressサイトを管理する機能が準備されています。
今回はLocalのアカウントを作成して、これらの機能を利用してみましょう。
目次
アカウントの作成とログイン
Localアカウントを作成/ログインする
Localへのログインには、左側メニューの一番上のアイコンから、「Log in to Local」をクリックして、ログイン画面にアクセスします。
Localのアカウントを作成していない場合も、ログイン画面上のリンクから作成できます。

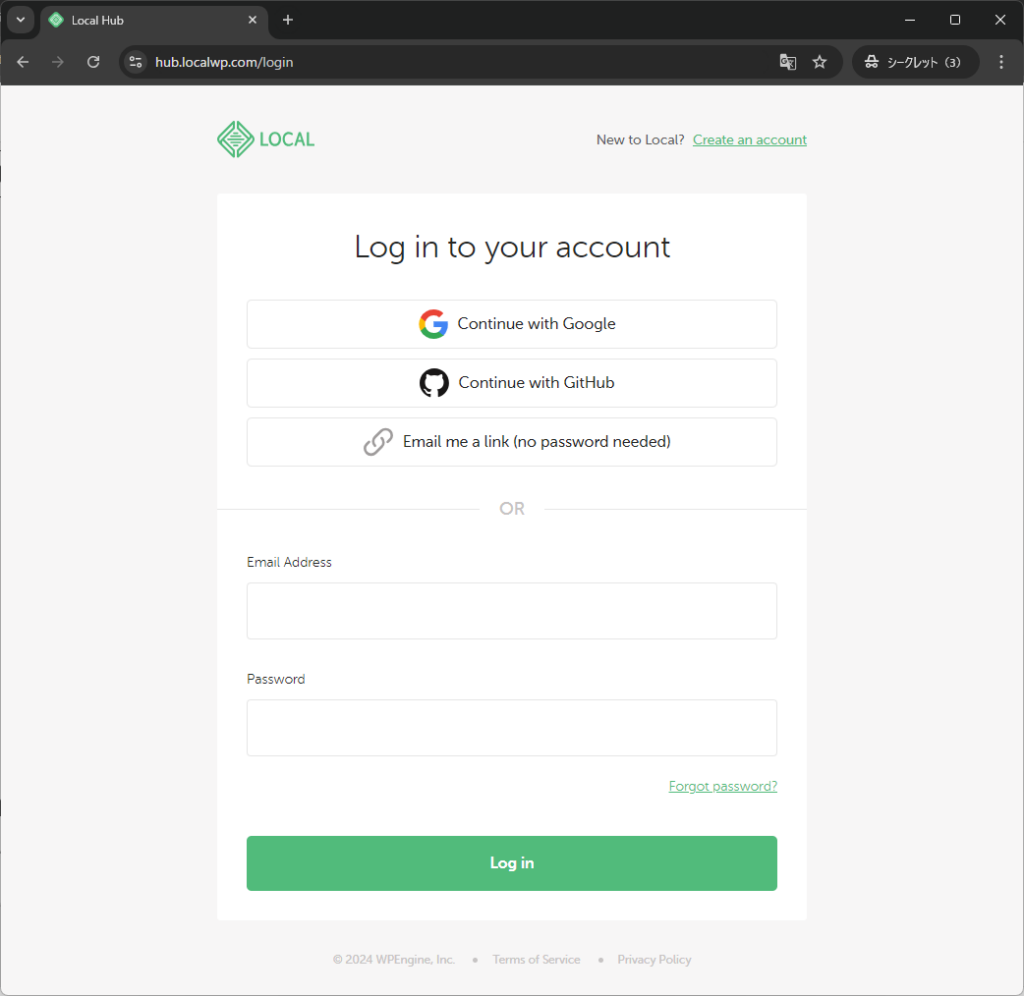
Localのアカウントを作成済の方は、そのままログインを行ってOKです。
Localへのログインは「Localのアカウント」または、Localのアカウントに紐づけた「GMailのアカウント」「GitHubのアカウント」のいずれかでログインが可能です。
Localのアカウントを新しく作成される方は、右上の「Create an account」をクリックして、アカウント作成画面を表示します。

※Localアカウントのパスワードを忘れた場合
Localアカウントのパスワードを忘れた場合は、以下のどちらかの対応を行ってください。
(1)「Email me a link (no password needed)」のボタンから、Localアカウント(メールアドレス)を入力することで、パスワードなしでのログインが可能なリンク(24時間有効)がメールで送られてきます。
このリンクをクリックして一時的にログインしてから、パスワードの変更を行ってください。
(2)「Forgot password?」のリンクから、Localアカウント(メールアドレス)を入力することで、パスワード変更のためのリンク(24時間有効)がメールで送信されてきます。
このリンクからパスワードを変更して、変更後のパスワードで改めてログインしてください。
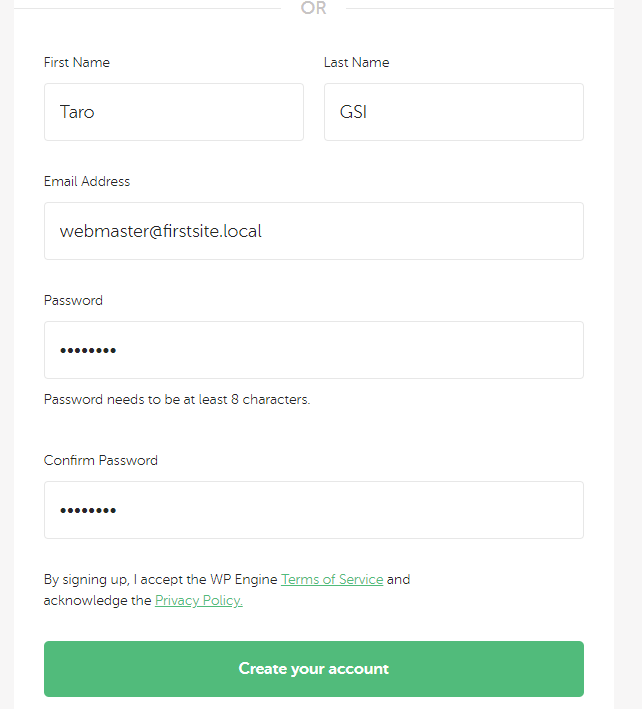
アカウントを作成する場合は、画面下部(「OR」より下)の項目に入力して、「Create your account」ボタンをクリックします。各項目には以下の内容を入力してください。
- First Name: 名前を入力
- Last Name: 姓を入力
- Email Address: メールを受信可能なメールアドレスを入力
- Password / Confirm Password: 設定するパスワードを入力(8文字以上)

以下の画面が表示され、登録時に入力したメールアドレスに確認メールが送信されます。
確認メールに記載されているURLを24時間以内にクリックして、アカウント登録を完了させてださい。

※メール本文のサンプル(Gmailで受信した場合)

メールに記載されているURLをクリックすると、以下の画面が表示されてアカウント登録は完了です。
「Log in」ボタンをクリックして、登録したアカウントでそのままログインすることができます。
※次回以降は最初のログイン画面で、アカウント・パスワードを入力してログインしてください。

以下の画面が表示されたら、Localへのログインが完了しました。「Open Local to continue」ボタンをクリックして、Localのアプリケーションのログインを行います。

※以下の確認が表示された場合は、「Local を開く」をクリックしてください。

ログインされた状態でLocalのアプリケーションが開きます(戻ります)。
左上のアイコンがログイン状態のものに変わっていることで、ログイン状態かどうか判断することが可能です。

ログインすることで、Local上から外部への共有リンクなどの機能を利用することができるようになります。
共有リンク
『Live Link』機能とは
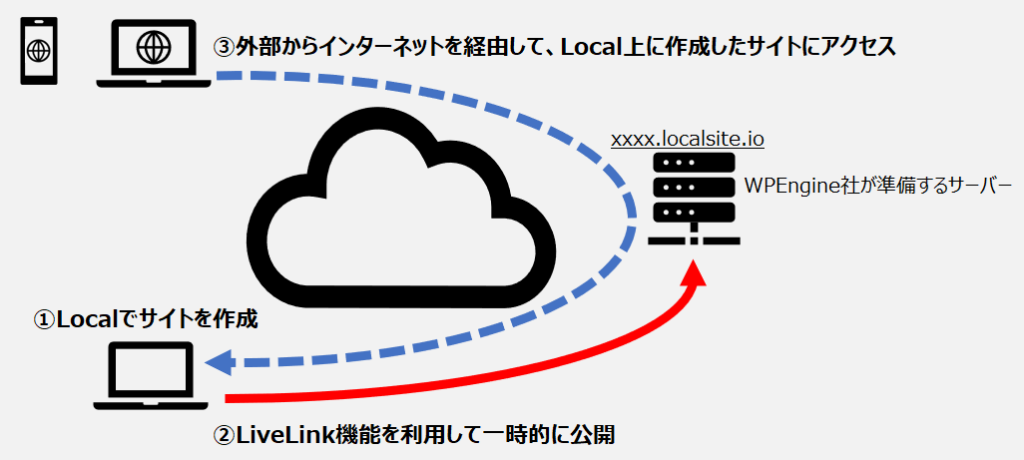
Localの『Live Link』機能を利用することで、Local上に作成したサイトを、サーバーを準備せずに一時的に外部へ公開することができます。
この機能はWP Engine社のサーバーを経由して、Local上のサイトへアクセスするため、ファイルのアップロードなどを行うことなく、リアルタイムでインターネット経由で閲覧することが可能です。

