
【Local入門 #2】新しいサイトを作成してみよう|”Local”でサイト作成(1)
2024.09.20
Localのインストールができたら、さっそく新しいサイトを作成してみましょう!
※Localのインストール方法については、前回の記事(【Local入門 #1】WordPressのローカル環境を作ってみよう)を参照してください。
目次
ローカルサイトを作成する
新しいサイトの追加
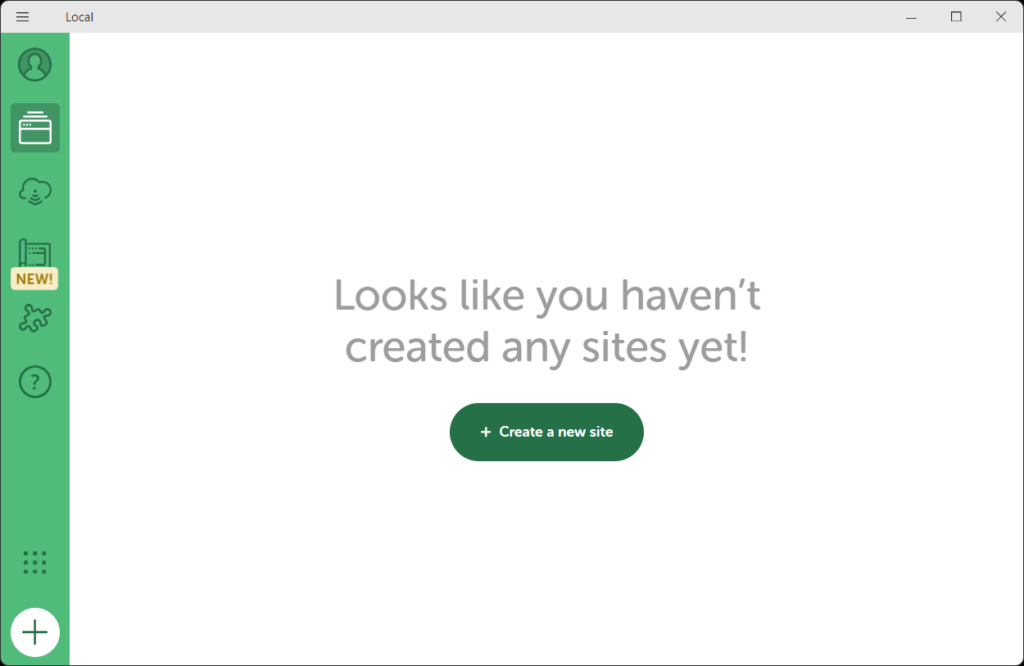
サイトを作成するために、まずはLocalを起動しましょう。
Localを起動したら、画面中央の「+ Create a new site」のボタンをクリックして、新しいサイトを作成します。

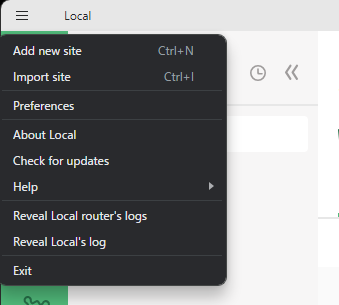
※既に別のサイトが作成されている場合は、画面左上のメニューから「Add new site」をクリックして、新しいサイトを作成します。

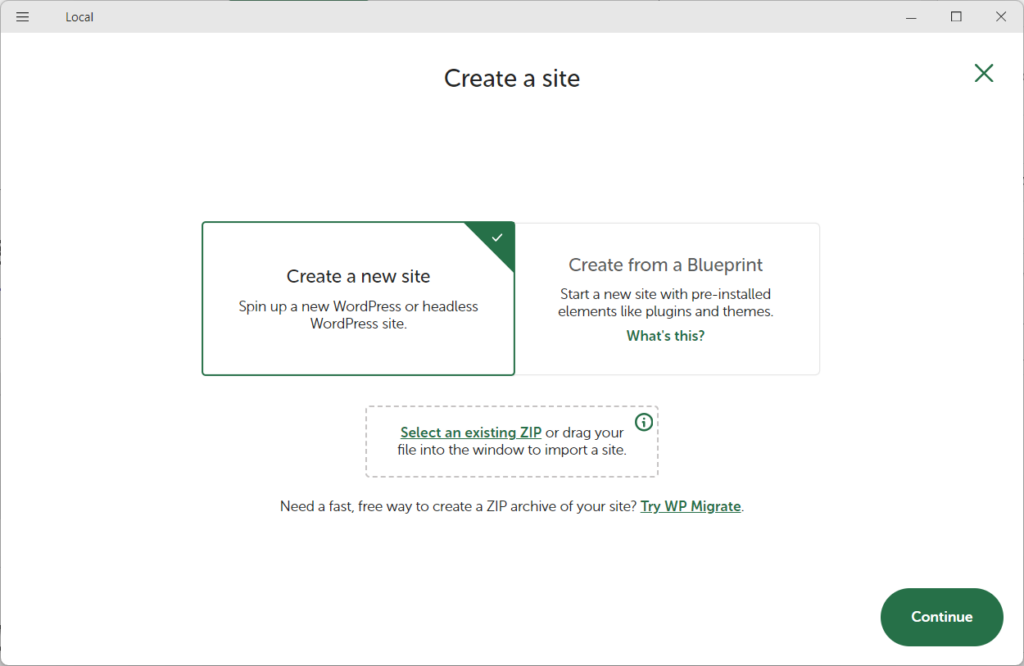
完全に新しいサイトを作成するか、事前に準備したテンプレートから作成するかを選択します。
今回は初めてのサイト作成ですので、ここでは左側の「Create a new site」が選択された状態で、画面右下の「Continue」ボタンをクリックします。

