
【Local入門 #3】WordPressの機能を利用してみよう|”Local”でサイト作成(2)
2024.09.27
前回の記事(【Local入門 #2】新しいサイトを作成してみよう)では、Local上に新しいWordPressサイトを作成して、ローカル環境で表示できるように準備しましたが、WordPressを使うのはこれが初めて、という方もいらっしゃるかと思います。
今回は基本的なWordPressの設定と、固定ページの追加について説明してみたいと思います。
目次
WordPressの基本設定
管理画面の表示を日本向けに変更する
Local上に作成されたWordPressの環境は、デフォルトでは言語設定が英語になっています。
最初に、サイトの言語設定などのを設定を日本向けの設定に変更してみましょう。
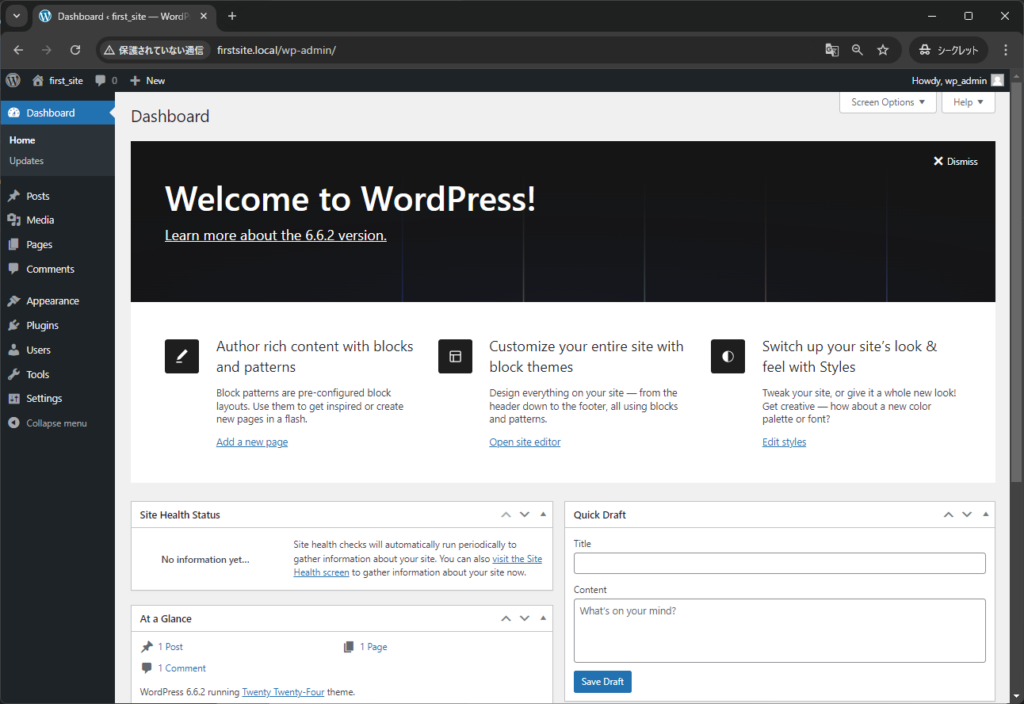
まずWordPressにログインし、ダッシュボードを表示します。

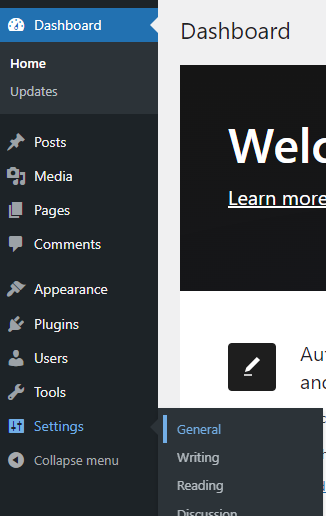
画面左側のメニューから「Settings」→「General」をクリックし、設定画面を表示します。
この画面では、言語以外にもサイト全体に関する設定を行うことができます。

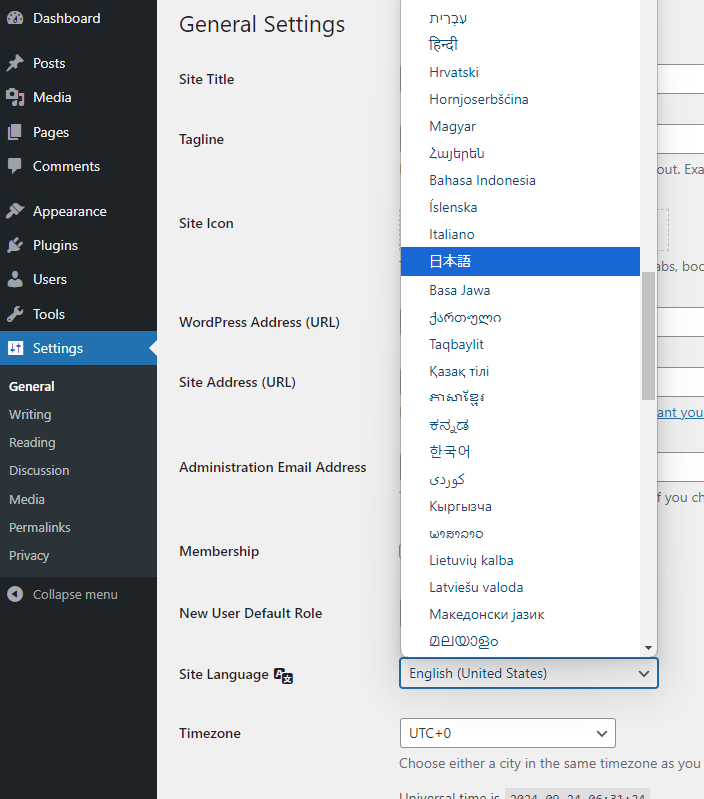
表示されたGeneral Settingsの画面の中ほどに「Site Language」の項目があります。
ここのプルダウンの値を「English (United States)」から「日本語」に変更して、画面左下の「Save Changes」(変更を保存)ボタンをクリックします。

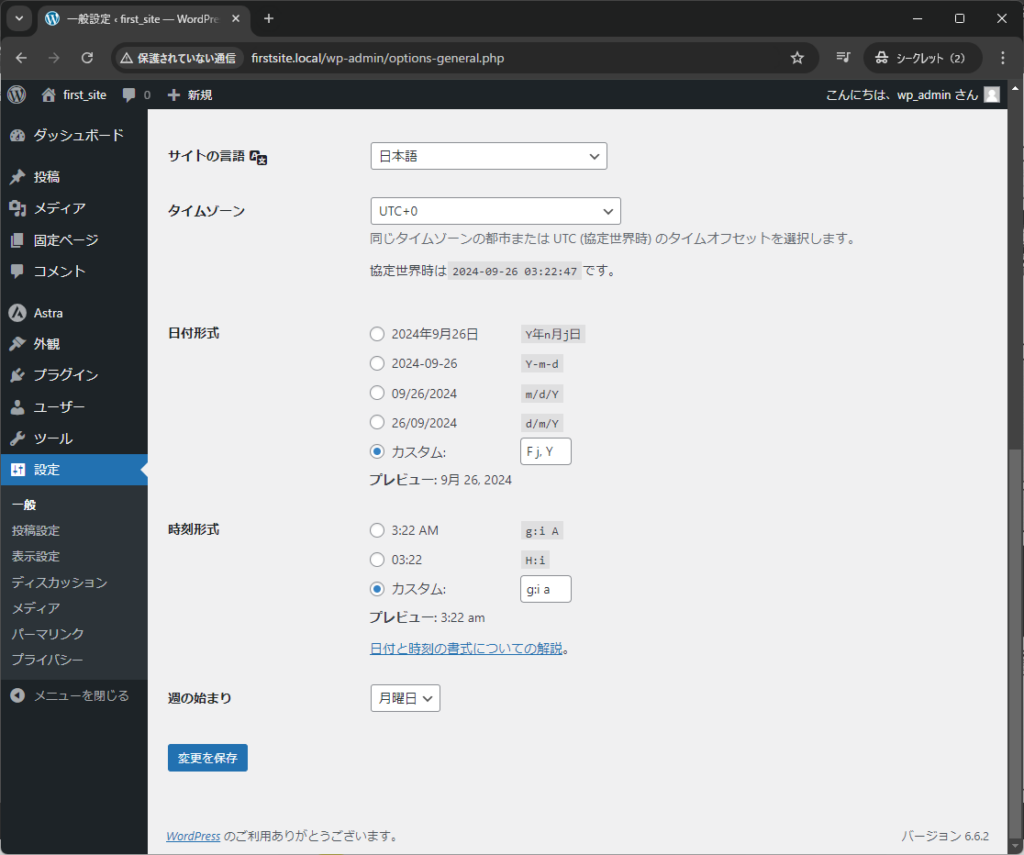
設定画面の表示が日本語に変更されました!