『Live Link』機能で外部へ公開したサイトは、スマートフォンでのデザインの確認や、顧客や共同作業者とのデザインの提示など、実際にブラウザ上に表示されるサイトの情報を共有するために利用することができます。
外部とサイトページを共有する
『Live Link』機能を利用するには、Localアカウントでログインしている必要があります。
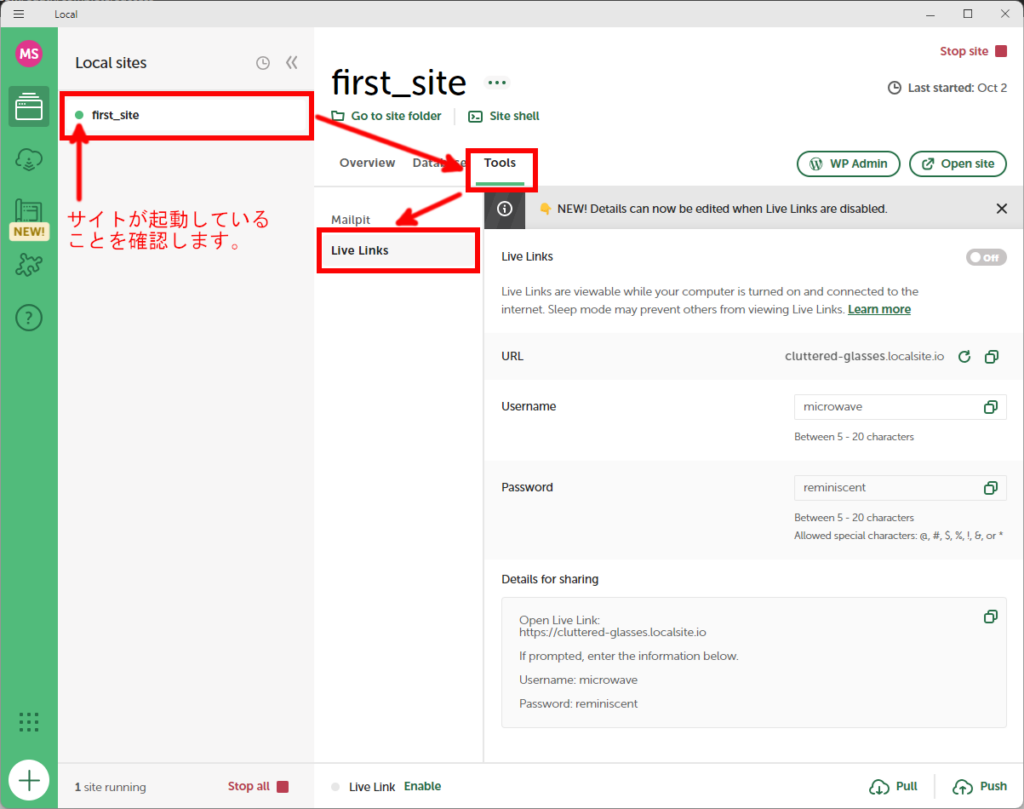
ログイン状態で外部に公開するサイトを選択し、「Tools」タブ内の「Live Links」をクリックします。
公開するサイトは起動している必要がありますので注意してください。

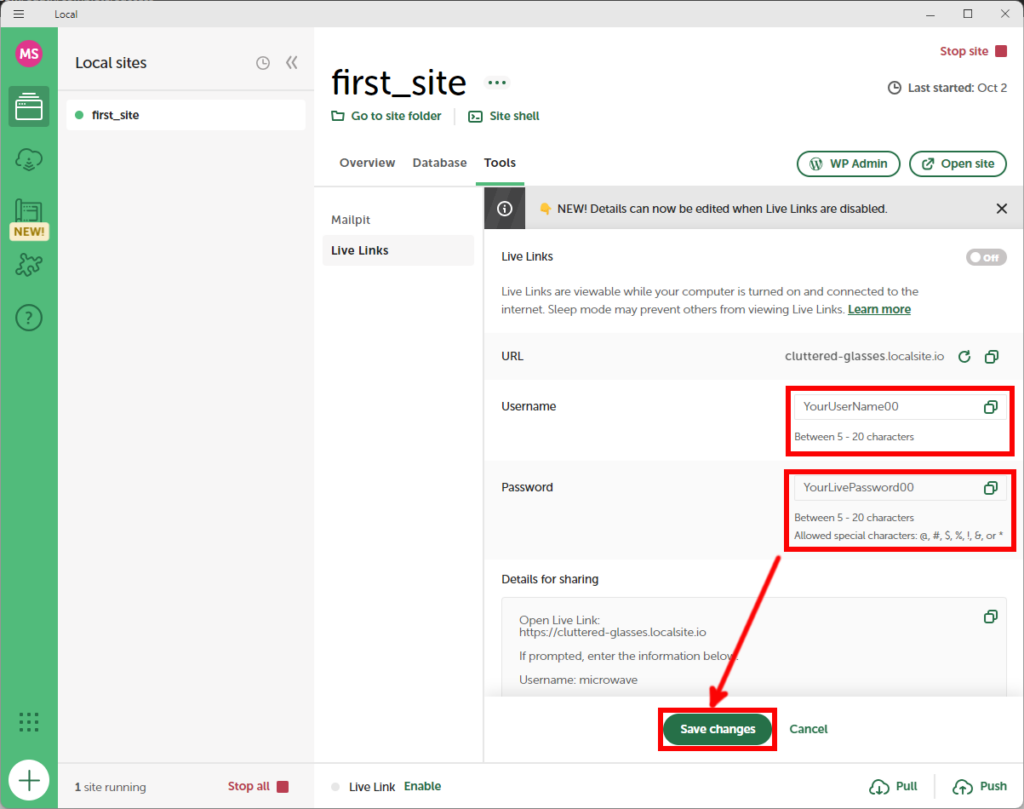
外部に公開中にサイトにアクセスするためには、ユーザー名とパスワードが必要になります。
ユーザー名とパスワードはデフォルト値でも利用できますが、顧客など外部の方と共有する場合は、任意の値で再設定するのが望ましいでしょう。(それぞれ5~20文字の長さで設定してください)
ユーザー名とパスワードの変更を行った際は、変更時に画面下部に表示される「Save Changes」ボタンのクリックを忘れないよう注意してください。(ボタンがクリックされるまで、変更は有効になりません)

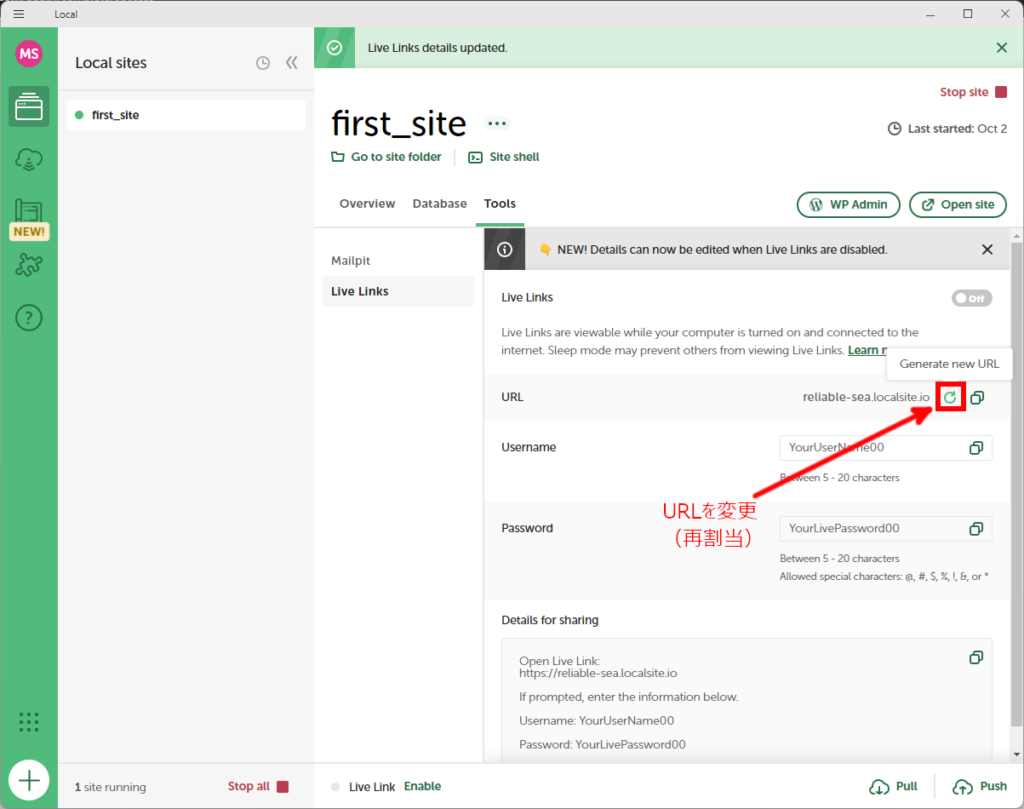
公開するためのURLは自動的に「xxxx.localsite.io」に設定されています。
サイトのURLを変えたい場合は、URLの横の更新ボタンをクリックすると、「xxxx」の部分のみ更新することができます(自動的に割り当てられます)。
ただし、このURLはLocalのアプリケーションを再起動すると、別のURLが改めて割り当てられますのでご注意ください。(外部の方と共有する場合は、都度URLを伝える必要があります)

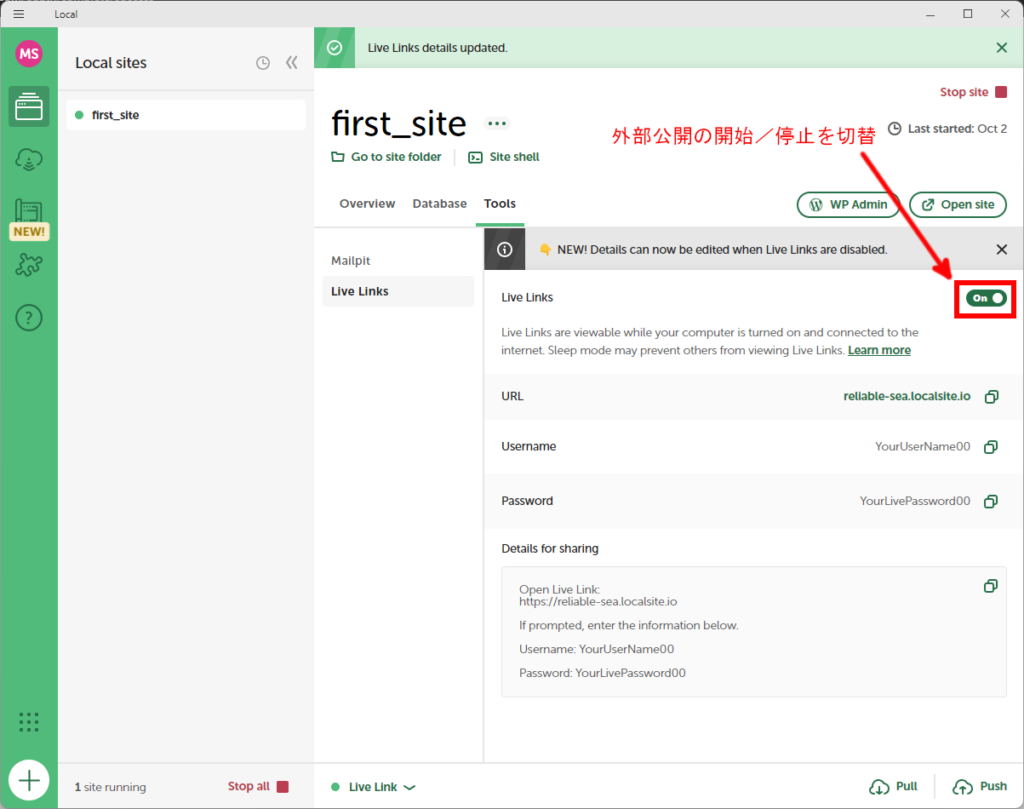
URL、ユーザー名、パスワードの設定が終わりましたら、一番上のボタンをクリックして「off」から「on」に変更します。(数秒程度かかる場合があります)
公開中はURL、ユーザー名、パスワードの変更はできません。変更する場合は、ボタンを再度クリックして「off」の状態で変更してください。