サイトの設定
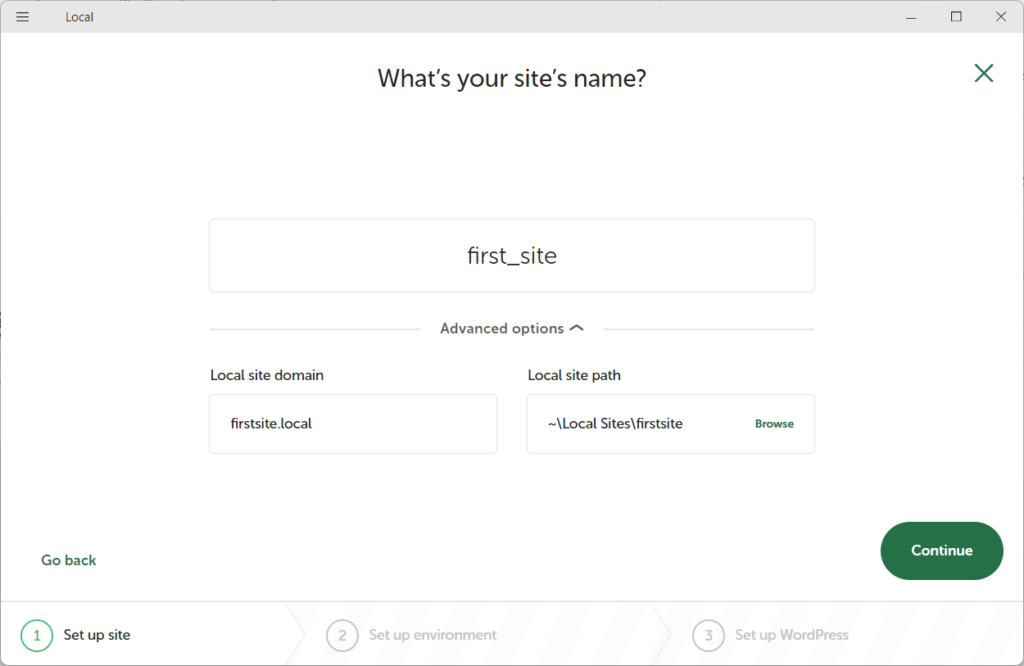
続いて、作成するサイトの名前など、サイトの設定をおこないます。
ここでは「first_site」としていますが、好きな名前を設定して問題ありません。