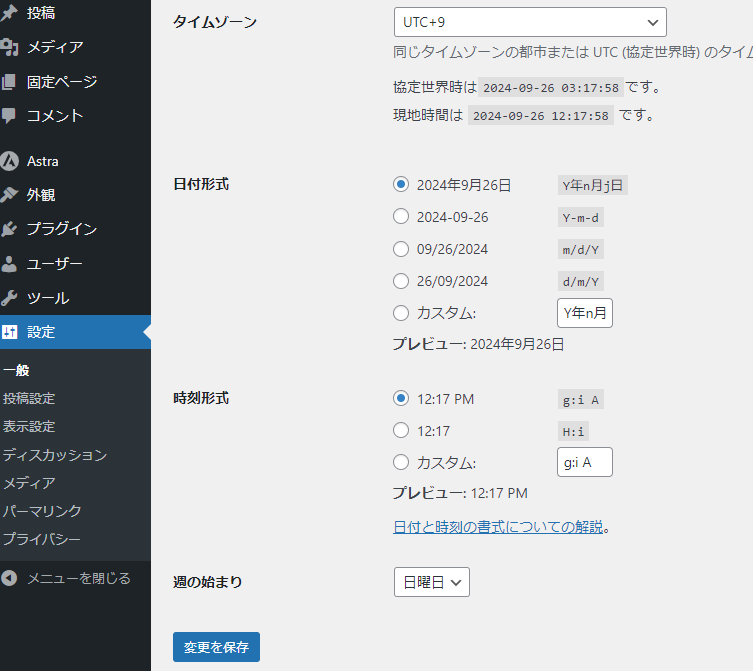
次にタイムゾーンを「UTC+9」、日付表示の設定を「Y年n月j日」、時刻形式を「g:i A」、週の始まりを「日曜日」に変更しておきましょう。
変更後は「変更を保存」ボタンのクリックを忘れずに。
※これらは変更しなくても利用は可能ですが、タイムゾーンはページの投稿の公開予約時間などを日本時間で扱うために必要ですので、変更しておくことを推奨します。

これで日本向けの設定はひとまず完了です。
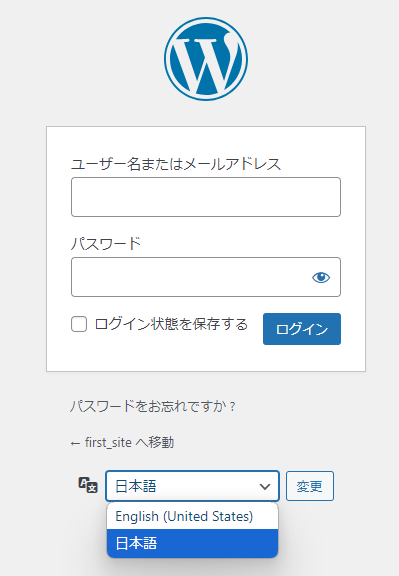
インストールした言語設定は、WordPressへのログイン時に選択できるようになります。

テーマを追加する
次に、WordPressを利用する上で特に大事な機能である、「テーマ」と「プラグイン」のインストールをしてみましょう。
テーマを追加するには、画面左側のメニューから「外観」→「テーマ」をクリックします。

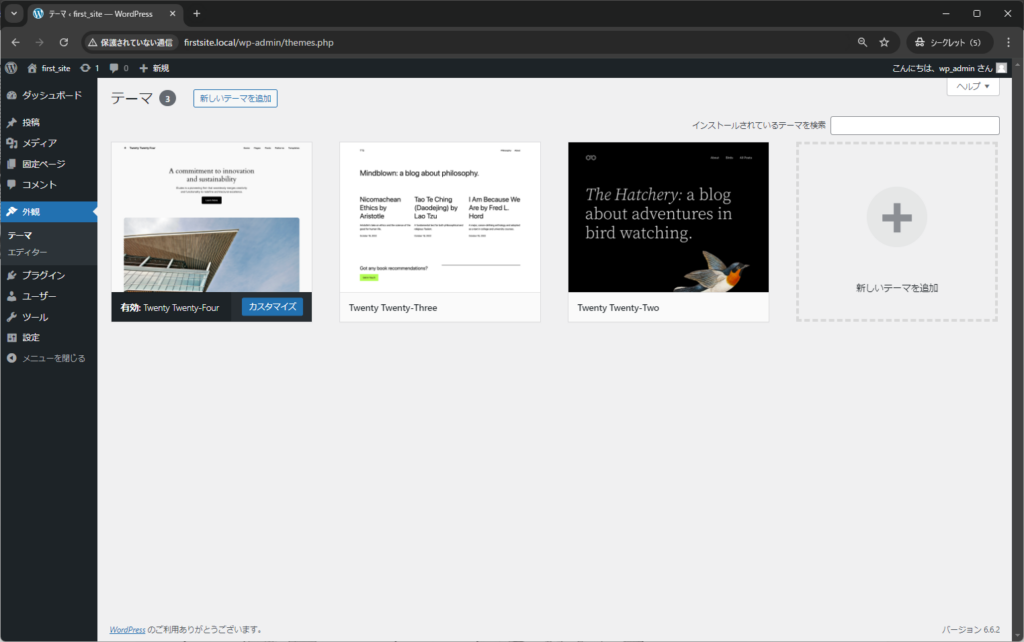
利用しているWordPress環境にインストールされているテーマの一覧が表示されます。
「有効」と表示されているテーマが、現在サイトに適用されているテーマです。
新しいテーマを追加するには、上部の「新しいテーマを追加」ボタンか、一覧内の「+ 新しいテーマを追加」の部分をクリックします。

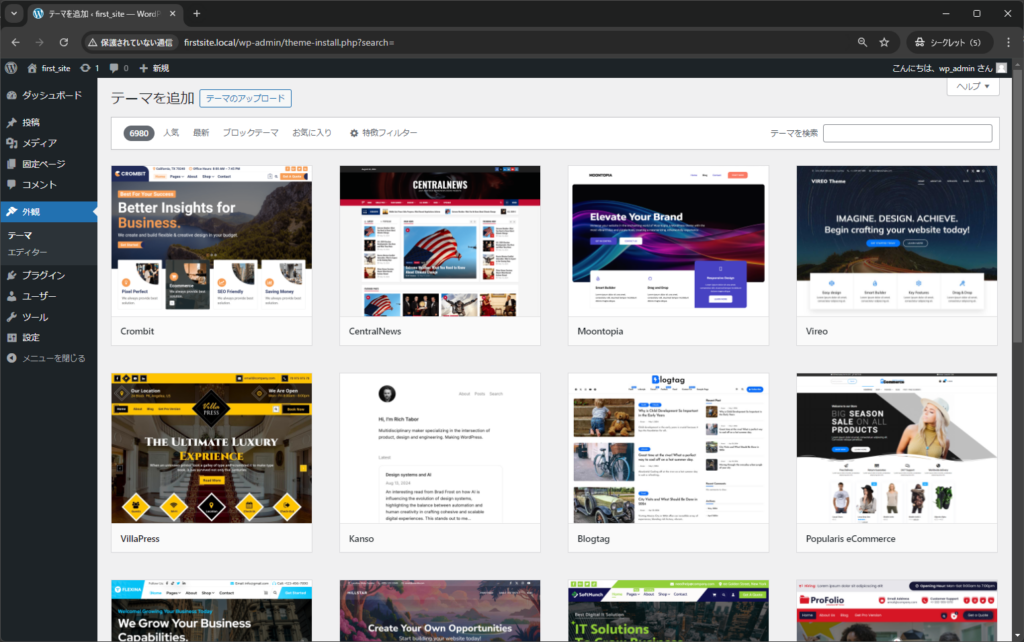
ダウンロードできるテーマが一覧で表示されます。
今回は人気のテーマの1つである「Astra」の無料版をダウンロードしてみます。