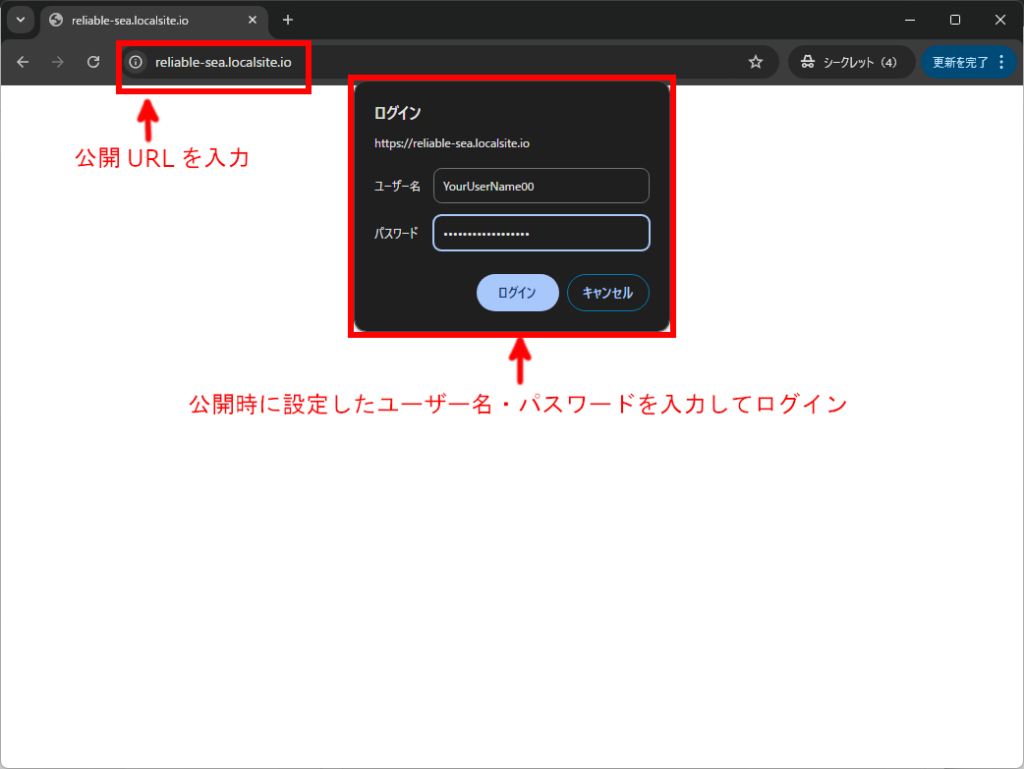
公開URLをブラウザに入力(コピー&ペーストでOKです)して、公開されているサイトにアクセスします。
ユーザー名とパスワードの入力を求められますので、Localの『Live Link』画面で設定したユーザー名とパスワードを入力して「ログイン」ボタンをクリックしてください。
URL、ユーザー名、パスワードは、各々の右のアイコンをクリックしてコピーすることができます。

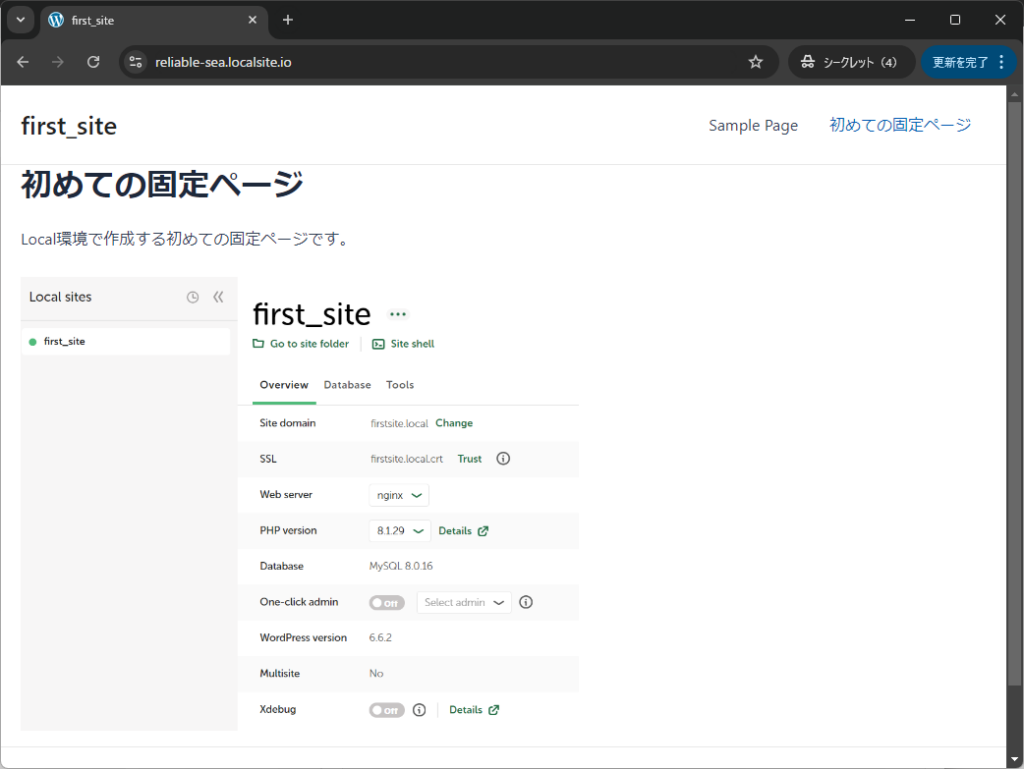
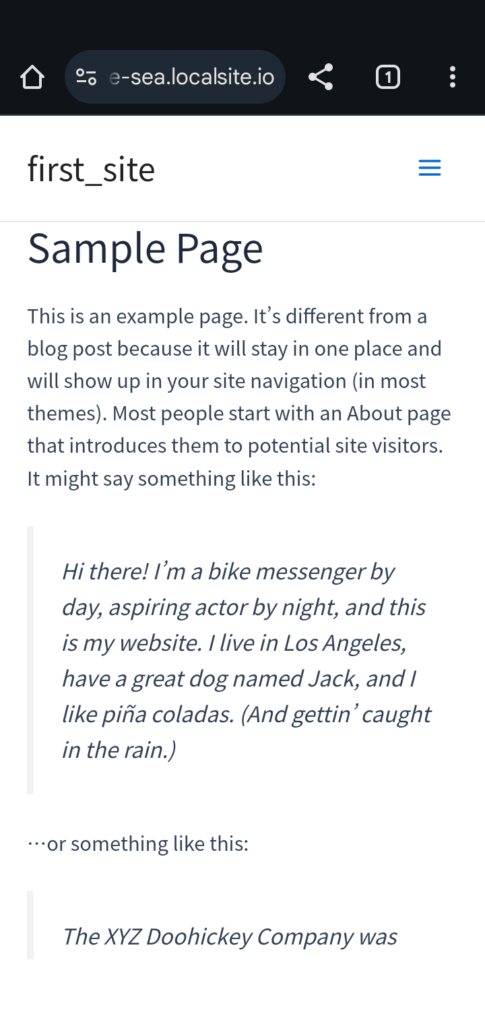
インターネット経由でサイトが表示されました!