サイト名を入力すると、「Advanced options」の初期設定に反映されます。
「Advanced options」では、ドメインの設定や、サイトの保存先(コンピューター上のフォルダ/パス)などの設定が行えますが、今回はデフォルト設定のまま進めます。
設定に問題がなければ、画面右下の「Continue」ボタンをクリックして次へ進みます。
サイトの環境を設定
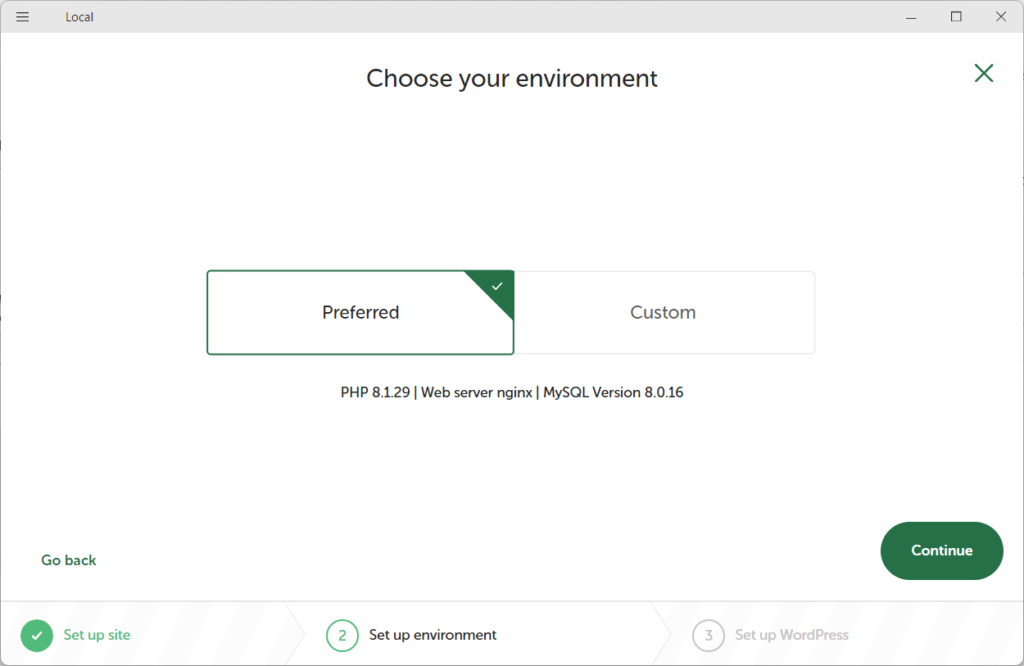
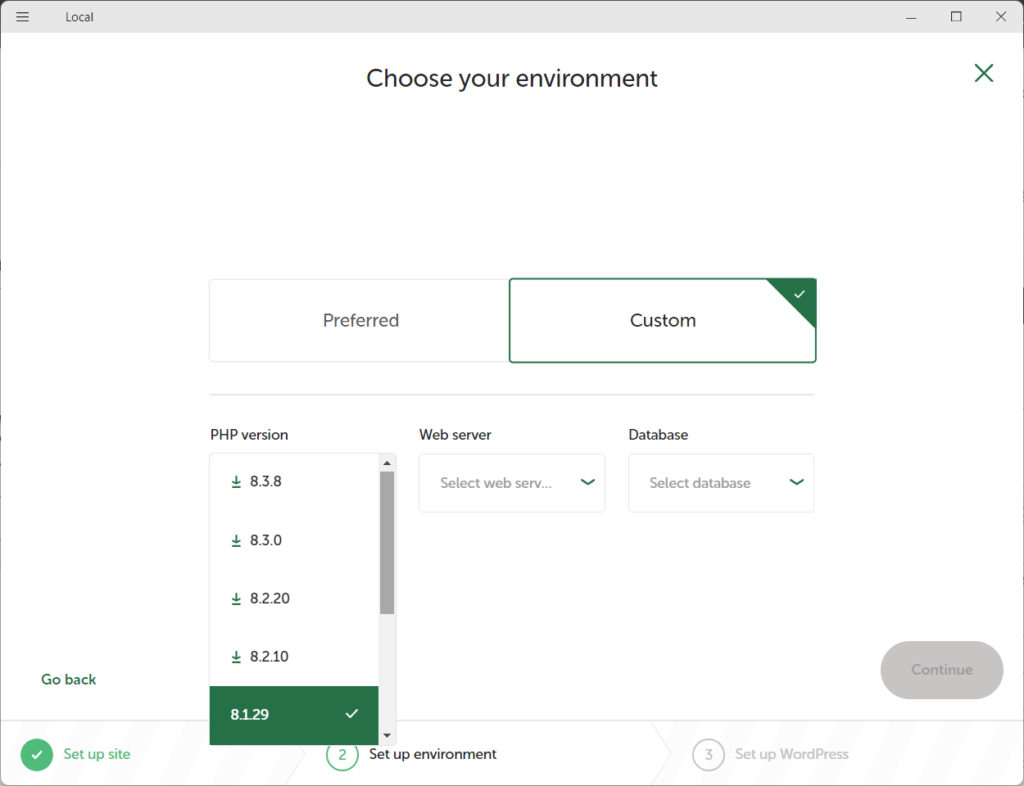
次に、作成するサイトの環境(使用するWebサーバやデータベースのソフトやバージョン)を設定します。今回は「Preferred」を選択して、デフォルトの設定のまま進めます。
デフォルト設定の内容は、ボタンの下に表示されています。
(「PHP 8.1.29 | Web server nginx | Mysql Version 8.0.16」の部分です)

「Custom」を選択した場合は「PHPのバージョン」「Webサーバー」「データベース」の変更が可能です。作成したサイトを動作させるサーバーと同じバージョンに設定したい場合などは、ここで設定を変更します。
ただし変更の際、選択肢の前に「↓」のアイコンがついているものを選択した場合は、追加でダウンロードが発生しますので注意してください。