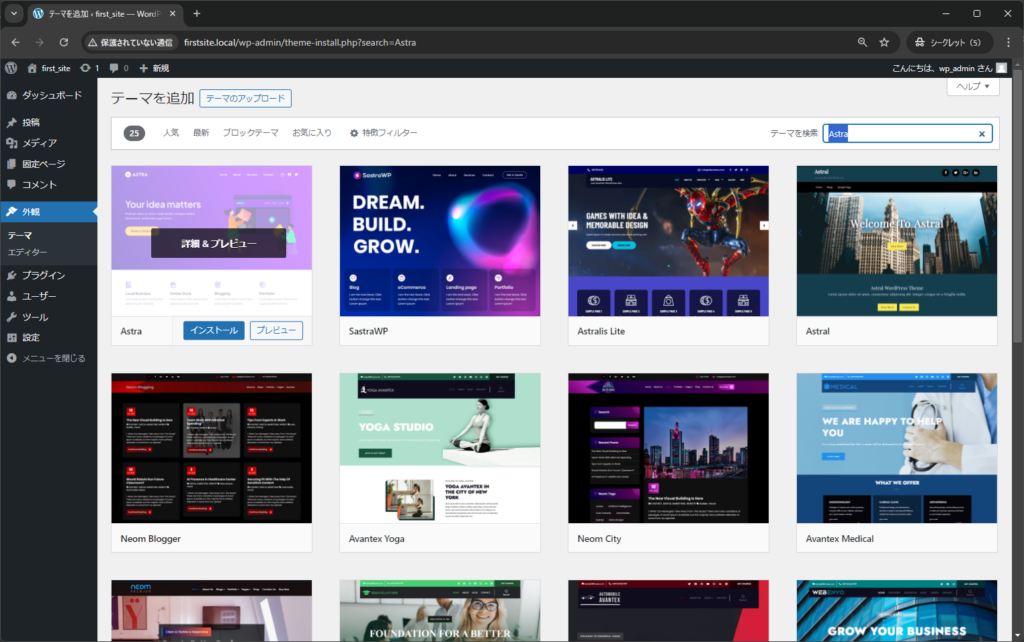
右上の「テーマを検索」の中に「Astra」と入力して、候補を絞り込みます。
表示されたAstraのテーマのアイコンをクリックして、詳細ページを確認してみましょう。

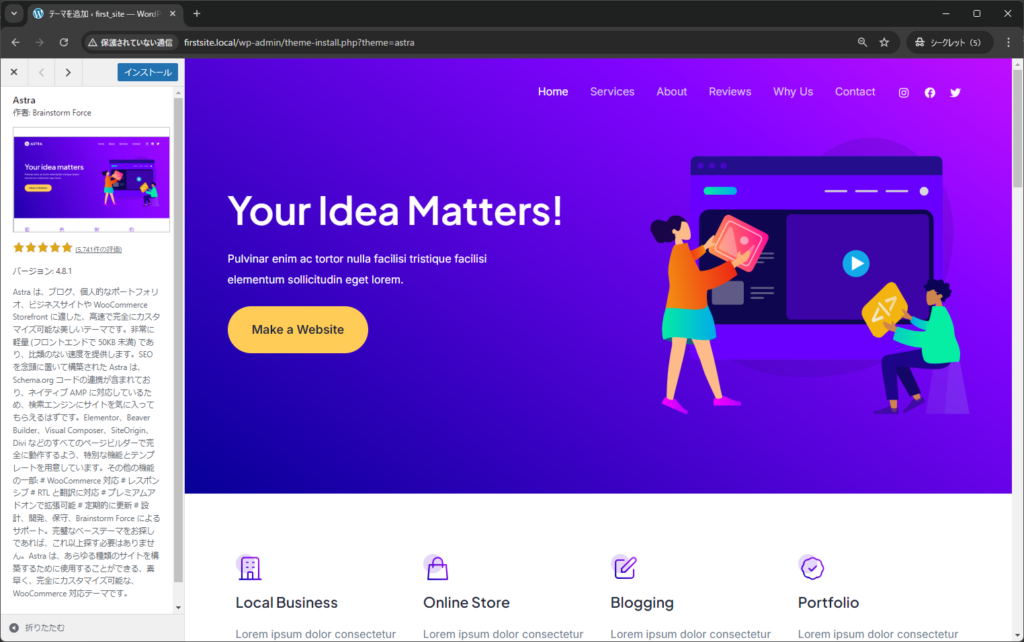
アストラの説明ページが表示されました。詳細は確認しなくてもよいですが、テーマには有償のものもありますので、別のテーマをインストールする際などは事前に確認することをお勧めします。
テーマをインストールするには、画面左上の「インストール」ボタンをクリックします。

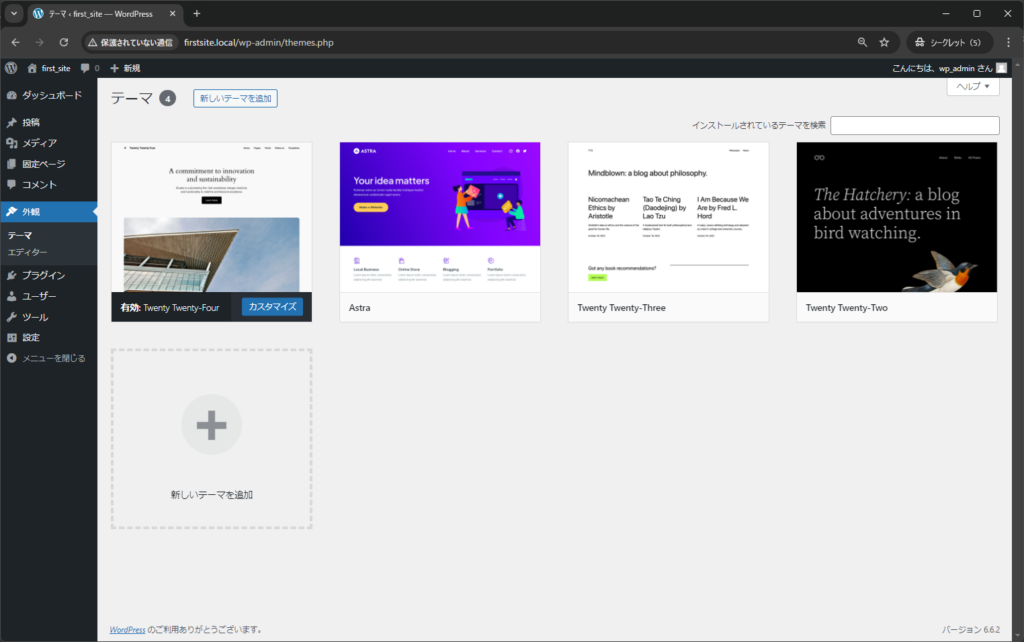
テーマの一覧に「Astra」のテーマが追加されました。
ダウンロードした時点では、まだサイトにテーマが適用されていないことに注意してください。

サイトに「Astra」のテーマを適用するためには、一覧の中から「Astra」上の「有効化」ボタンをクリックする必要があります。

「Astra」が有効化され、サイトのデザインに適用されました。
サイトのトップページを表示して、テーマが適用されたことを確認してみましょう。


プラグインを追加する
次に、プラグインをインストールしてみましょう。
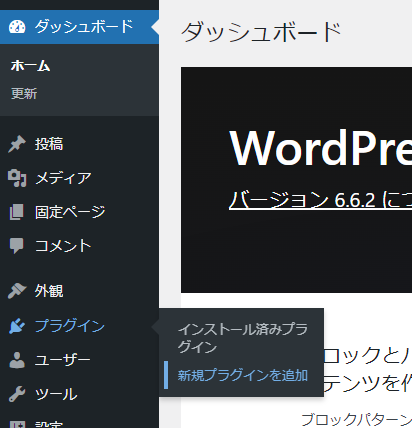
プラグインをインストールするには、画面左側のメニューから「プラグイン」→「新規プラグインを追加」をクリックします。