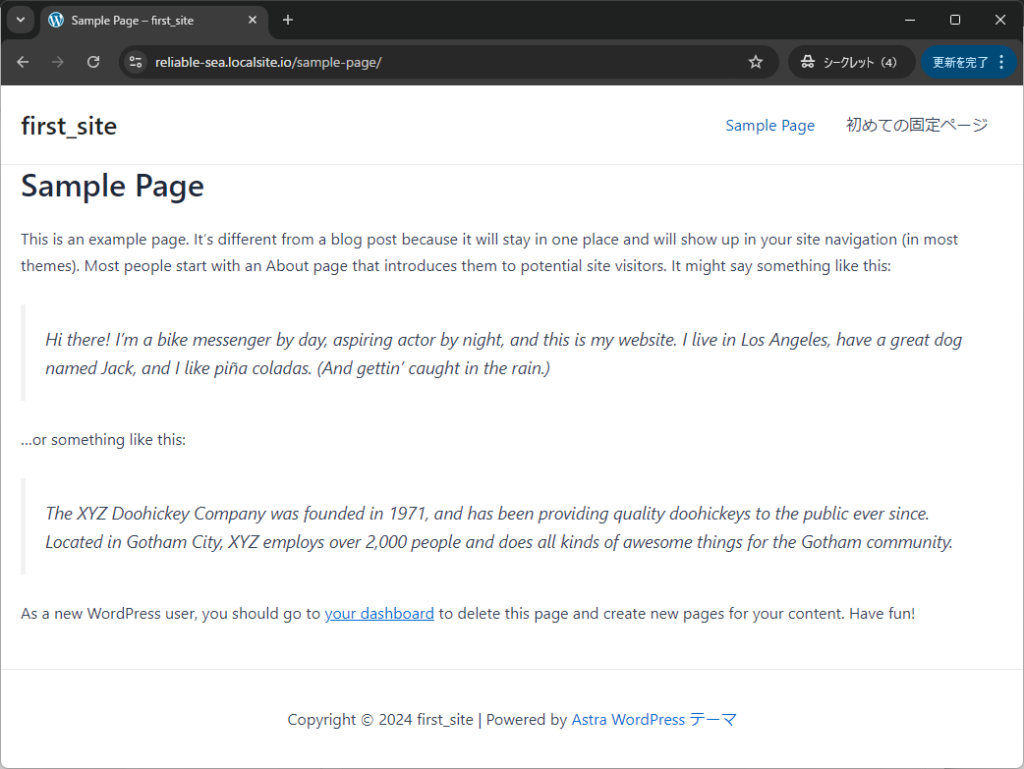
サイト内のリンク(Sample Page)も動作していますね。

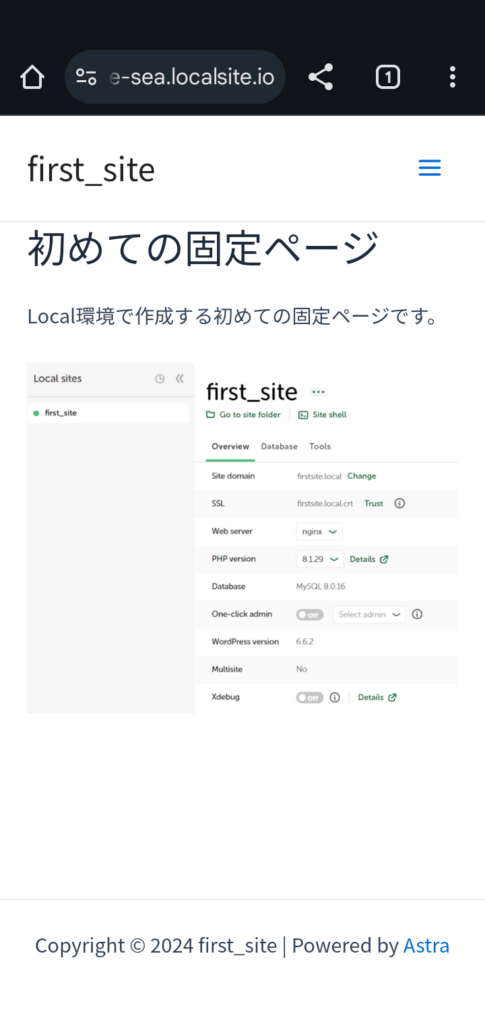
インターネット上で閲覧できる状態ですので、スマートフォンなど他のデバイスからでもサイトへのアクセスが可能です。レスポンシブデザインの確認なども、この機能で行うことができます。


Local上で公開を停止(Live Linksをoffに)すると、サイトはインターネット上からアクセスできなくなり、以下のNot Foundの画面が表示されます。

複数サイトの作成
Localでは、複数のサイトを同時に作成して管理することができます。
ここでは、新しいサイトの追加、サイトの複製、サイトの削除の手順について簡単に説明します。
※サイトの追加、複製、削除の際にはhostsファイルが編集されるため、管理者権限での実行が必要となります。ご利用のコンピューターの管理者が別にいる場合は、管理者に連絡してパスワードを入力してもらう必要がありますのでご注意ください。
新しいサイトを追加する
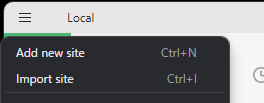
画面左上のメニューから「Add new site」をクリックしてサイトの作成画面を開きます。

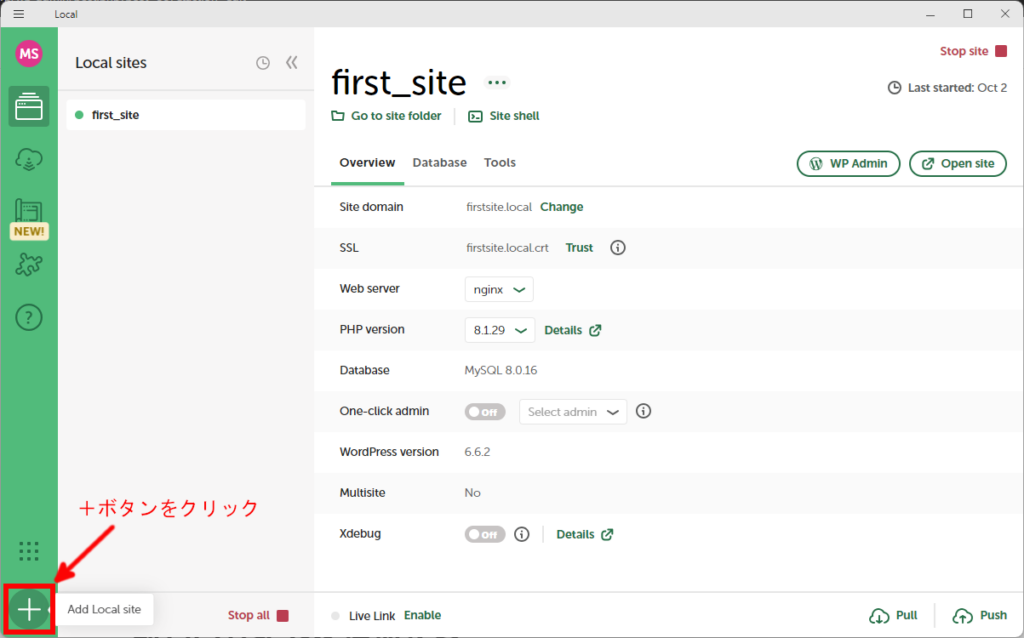
または、画面左下の「+」ボタンをクリックしてもOKです。

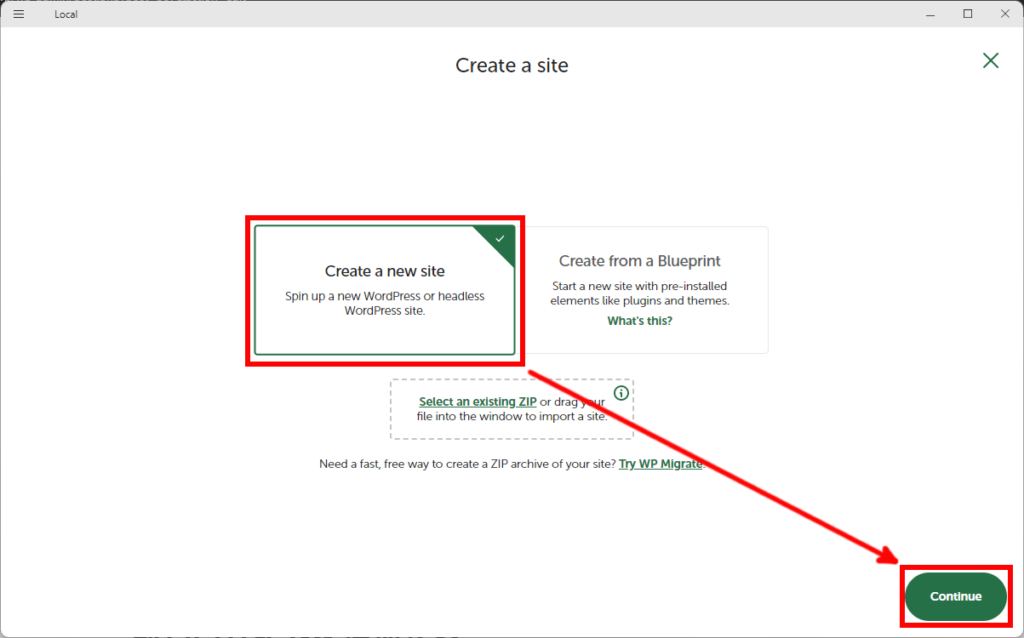
新しいサイトの作成画面が表示されます。(この画面は、【Local入門 #2】新しいサイトを作成してみようで表示した画面と同じものです。)
前回の作成時と同じように「Create a new site」を選択した状態で、画面右下の「Continue」ボタンをクリックします。

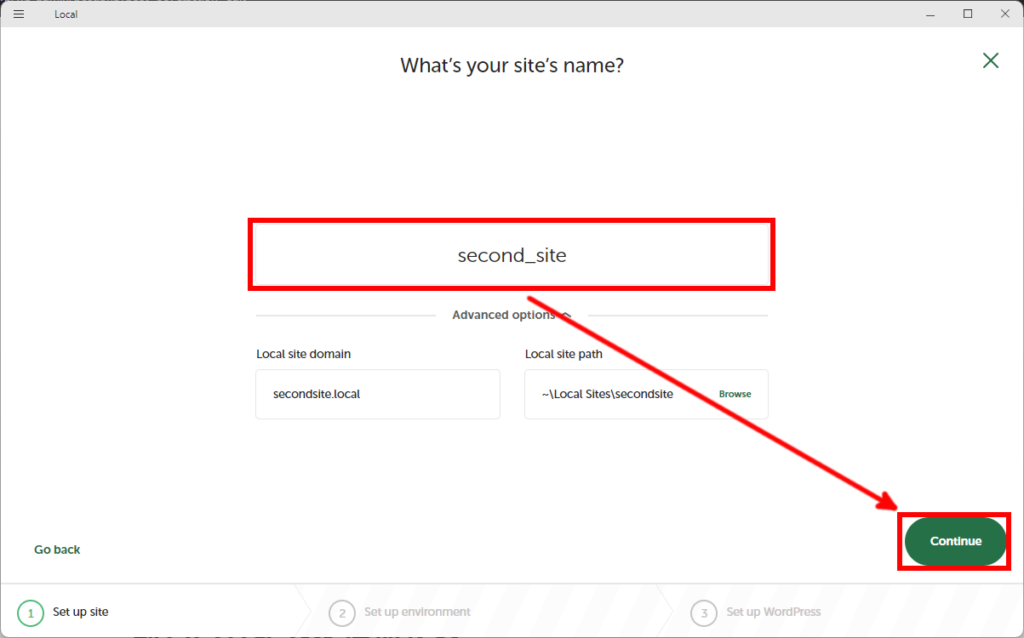
次に、サイト名を入力して、画面右下の「Continue」ボタンをクリックします。
ここでは、サイト名を「second_site」とし、オプションはデフォルト設定のままにして進めてみます。