設定に問題がなければ、再度画面右下の「Continue」ボタンをクリックして次へ進みます。
WordPressのユーザーを設定
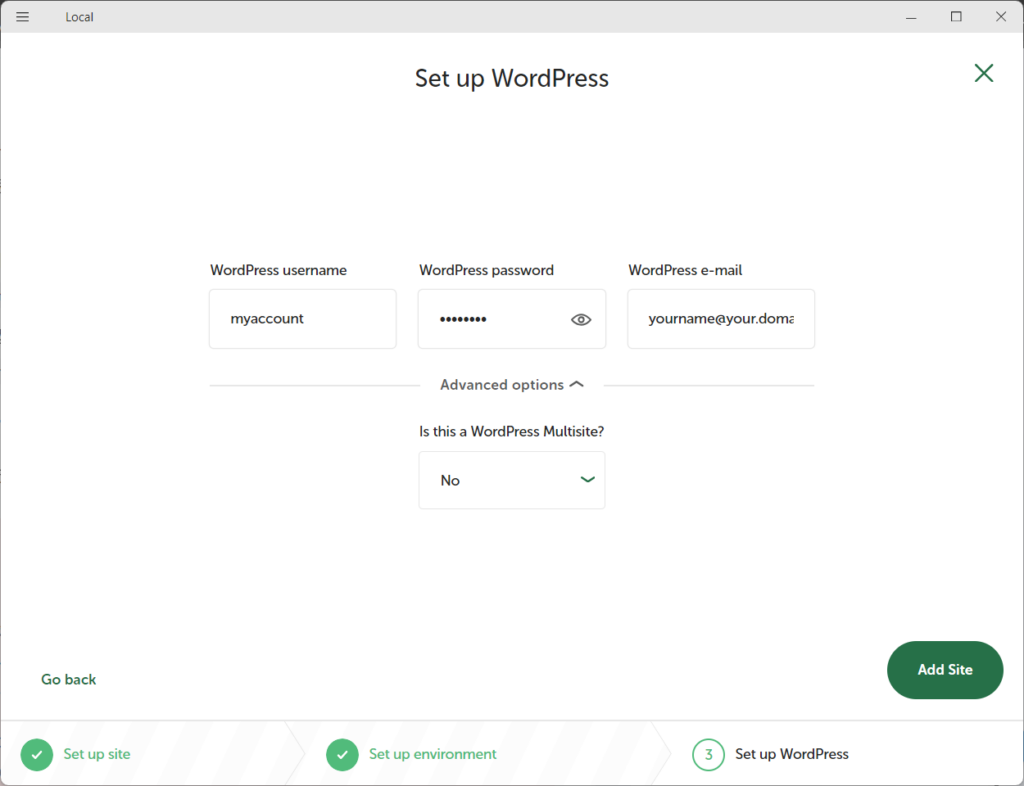
最後に、WordPressのユーザーの設定を行います。
ここで設定したユーザー名とパスワードは、サイトの作成後にWordPressにログインするために必要になりますので、忘れないように必ずメモを取っておいてください。
「WordPress e-mail」はデフォルトの値のままでも、お使いのメールアドレスを登録しても特に問題はありません。
(Localに作成したサイトでは、パスワードを忘れた場合などにWordPressから送信するメールについては、どちらを設定していた場合でもMailpitというソフトを起動して確認します)

「Advanced options」では、サイトがマルチサイト(1つのWordPressで複数個のサイトを運用するかどうか)の設定が可能ですが、デフォルト値(No)のまま進めます。
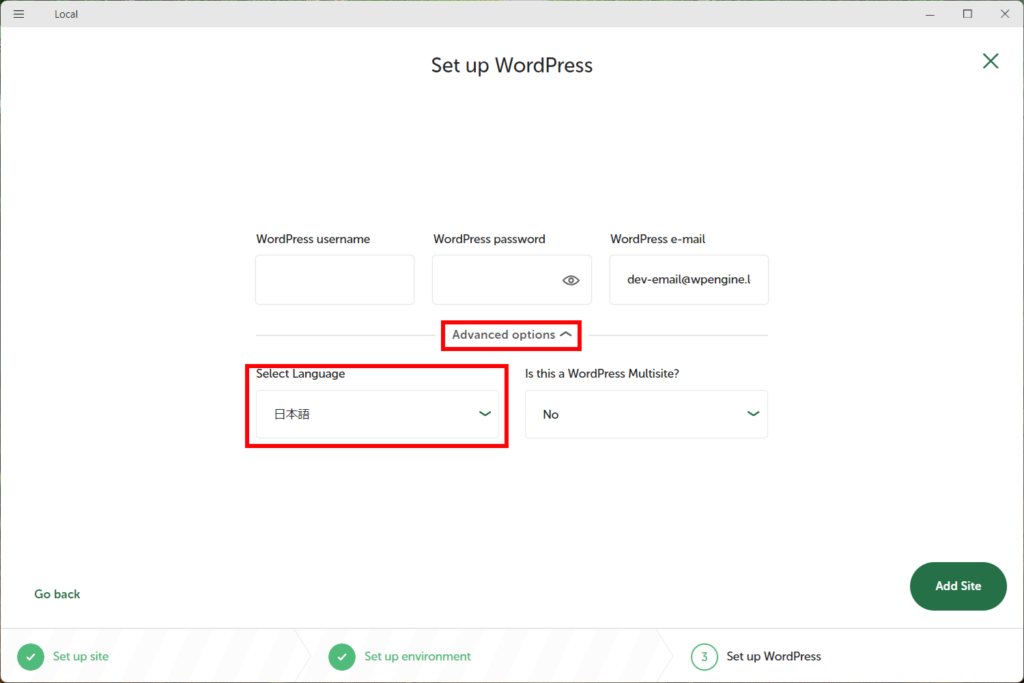
※Local 9.2 から、新規サイトの作成時にWordPress の言語設定を選択(変更)できるようになりました。 (詳細はこちら)