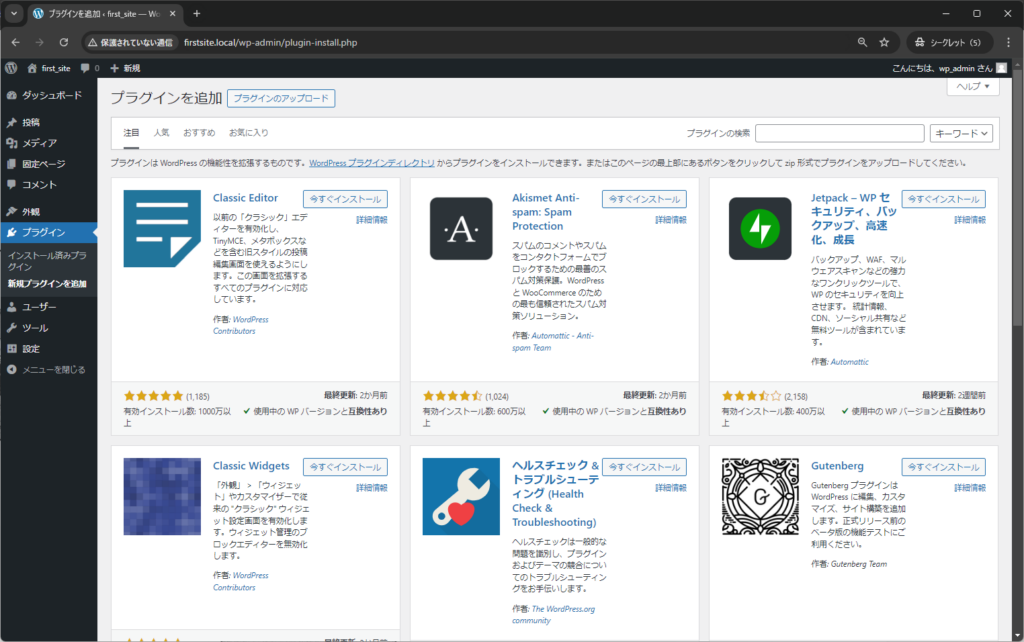
テーマと同じように、利用可能なプラグインが表示されます。
今回は記事「世界中で最も利用されているコンテンツ管理システム『WordPress』とは」でも紹介した、バックアップのためのプラグイン「UpdraftPlus」をインストールしてみましょう。
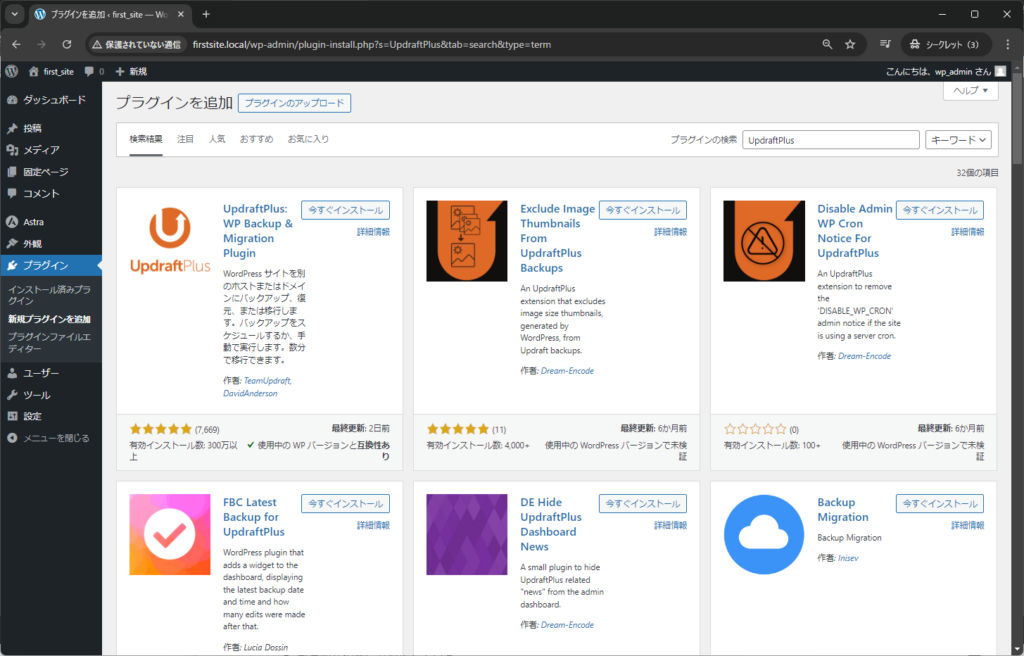
テーマの検索時と同じように、画面右上の「プラグインの検索」に「UpdraftPlus」と入力して絞り込みます。

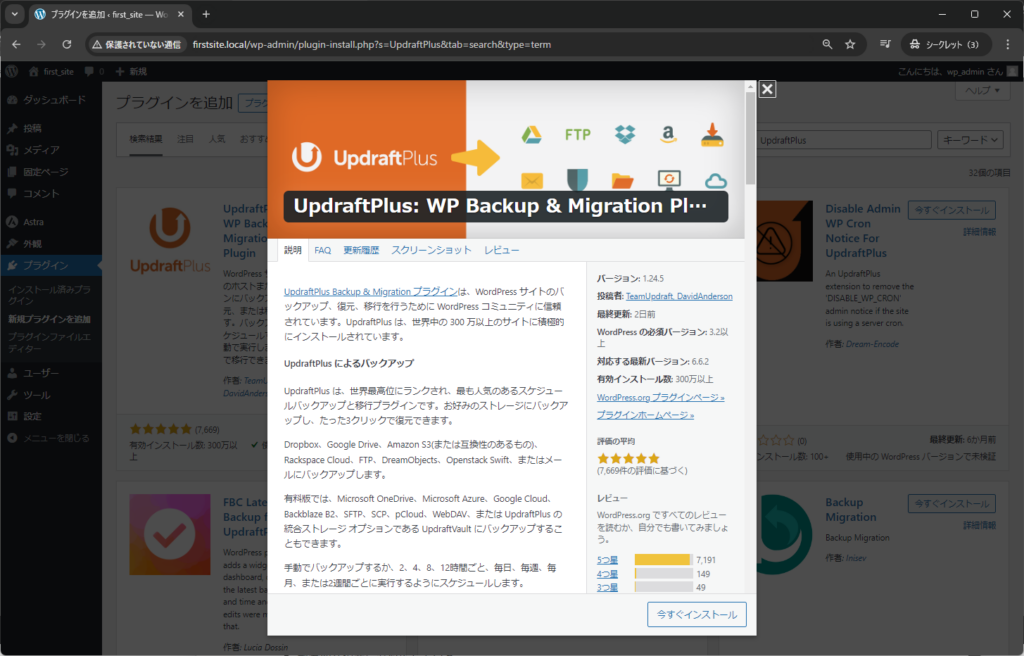
検索結果の「UpdraftPlus」(下の画像の一番左上に表示されています)の「詳細情報」をクリックします。
プラグインのインストールの際は、使用しているWordPressで動作が確認されているものかどうか、注意するようにしてください。
※各プラグイン情報の右下に「使用中のWPバージョンと互換性あり」となっているものは、お使いのWordPressでの動作が確認済のものとなります。(未検証のものも動かないわけではありませんが、予期せぬ動作となる場合があります)

プラグインの説明が表示されますので、右下の「今すぐインストール」をクリックしてください。
(テーマと同様、一覧上の「今すぐインストール」でもインストールは可能です)

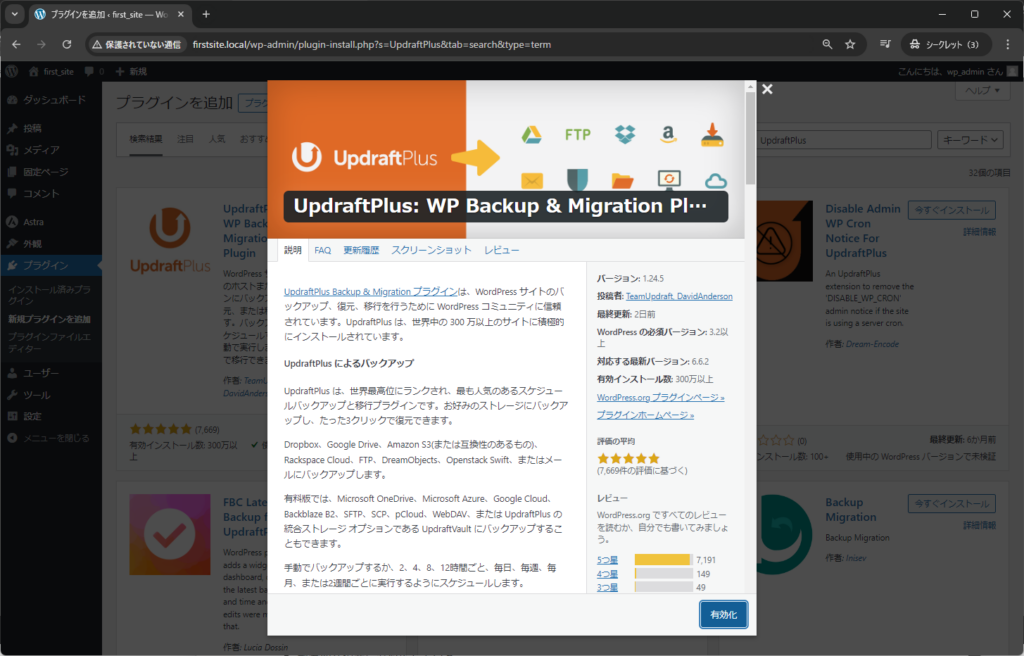
インストールが完了したら、「有効化」ボタンを忘れずにクリックしましょう。

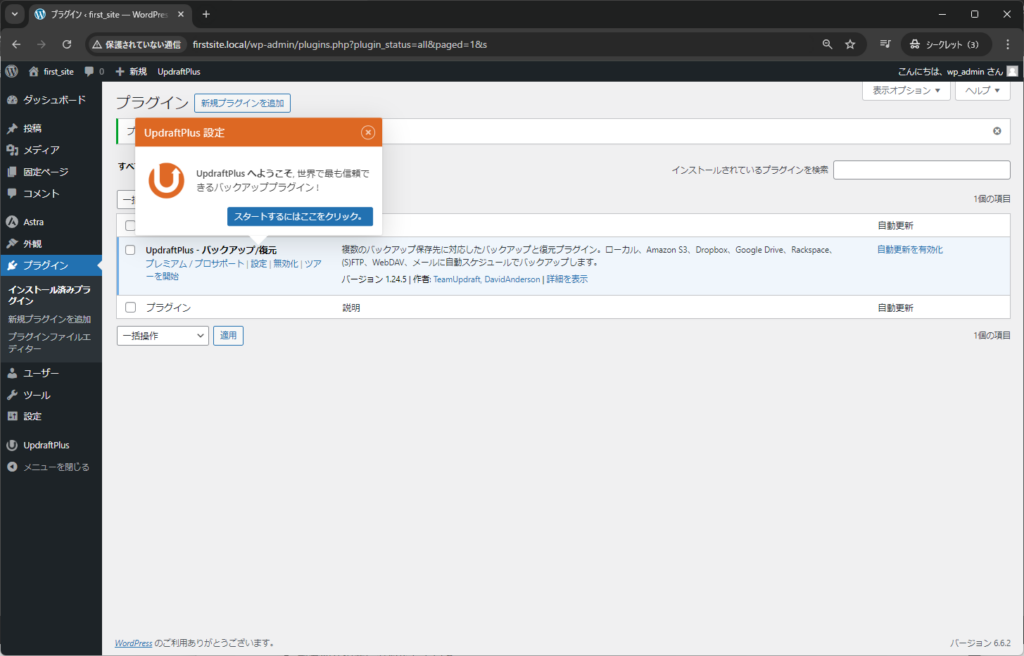
インストール済みプラグインに「UpdraftPlus」が追加されました。
(バックアップを行うためにはプラグインの設定が必要となりますが、当記事では割愛します)