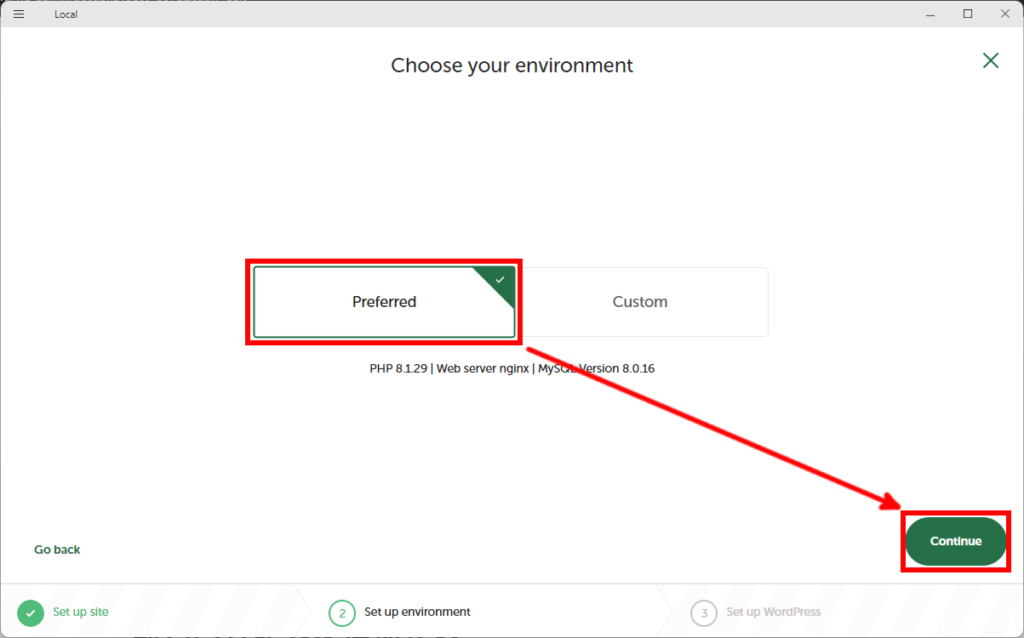
サイト環境の設定画面に進みます。
特に問題がなければ「Preferred(推奨)」を選択した状態で進めて問題ありません。

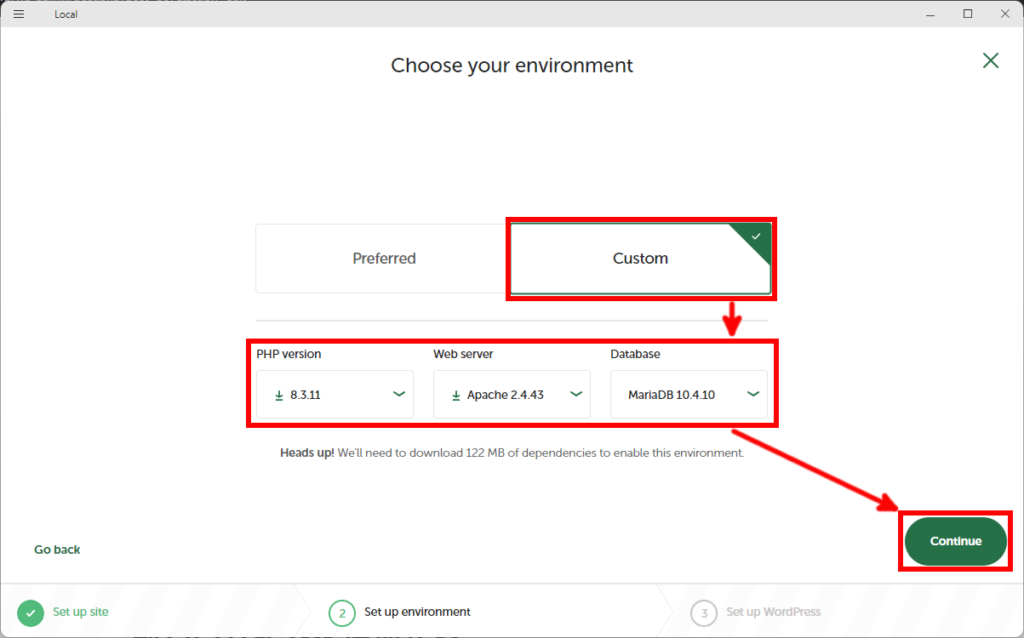
設定を変更する場合は「Custom」を選択して、サイトの設定を行います。今回は試しにPHPを最新バージョン(2024年10月現在)の8.3、ウェブサーバーをApache2.4に変更して作成してみます。
※各ソフトの選択したバージョンの左横にダウンロードのアイコンがついている場合は、サイトの作成時にソフトがダウンロードされるため注意してください。
(今回の設定では122MBのダウンロードが発生しました)
サイトの設定を行ったら、画面右下の「Continue」ボタンをクリックします。

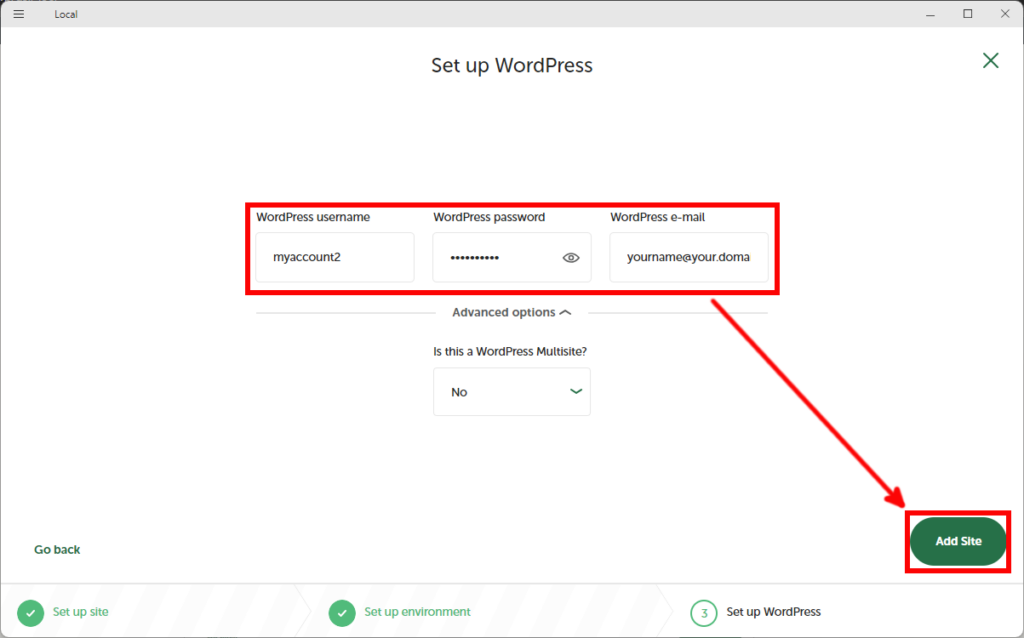
WordPressのユーザー設定画面に進みます。ここでは前回作成したサイトと同じユーザー名、パスワードで進めます。
Localで新しいサイトを作成する場合、WordPressも新しく作るサイト専用のものが準備されるため、同じ内容でも再度登録が必要になります。
ユーザー名とパスワードを入力したら、画面右下の「Add Site」ボタンをクリックします。

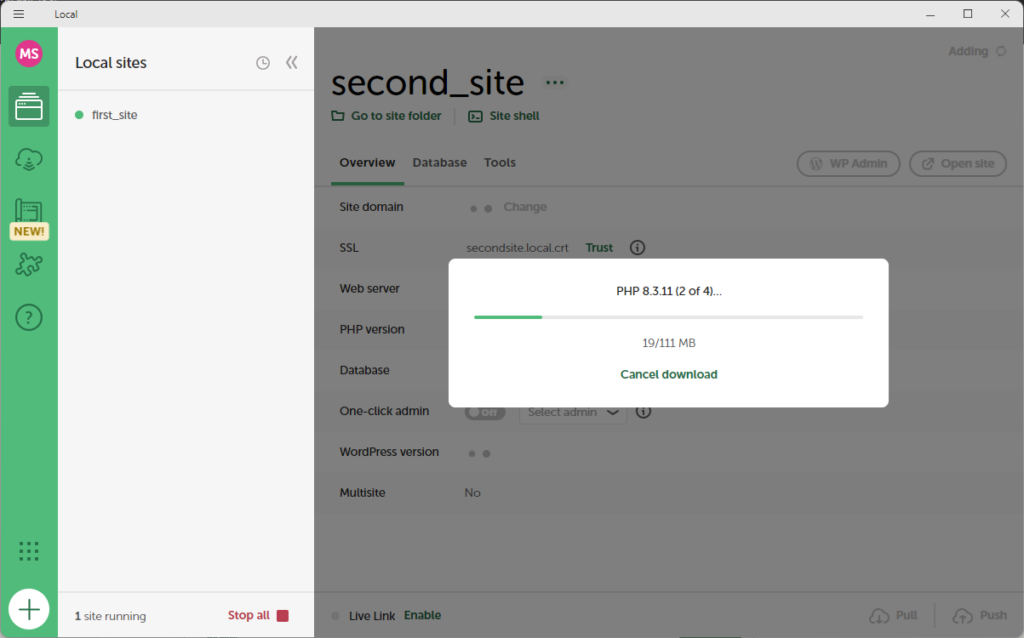
新しいサイトが作成されます。ダウンロードが発生する場合は少々時間がかかる場合がありますので、ダウンロードが完了するまでお待ちください。