ここまでの設定(サイト設定/環境設定/WordPressユーザー)に問題がなければ、右下の「Add Site」ボタンをクリックしてサイトを作成します。設定を変更したい場合や、ここまでに設定した内容を確認したい場合は、画面左下の「Go back」で前画面に戻ってください。
サイトの作成時は、Localで使用する2つのソフト(mailpit.exe、nginx.exe)のネットワークアクセスについて許可が求められますので、許可してください。
※許可には管理者権限が必要になりますので、ご利用のコンピューターの管理者が別にいる場合は、管理者に連絡してパスワードを入力してもらうようにしてください。

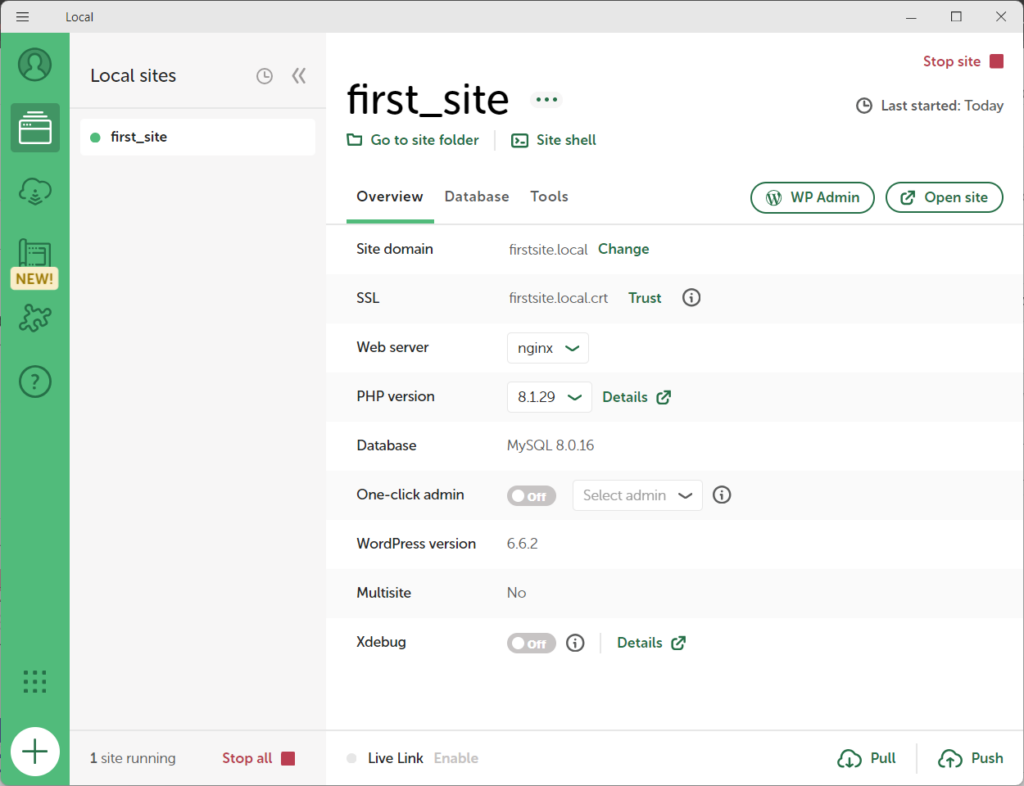
上記の画面が表示されたら、サイトの新規作成は完了です。
※お使いのコンピューターによっては、「Add Site」をクリックしてからサイトが作成されるまで数分程度かかる場合があります。
動作確認
テストページを表示
新しいサイトが作成されたら、テストページを表示してみましょう。
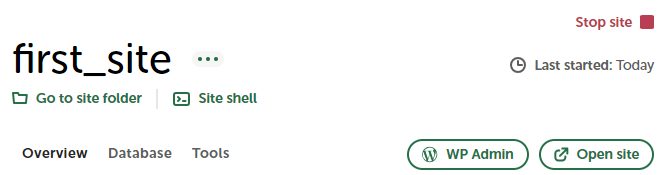
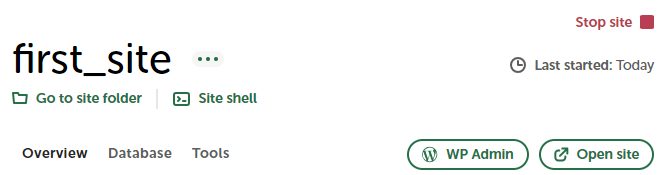
サイトのトップページを開くには、Localの画面の「Open site」ボタンをクリックします。