固定ページの追加
WordPressのページには「投稿」と「固定ページ」の2種類のページが存在します。
「投稿」はこの記事のようなジャンルに属する記事などに、「固定ページ」は主にサイトの利用規約などサイトに1つだけの情報を表示するためのページに主に利用されます。
まず、簡単に「固定ページ」でサイトに1つ新しいページを追加してみましょう。
新しい固定ページを追加する
下書き作成
新しい固定ページを追加するには、WordPressのダッシュボード上から「固定ページ」→「新規固定ページを追加」をクリックします。

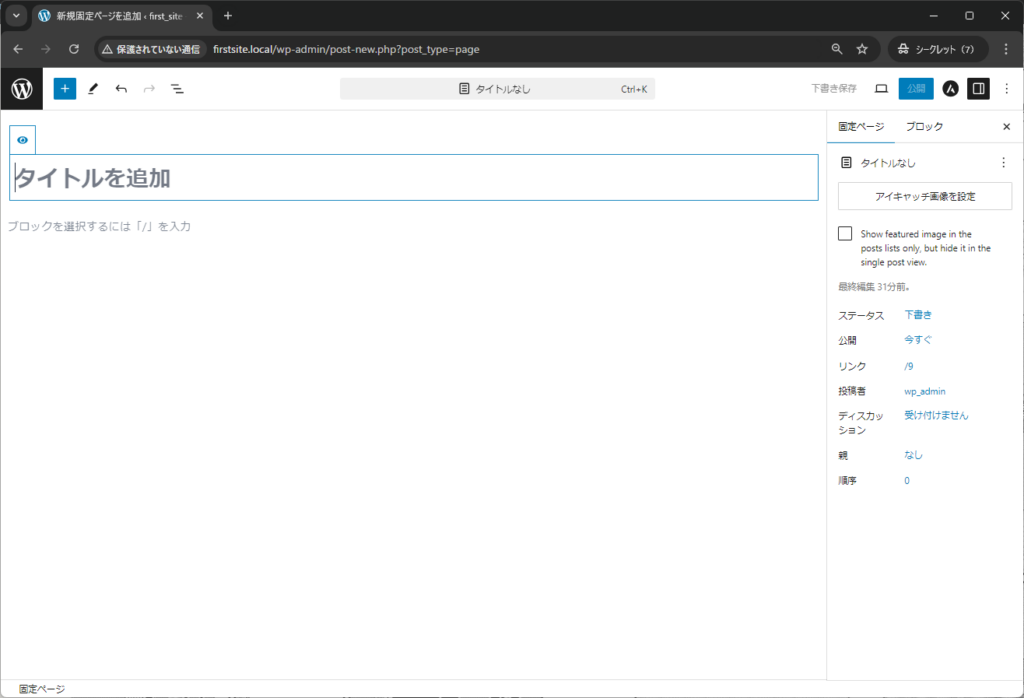
まっさらなページの編集画面が表示されます。
「タイトルを追加」の部分をクリックして、ページのタイトルを入力します。

ここでは、タイトルを「初めての固定ページ」としました。
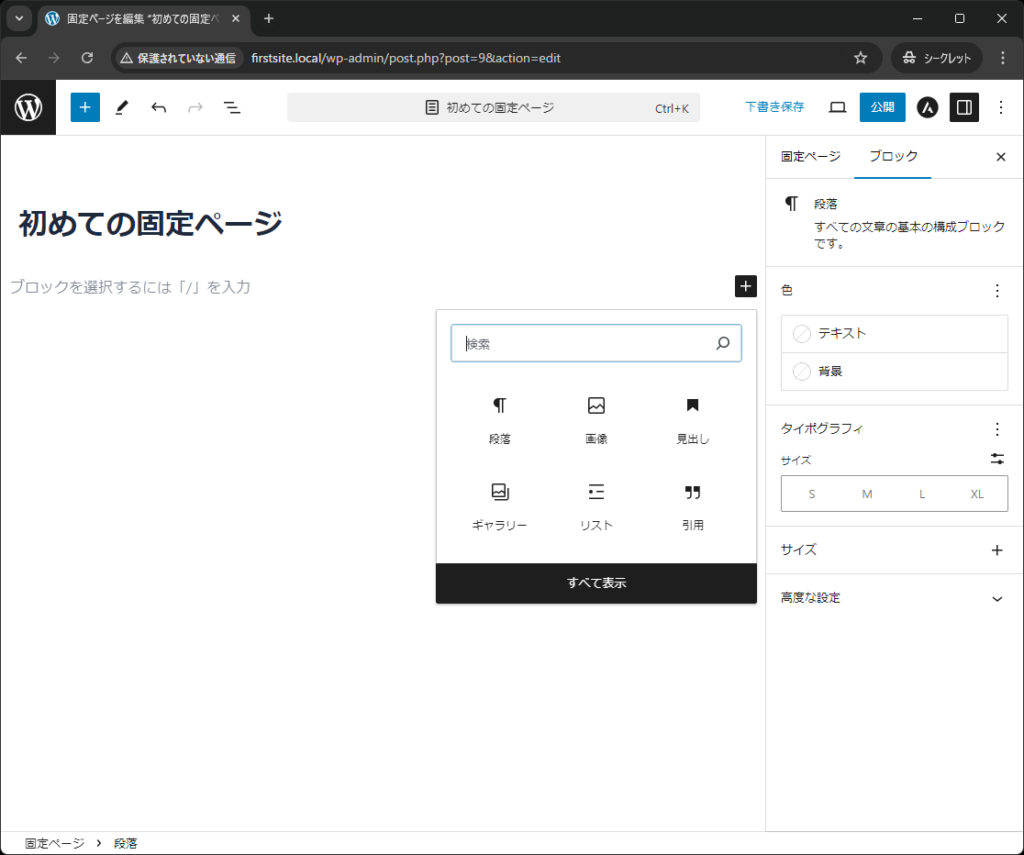
WordPressのブロックエディタでは、タイトルの下(ブロックを選択するには「/」を入力)の部分にフォーカスして「/」を入力するか、右側の「+」ボタンから、ページの部品(ブロック)を選択して、コンテンツを作成していきます。(ブロックエディタの使い方は今後の記事でご紹介します)