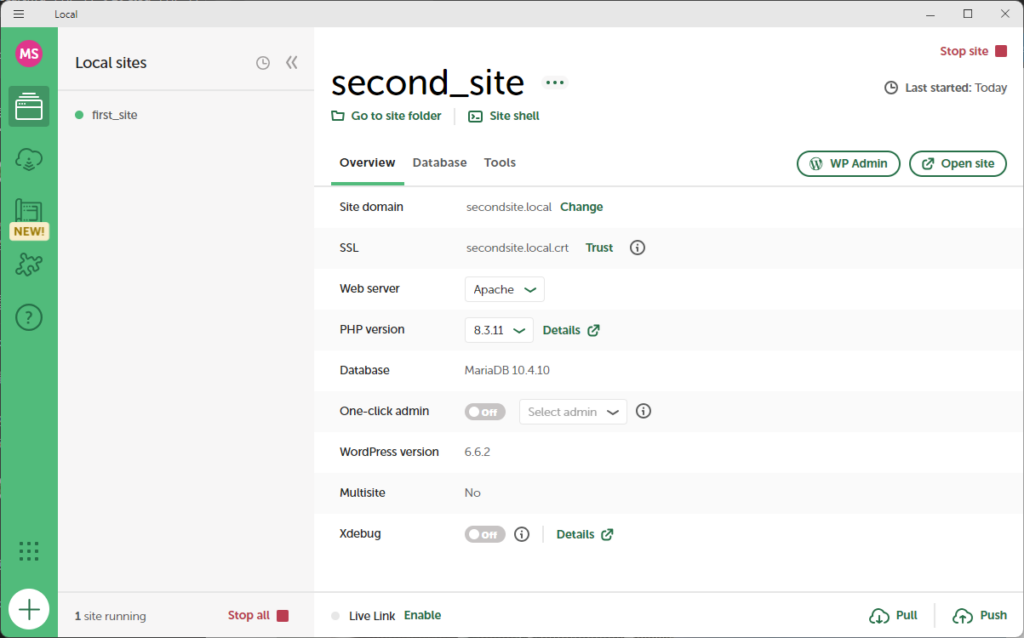
新しいサイト「second_site」が作成されました!
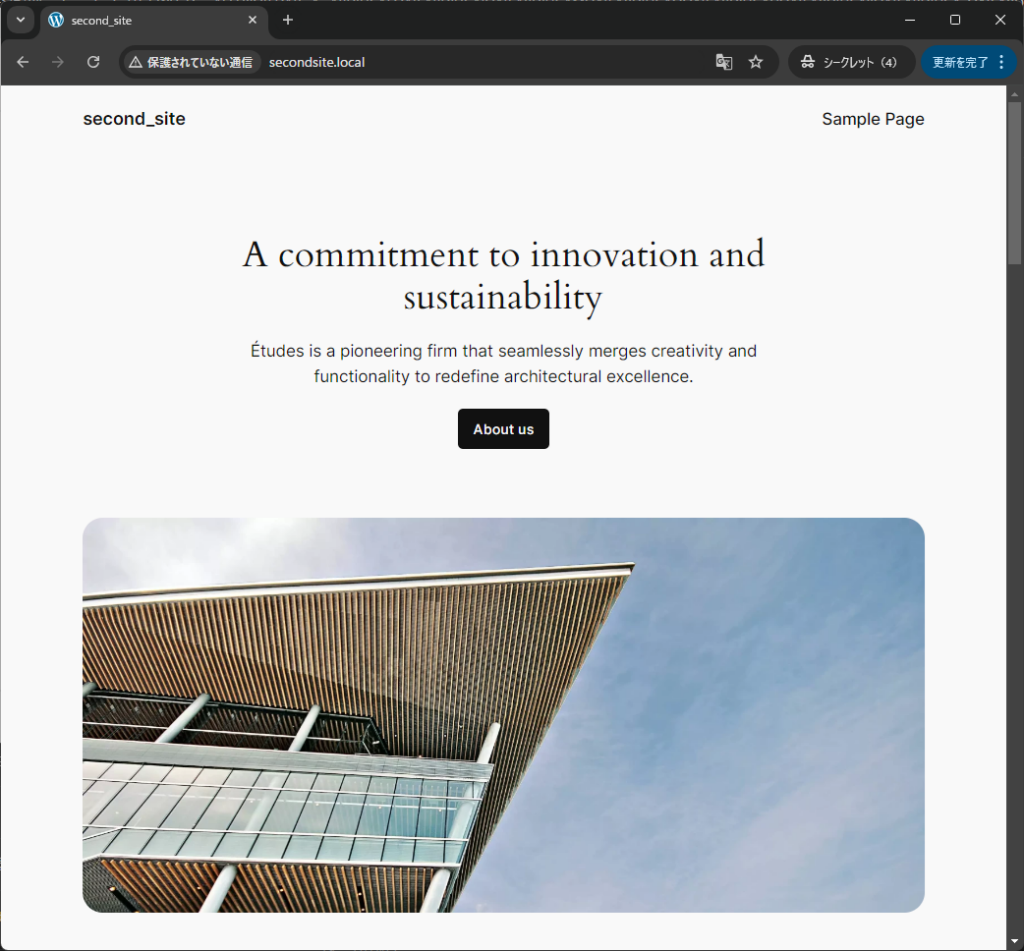
新しく作成したサイトは自動的に起動していますので、「Open site」のボタンからすぐに確認することができます。


新しく追加したサイトは、Localのサイト一覧(Local sites)の中に追加されます。
表示されない場合は、一度Localのアプリケーションを終了して、再度アプリケーションを起動してみてください。

これらのサイトは同時に起動したり、Live Linkで同時に公開することも可能ですが、同時に多数のサイトを起動・公開した場合、お使いのコンピューターの動作が重くなる場合がありますのでご注意ください。
既存のサイトを複製する
Localではサイトのクローン機能が準備されており、Local上に作成したサイトのクローン(コピー)を簡単に作成することができます。
作成中のサイトに新しいテーマやプラグインを導入・比較したい場合など、クローンを作成することで、作成中のサイトは現状をキープしたまま試してみることも可能です。
クローンの作成は非常に簡単です。
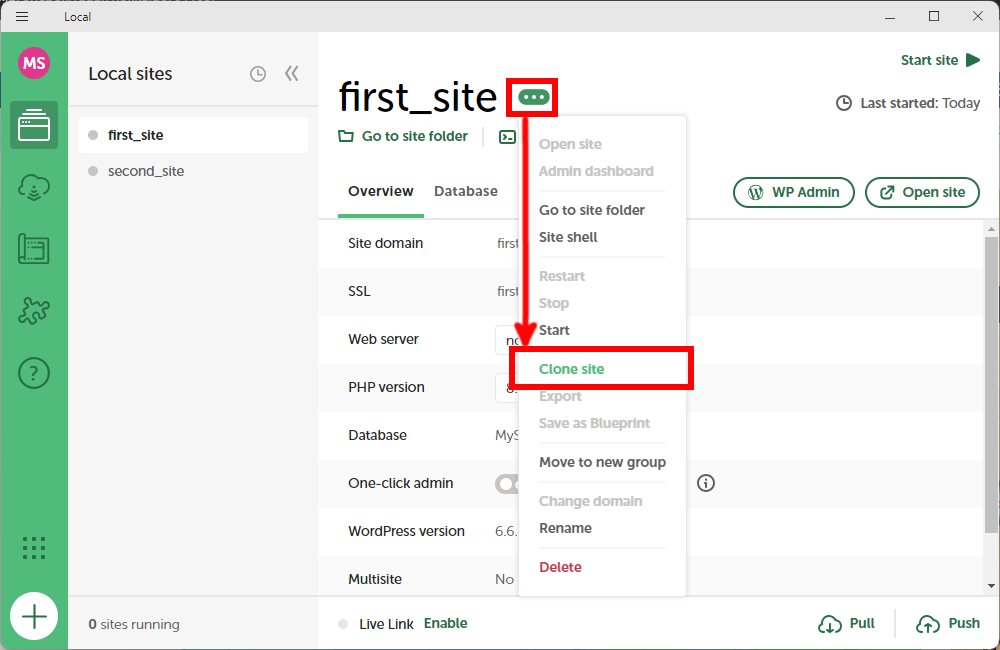
サイト詳細のサイト名の右にあるメニューから「Clone site」をクリックします。

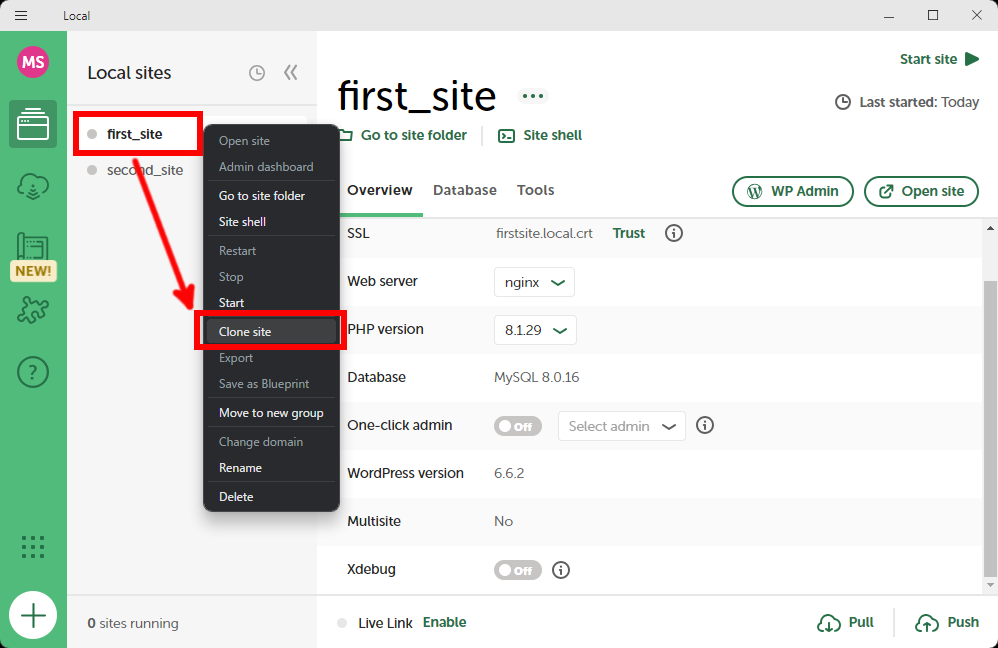
または、サイト一覧の中からコピーしたいサイトを右クリックして、表示されるメニューから「Clone site」をクリックしてもOKです。

サイトのクローンでは、サイトの構成やWordPressのユーザーはコピー元のサイトと全く同じ内容で作成されます。テーマやプラグインをインストールしていた場合は、これもコピーされます。
クローンの作成はサイトの名前のみ入力し、「Clone site」ボタンをクリックするだけで完了です。
サイトの名前は既存のサイトと異なる名前を付けるようにしましょう。
(同じ名前でも作成はできますが、どちらがどちらのサイトかわかりにくく、ミスの元になります)