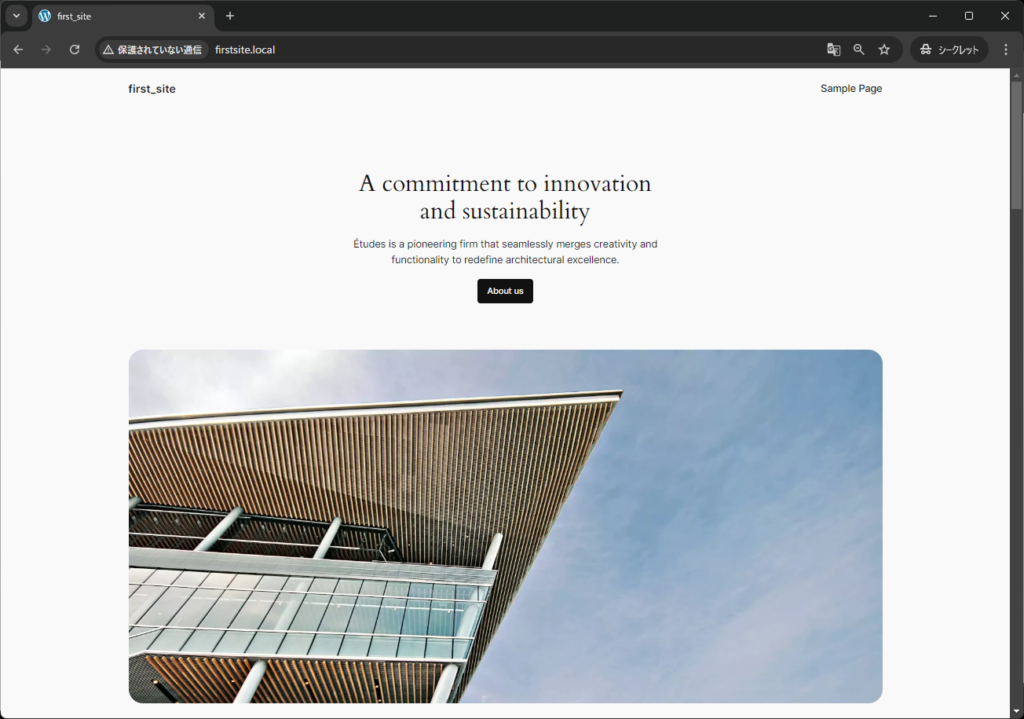
ブラウザが立ち上がり、サイトのテストページが表示されました!
URLはサイト設定の「Local site domain」の設定値(firstsite.local)になっていることがわかります。

サイトが表示されない場合は、Localの画面右上のアイコンが「Stop site ■」になっているかどうか確認してください。
アイコンが「Start site ▶」となっている場合はサイトが停止中です。アイコンをクリックしてサイトを開始してから、再度ページを表示してみてください。
サイト動作中(停止アイコンが表示)

サイト停止中(開始アイコンが表示)

WordPressの管理画面を表示
Localで作成したサイトはWordPressの環境に作成されていますので、プラグインの追加などWordPressの設定を管理画面(ダッシュボード)から行うことができます。
WordPressの設定を行う場合は、サイト作成時に設定したアカウントとパスワードでWordPressにログインして行います。
WordPressにログイン
WordPressへのログイン画面は、Localの「WP Admin」ボタンをクリックして開くことができます。

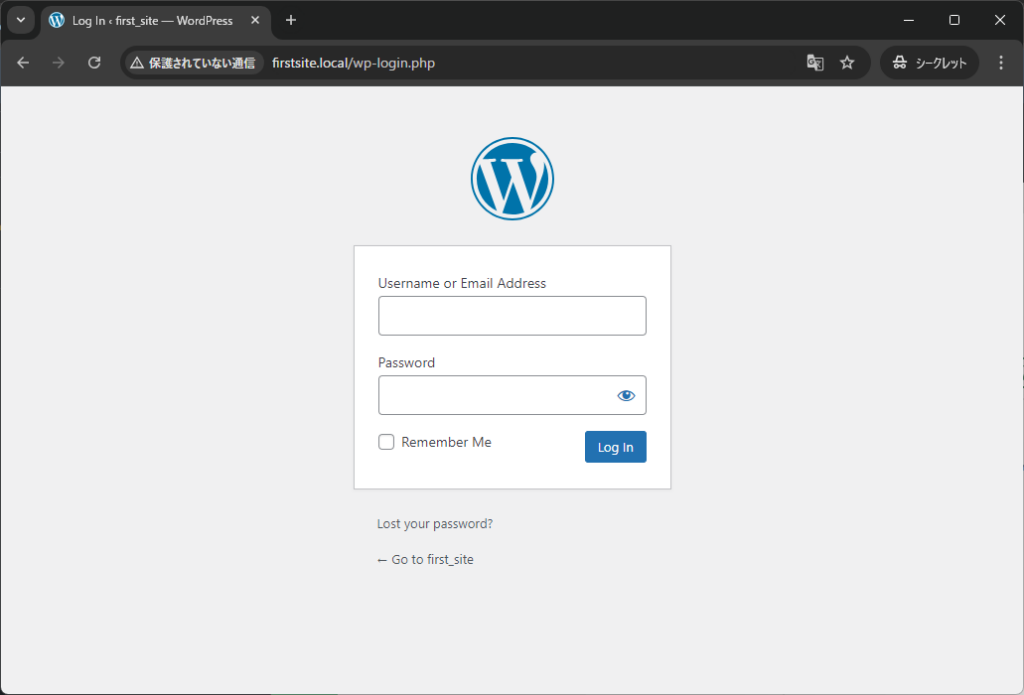
ログイン画面では、サイト作成時に登録したアカウントとパスワードを入力し「Log in」ボタンをクリックして、WordPressへログインします。