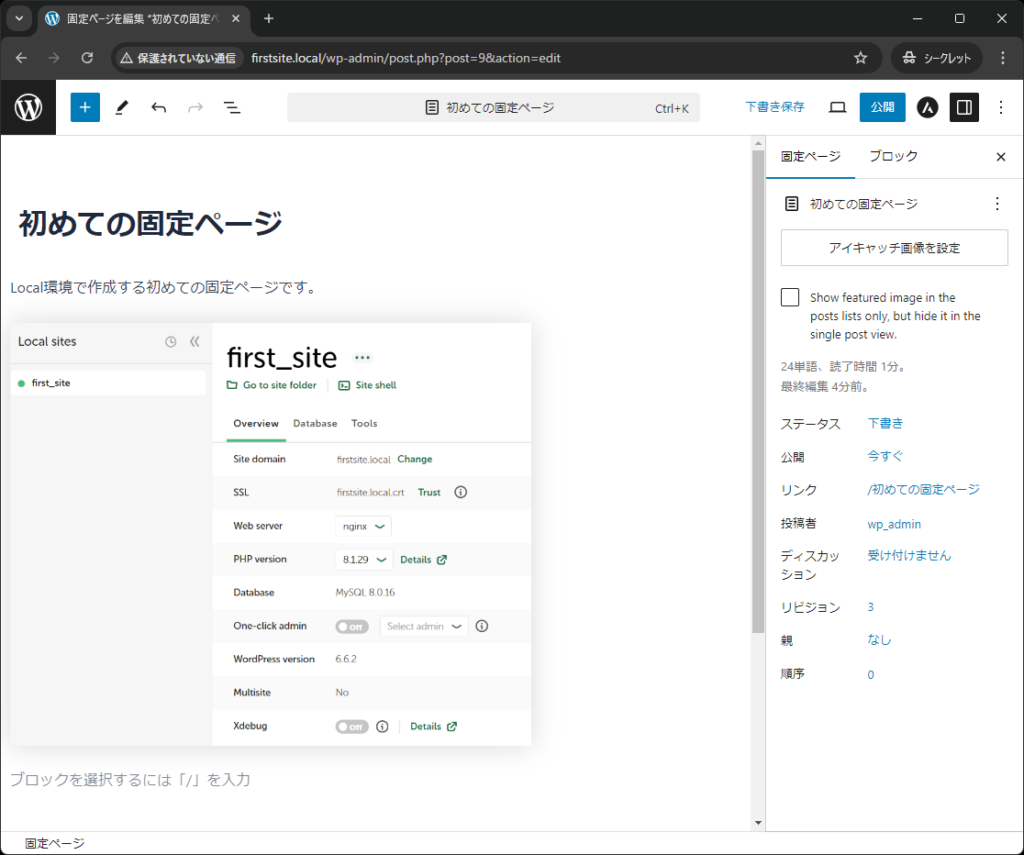
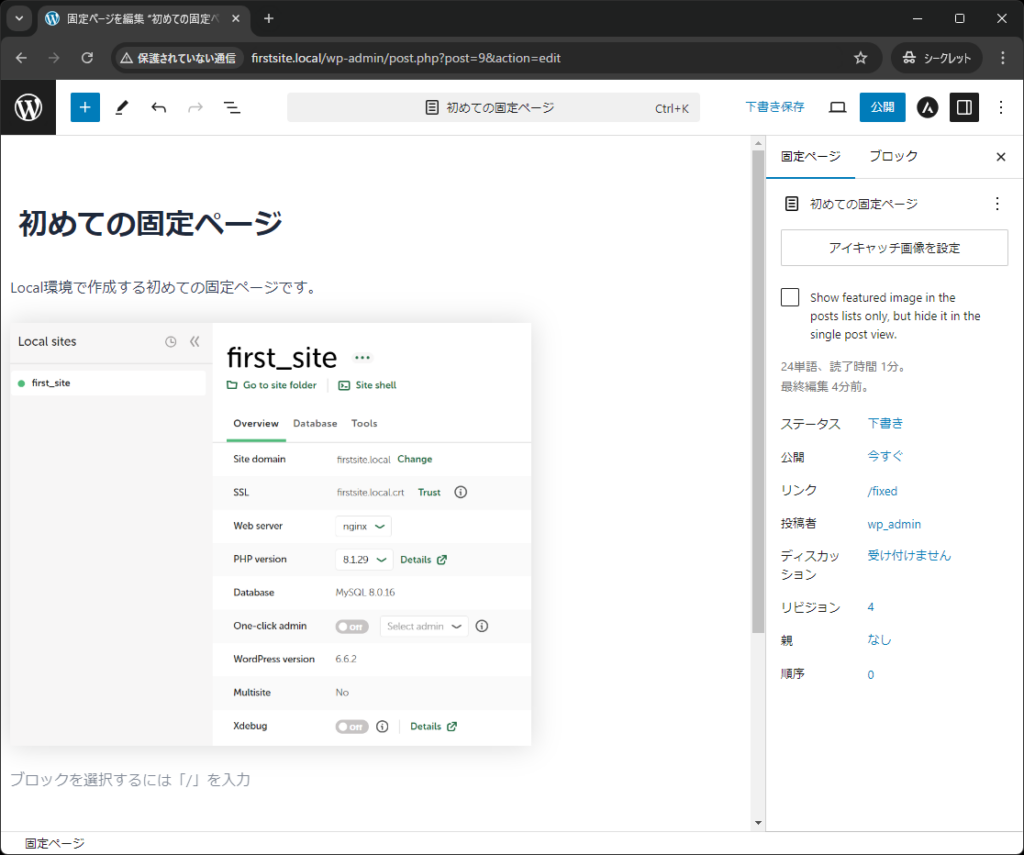
ここでは、コンテンツとして「段落」に本文『Local環境で作成する初めての固定ページです』、「画像」にLocalの画面キャプチャ画像を追加してみました。画像はドラッグ&ドロップで簡単に配備できました。
ページのコンテンツを追加したら、画面右上の「下書き保存」ボタンをクリックします。ページの編集時は忘れずに「下書き保存」をクリックするようにしましょう。

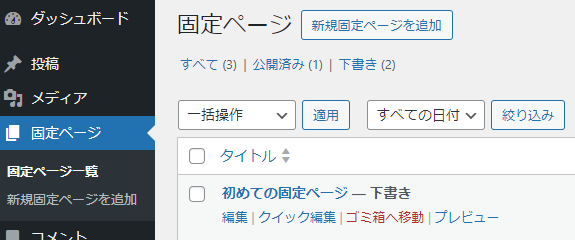
下書き保存されたページは、固定ページの一覧に「下書き」として保存されています。下書きとして保存されているページは、まだウェブサイトには表示されません。
下書きを再度編集する場合は、一覧の対象ページのタイトルか「編集」のリンクをクリックしてください。

また、テーマのヘッダーやフッターが追加されるなど、編集中のページがWordPressのエディタ上で表示されるものと、実際に公開されるときの表示は少し異なります。
下書きの途中で実際のページの表示がどのようになるか確認したい場合は、上の画像(固定ページ)のタイトルの下の「プレビュー」リンクをクリックして確認することができます。

固定ページの公開
下書きが終わったページをウェブサイト上に公開する場合は、右上の「公開」ボタンで公開することができます。
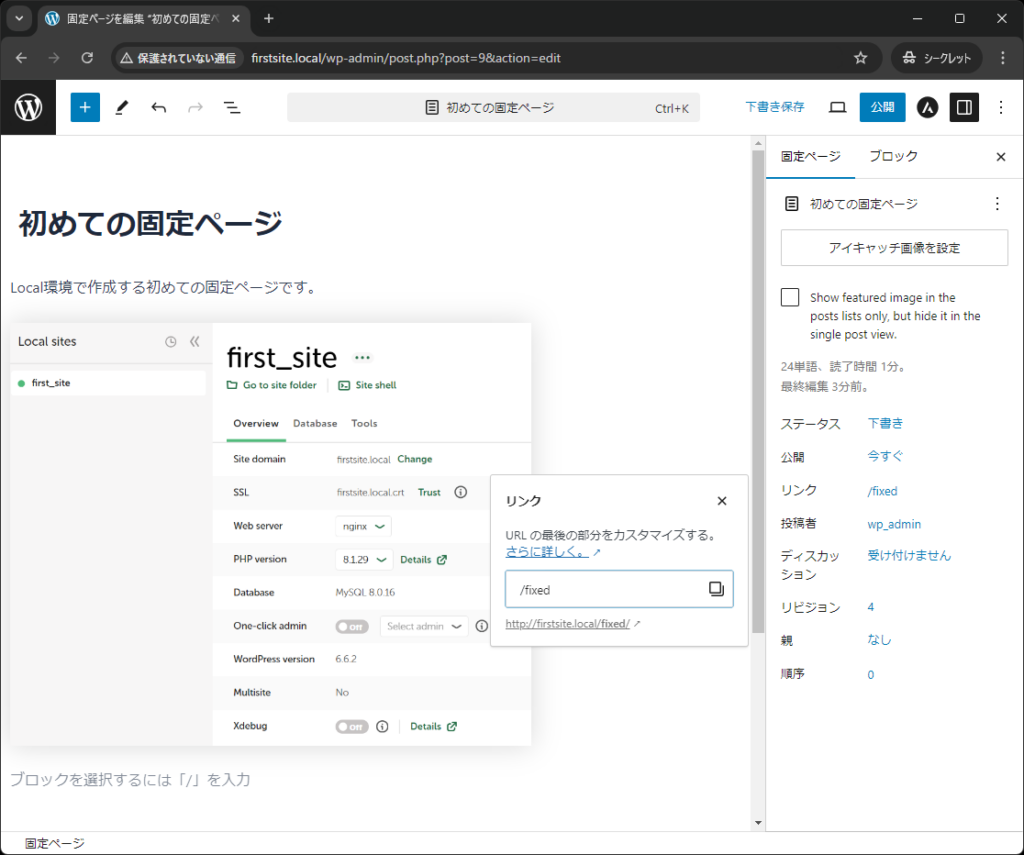
公開の前に、ウェブサイト上のURLの設定を確認しましょう。デフォルト設定ではタイトルが公開URLとなるため、タイトルが日本語の場合や、長いタイトルがついている場合は、個別にURLを設定することをお勧めします。
公開URLを変更するには、画面右側のメニュー「固定ページ」タブの「リンク」の部分をクリックして編集します。ここでは「/fixed」(http://firstsite.local/fixed)としてみました。