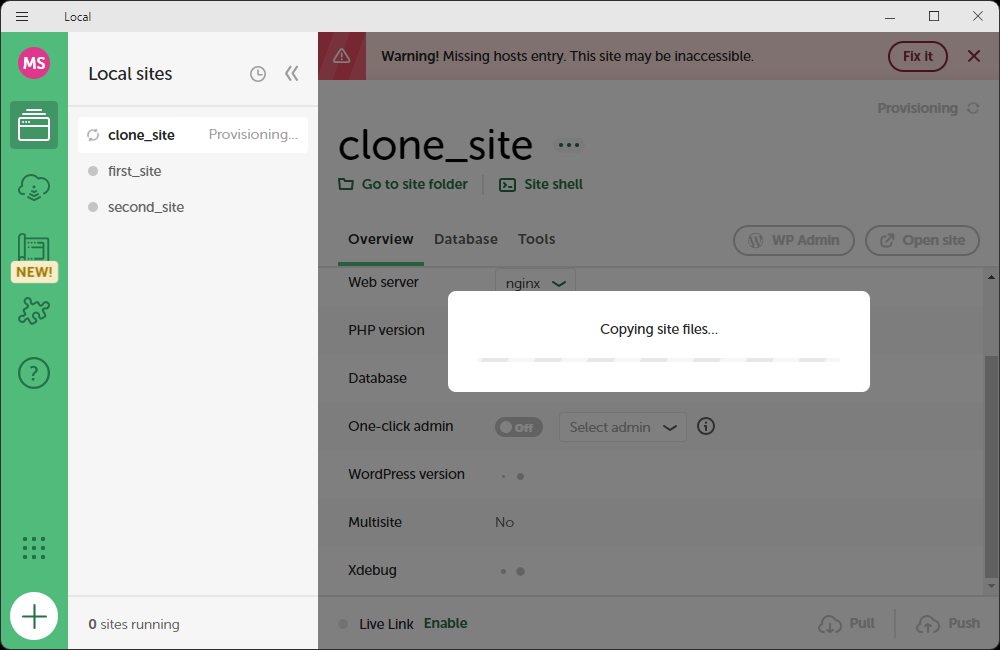
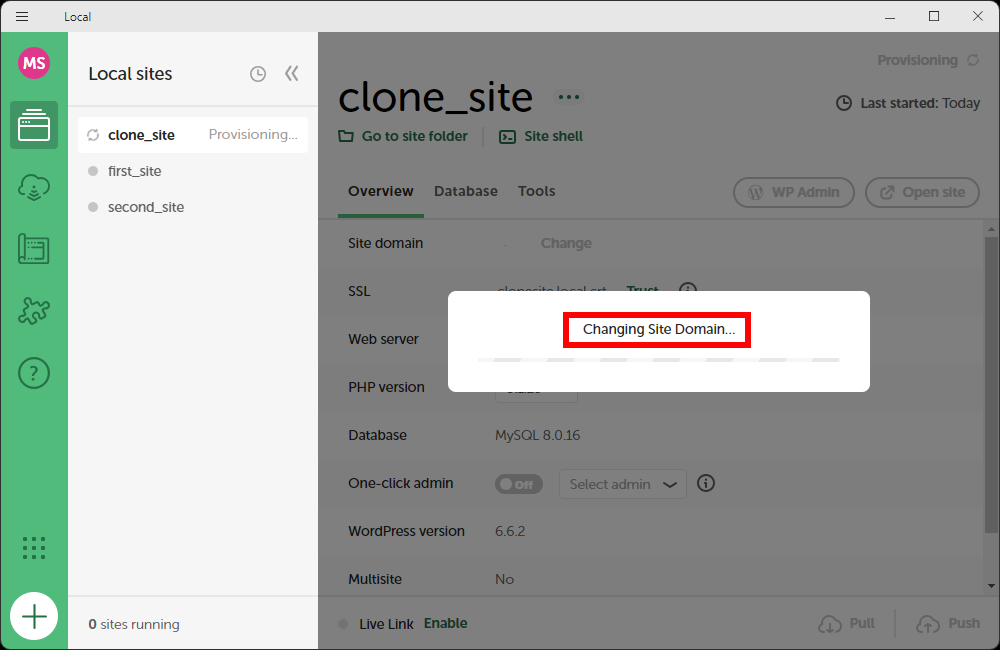
※サイトのクローン時は、サイトが作成された後にサイトが自動起動してから、「ドメインの変更」が自動的に実行されます。この際「ドメインの変更」が実行される前に数秒ほど「WP Admin」や「Open site」のボタンを押せる隙間が発生しますが、このタイミングでLocalの操作を行わないように注意してください。
(最後に「Changing Site Domain...」と表示されますので、この処理が完了してから操作してください)
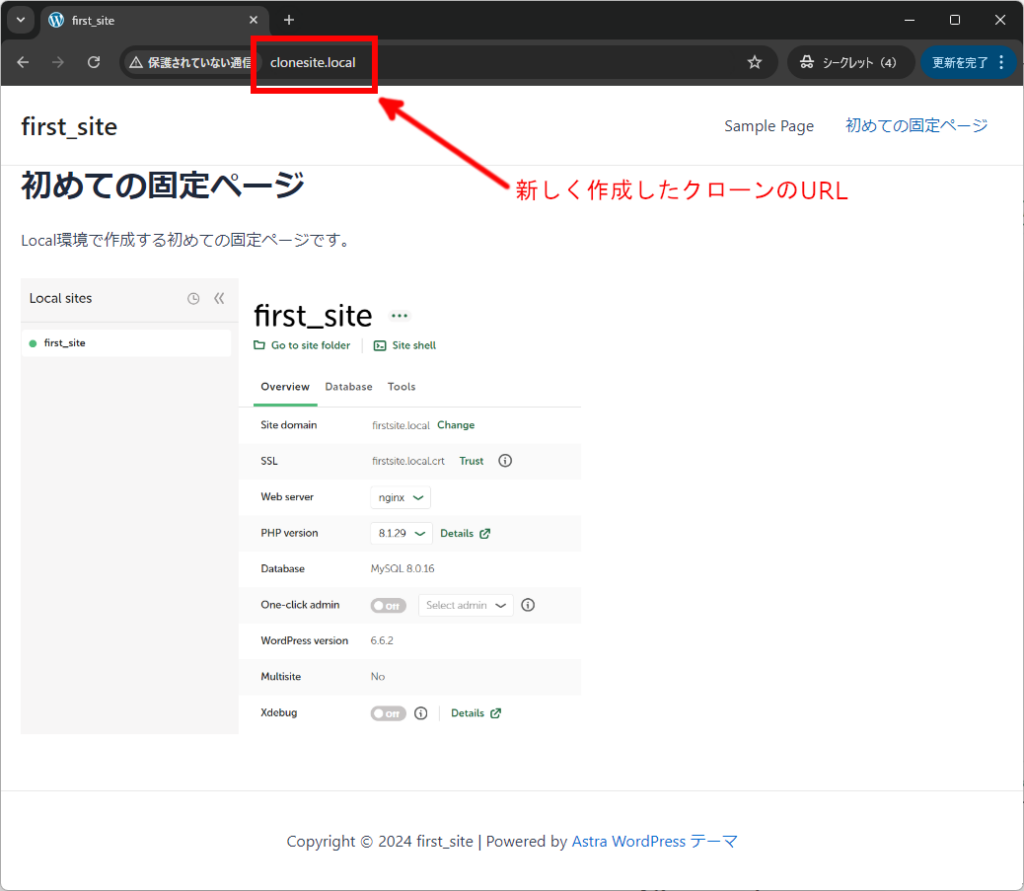
Chromeなどのブラウザをお使いの場合に、クローンで作成したサイトへのアクセスができなくなる場合があります。

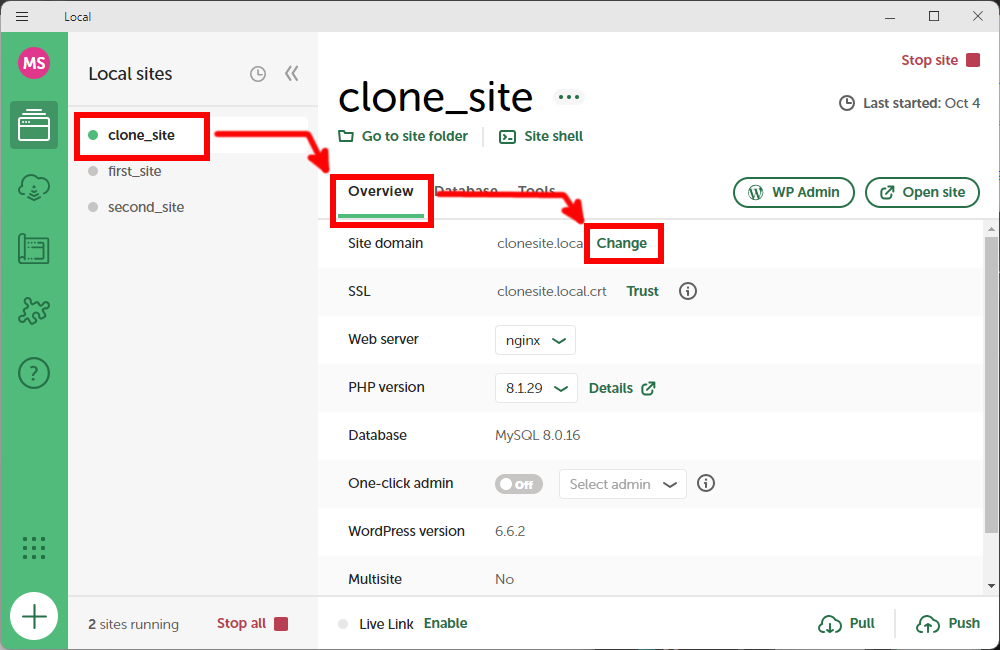
サイトのドメイン(xxxx.local)はサイトの名前から自動生成されます。
ドメインを変更したい場合は、サイトの詳細から変更ができます。