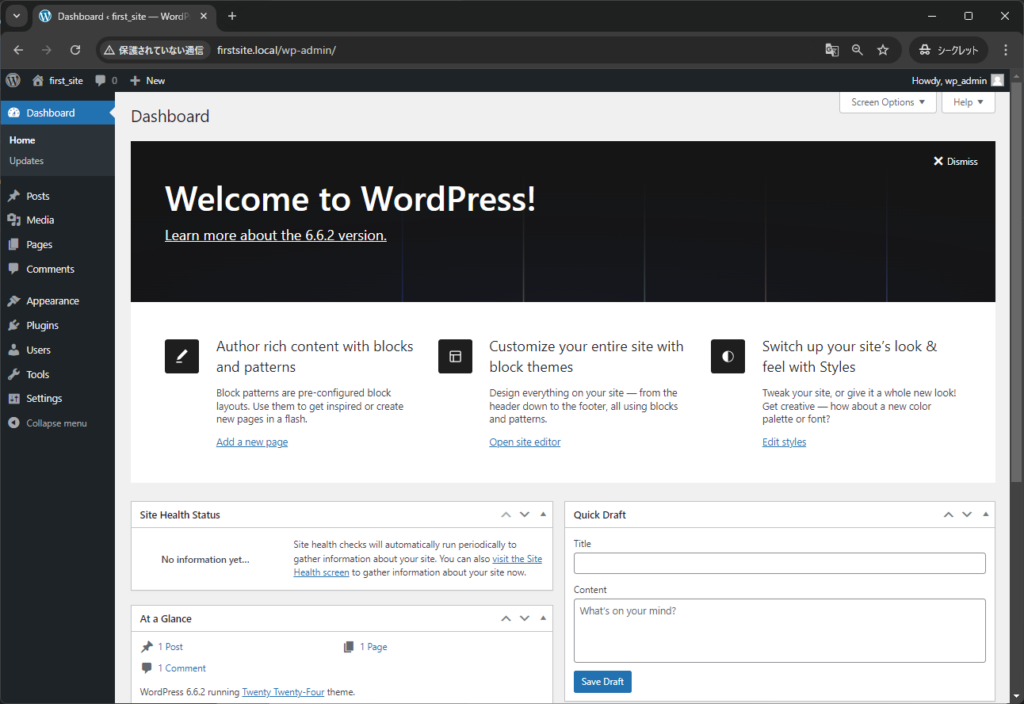
WordPressの管理画面が表示されました!