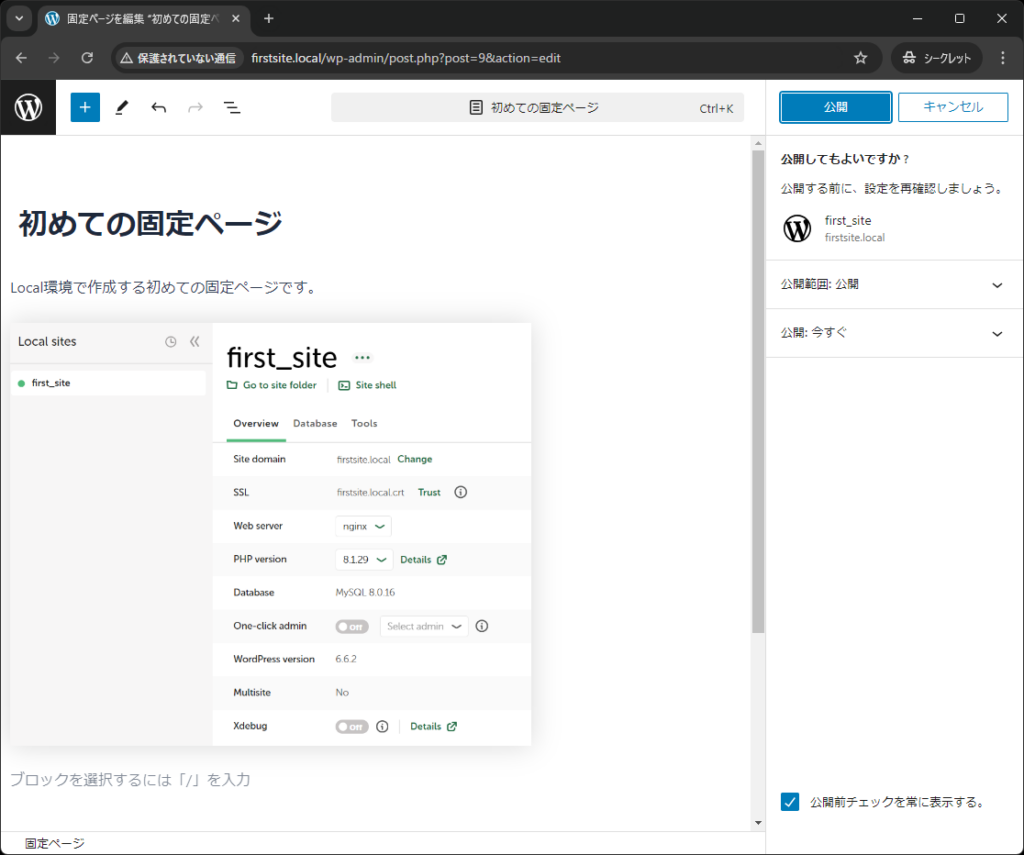
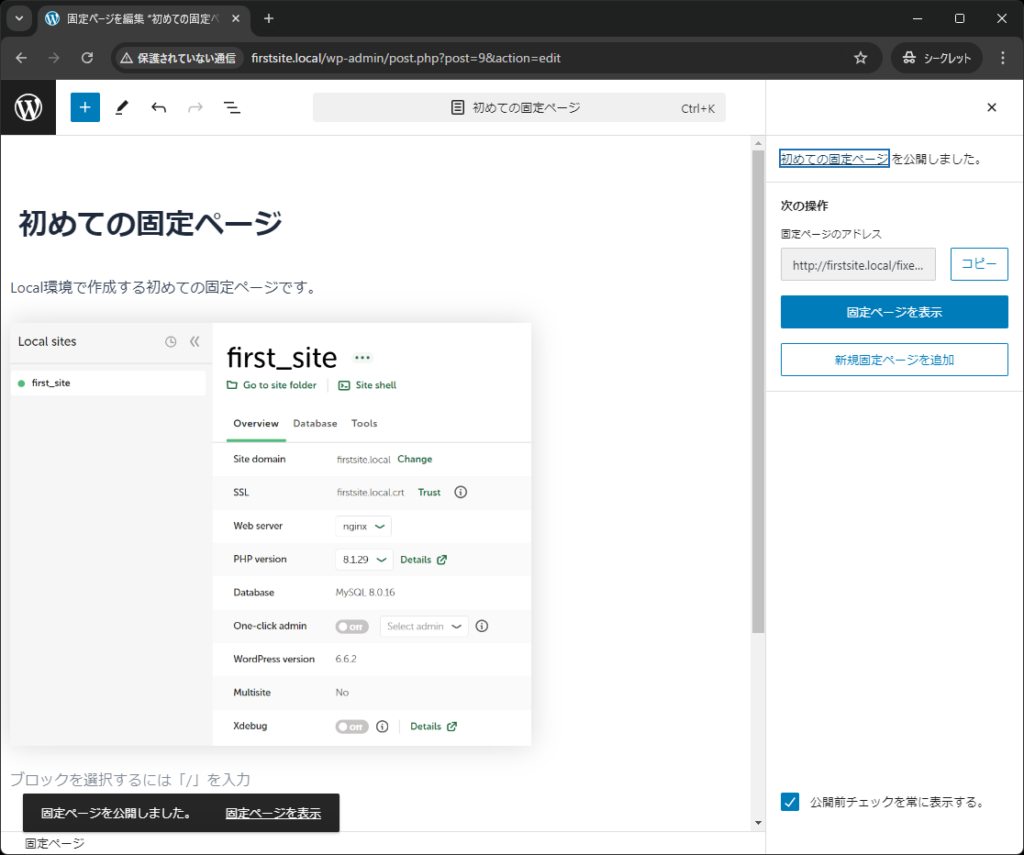
設定を確認したら、画面右上の「公開」ボタンをクリックします。

公開前の最後の確認メッセージが表示されます。
公開範囲と公開日時(デフォルトは「今すぐ」)を確認して、「公開」ボタンをクリックします。

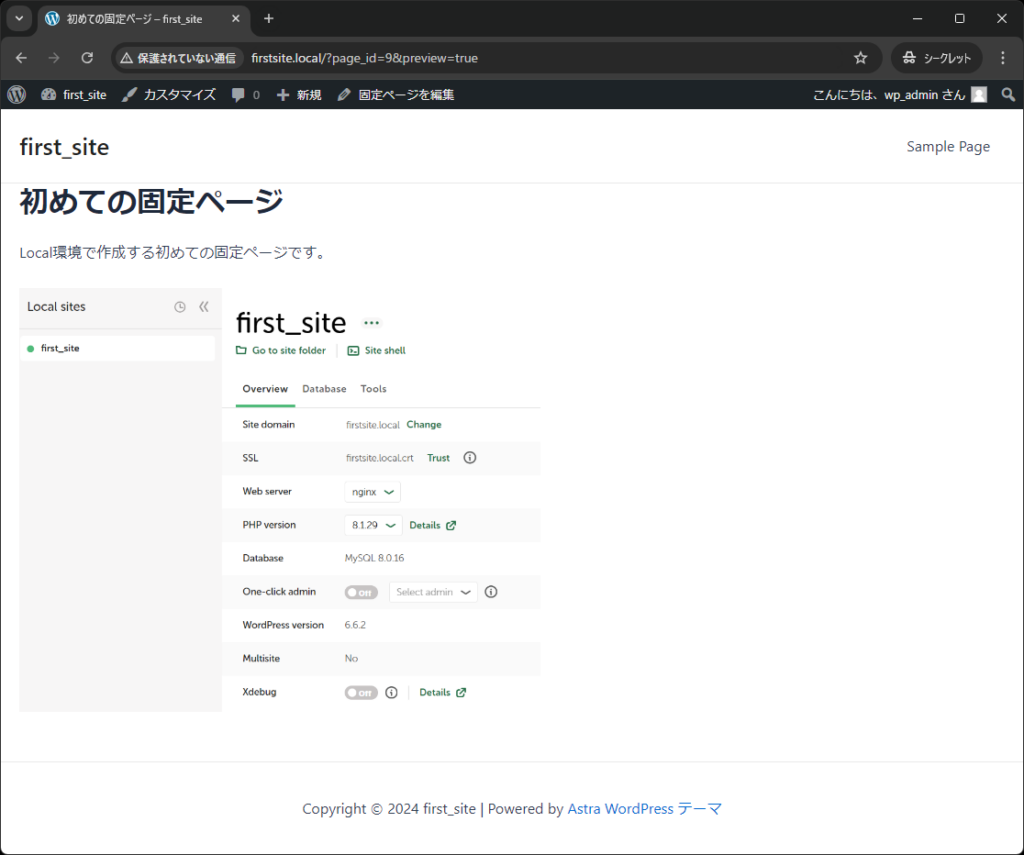
これでページが公開されている状態となりました。「固定ページを表示」ボタンで、公開されたページを確認してみましょう。