クローンの作成が完了したら、「Open site」ボタンをクリックして、サイトを表示してみましょう。
コピー元のサイトと同じトップページが表示されましたね。

サイトを削除する
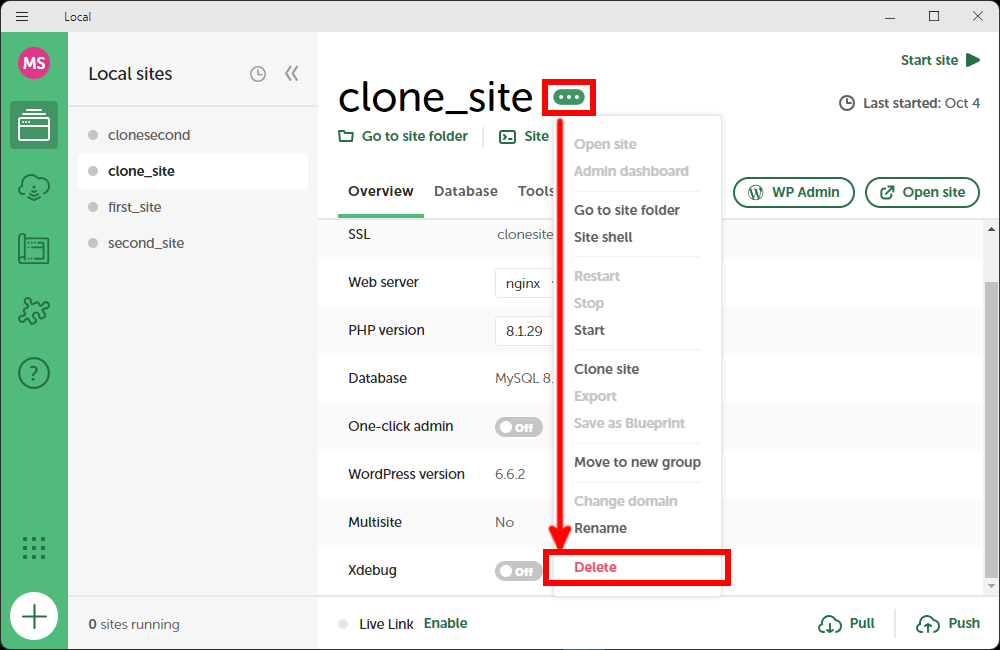
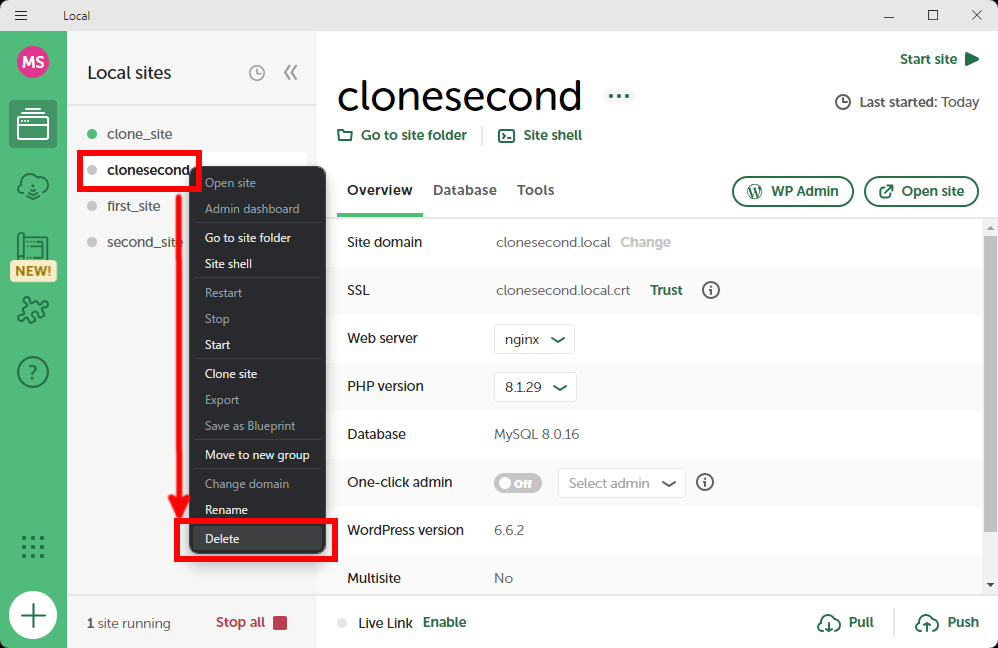
サイトを削除する際は、サイト詳細のサイト名の右にあるメニューの一番下の「Delete」をクリックします。

または、サイト一覧の中から削除したいサイトを右クリックして、表示されるメニューから「Delete」をクリックしてもOKです。

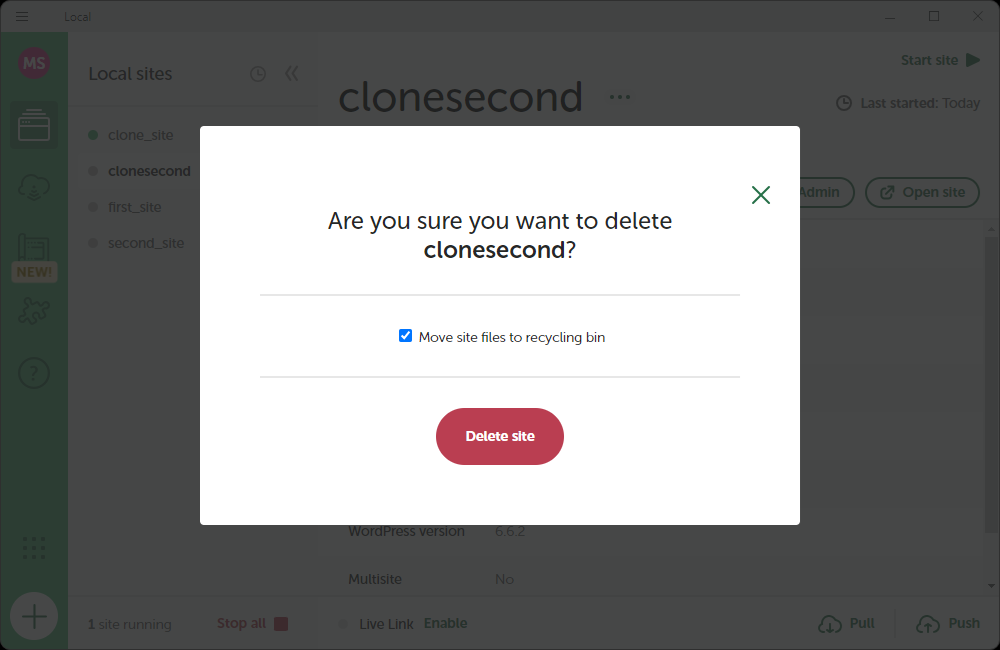
表示される確認メッセージ画面で「Delete site」ボタンをクリックしたらサイトの削除は完了です。
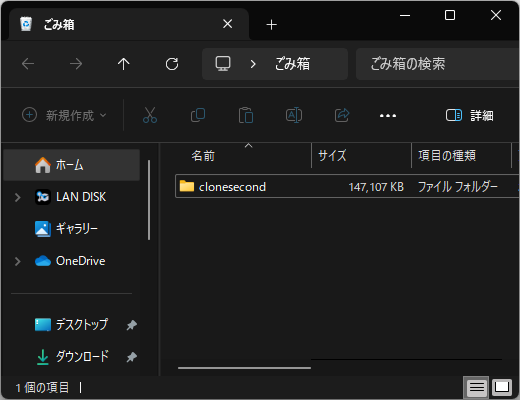
「Move site files to recycling bin」にチェックをつけていた場合は、サイトのコンテンツはゴミ箱へ移動します。


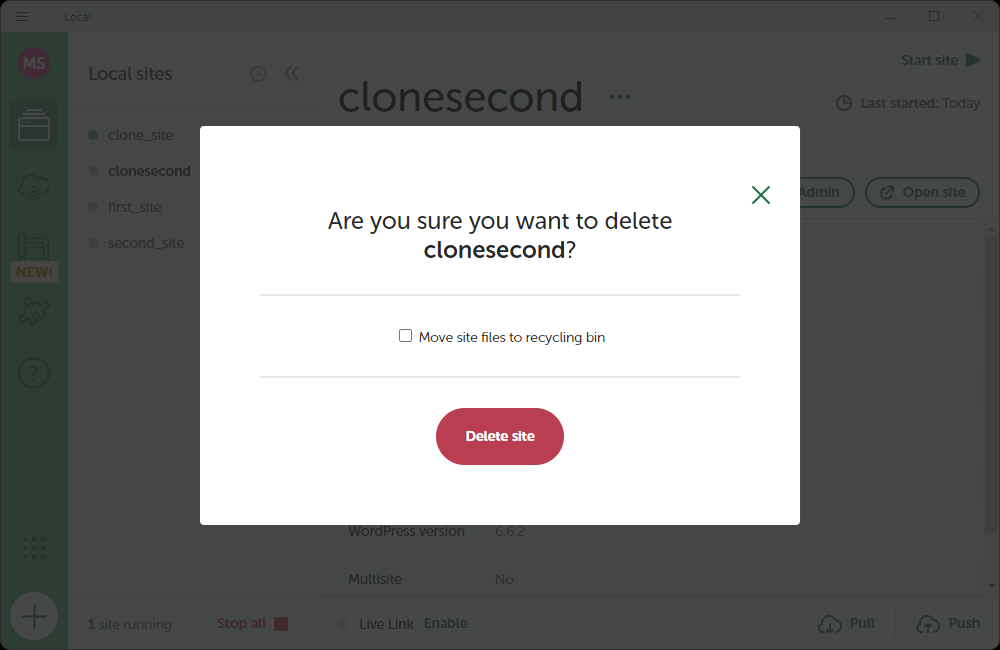
チェックを外した場合は、サイトのコンテンツフォルダはそのまま残ります。
サイトを削除した後に、アップロードした画像などを取り出したい場合は、チェックを外して削除してください。(不要になったフォルダは手動で削除する必要があります)


どうでしたでしょうか?このようにLocalではサイトを簡単に複製したり削除したりできるため、元のサイトを残したまま、テーマ・プラグインの導入やデザインの変更などを気軽に試すことができます。皆さんも是非色々試してみてください!