皆さんもテストページの表示とWordPressへのログインはできましたでしょうか?
次回以降の記事では、新しいページの追加や、WordPressの基本的な使い方について説明していきます。
※パスワードを忘れた場合
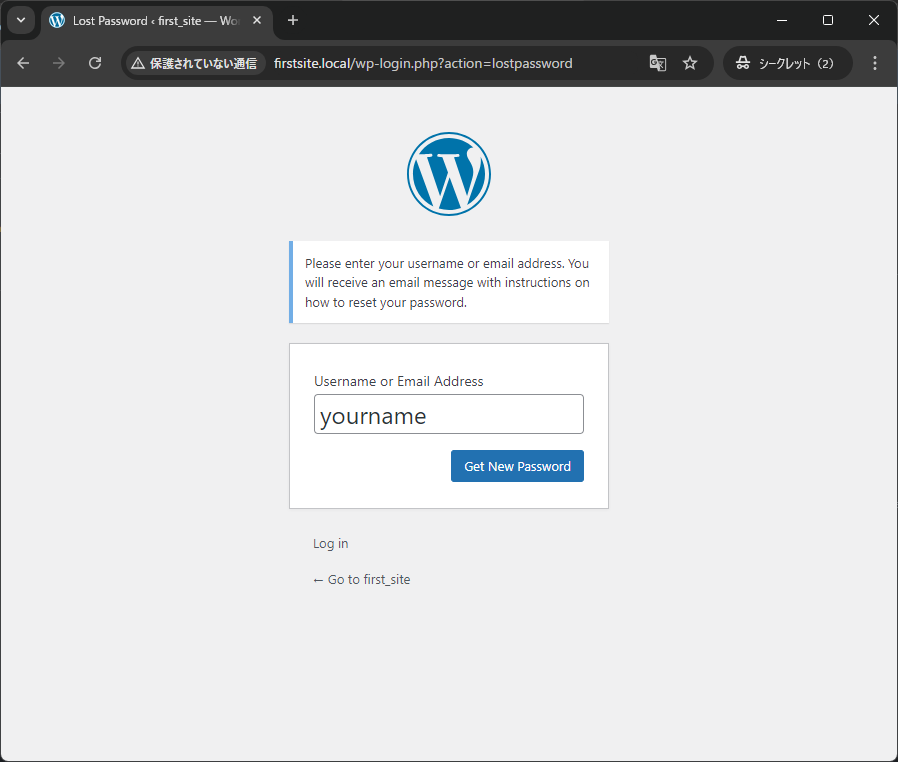
パスワードを忘れた場合は、ログイン画面上の「Lost your password?」のリンクをクリックして、メール送信画面を開きます。

メール送信画面では、サイト作成時に登録したアカウントまたはメールアドレスのどちらかを入力して「Get New Password」ボタンをクリックすると、パスワード再設定用のURLが記載されたメールが送信されます。

Localで作成したサイトのWordPressからメールを送信する場合は、開発用のメールサーバーソフトである『Mailpit』上で実行されるため、登録したアドレスにはメールは実際に送信されてきません。送信したメールはMailpitの画面上で確認する必要があります。
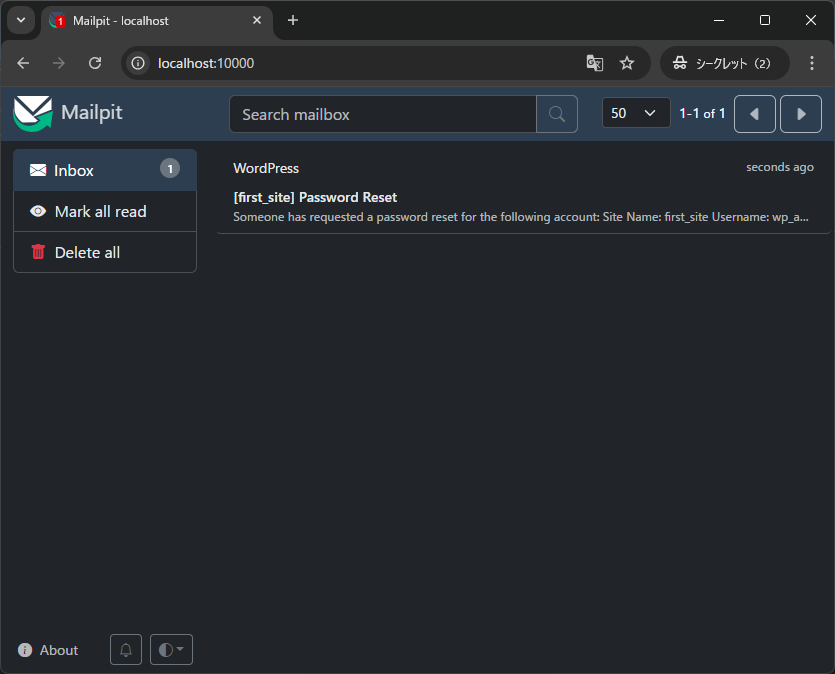
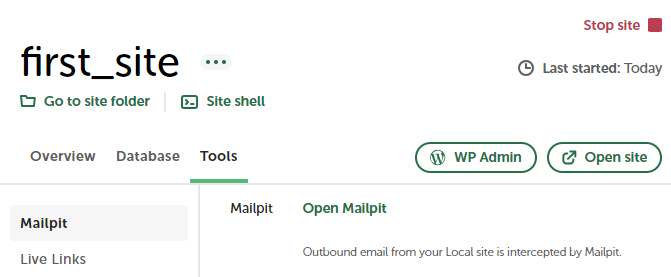
Mailpitの画面は、Localの画面上で「Tools」タブを選択し、「Open Mailpit」のリンクをクリックして開くことができます。

ブラウザ上にMailpitのメールボックス画面が表示され、WordPressから送信したメールが受信されていることがわかります。
このメール本文に、WordPressのパスワード再設定用のURLが記載されていますので、そちらでパスワードの再設定を行ってください。
(パスワードの再設定時もサイトが動作中である必要があります。パスワード再設定画面が表示されない場合は、Localの画面上でサイトが停止中でないことを確認してください。)