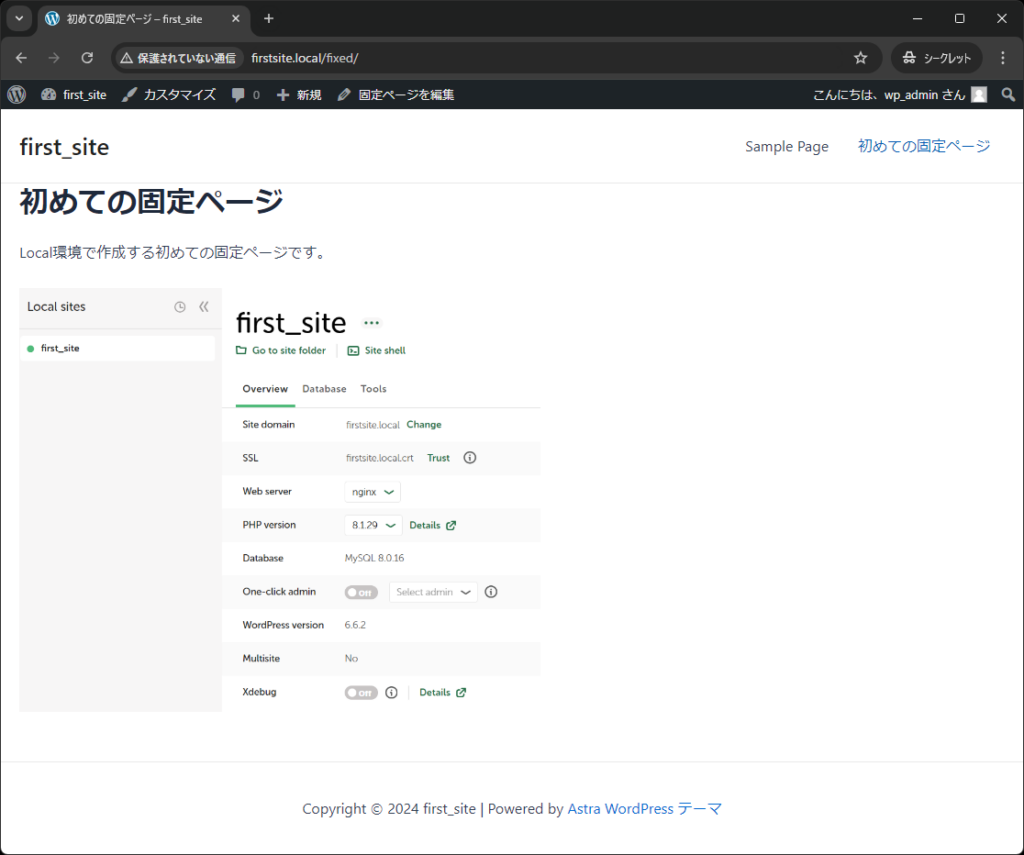
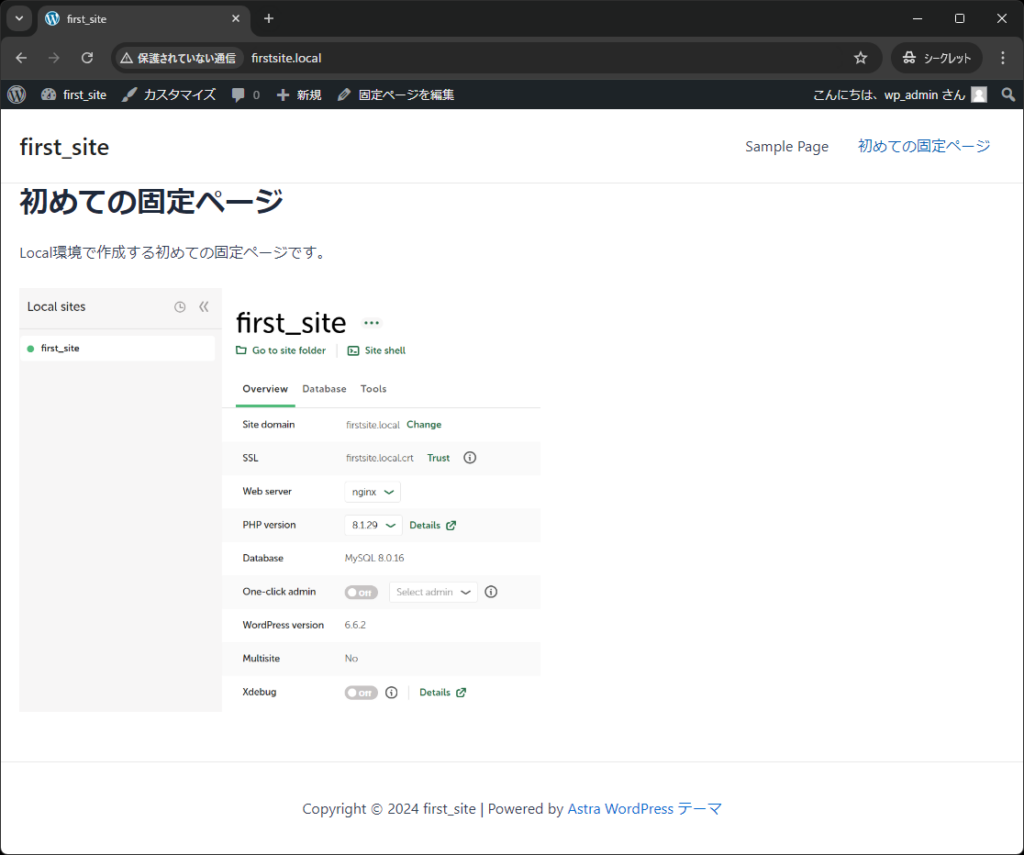
公開されたページが表示されました!
URLは設定した「http://firstsite.local/fixed/」になっています。また、ヘッダーの部分に「初めての固定ページ」へのリンクがAstraのテーマによって自動的に追加されていますね。

サイトのトップページに固定ページを設定
作成した固定ページは、サイトのトップページに設定することもできます。
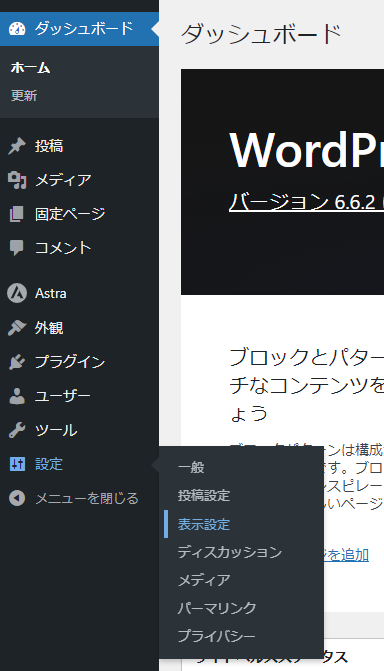
トップページの設定を変更するには、画面左側メニューから「設定」→「表示設定」をクリックします。

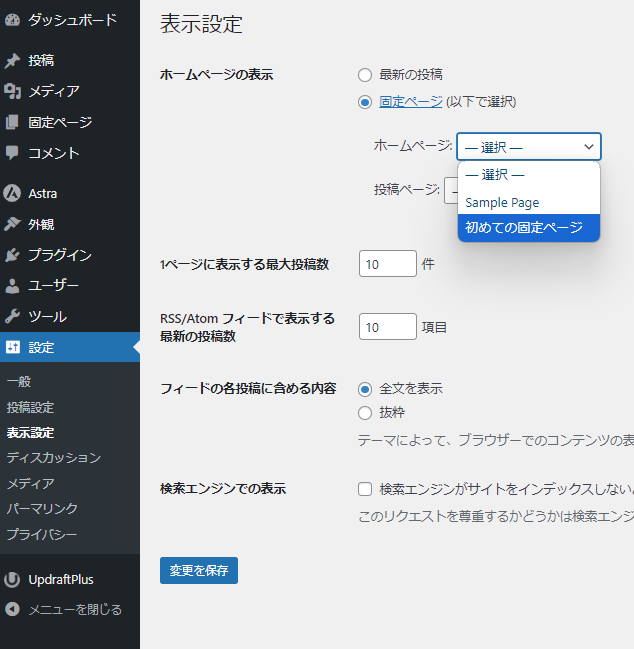
表示設定の「ホームページの表示」を「最新の投稿」から、「固定ページ」に変更し、ホームページに表示したいページを選択して、「変更を保存」ボタンをクリックします。

変更したら、サイトのトップページにアクセスしてみます。
トップページのURL(http://firstsite.local)で、指定した固定ページが表示されるようになりました。

今回はWordPressの基本的な設定と、固定ページの追加方法についてご紹介しました。
Localで作成されたウェブサイトでも、通常のWordPressと全く同じように各機能が利用できますね。
次回以降もLocalの機能の紹介に加え、WordPressの基本的な使い方についても少しずつ触れていきたいと思います。