【Gemini Code Assist】VS Code + React でフロントエンドアプリケーション作成(1)| 環境準備と基本アプリケーションの作成
2025.05.30
以前の記事「 【Gemini Code Assist】REST APIを作成する 」では、Google Code Assist を利用して簡単な REST API アプリケーションを作成し、締めくくりの中で「スマートフォンアプリなどのフロントエンド向けにテスト用APIを簡単に準備する、などといったこともできそうです。」とご紹介しました。
今回からの記事では、フロントエンドアプリケーションの開発で非常に人気の高い「React」と Gemini Code Assist を利用して、簡単なフロントエンドアプリケーションを作成する手順について説明します。
◆Gemini Code Assist 関連記事
【Gemini Code Assist】VSCode + エージェントモードでリバーシを作成してみる
【Gemini Code Assist】Thymeleaf を利用して画面を作成する
VS Code + Gemini Code Assist で Java プログラミング
その他 Gemini Code Assist の記事一覧はこちら
React アプリケーション
React とは?
Reactは、主にウェブサイトやウェブアプリケーションのユーザーインターフェースを構築するために使われる人気のJavaScriptライブラリです。
Facebook(現Meta)によって開発され、現在も多くのWebサイトやアプリケーションの開発に利用されています。
React の特徴
ReactではUIを独立した再利用可能な「コンポーネント」として扱い、一度作ったコンポーネントを他の場所でも再利用できます。
また、UIの状態を宣言的に記述することで、表示するデータに変更があるとReactが自動的にUIを更新してくれます。これにより、比較的簡単に動的なページやシングルページアプリケーションを開発することができます。
さらに、Webページのドキュメント(DOM)を直接操作するのではなく、「仮想DOM」という軽量コピーを作成する仕組みにより、必要な部分だけを実際のDOMに効率的に反映し、高速な動作を実現しています。
Node.js のインストール
React アプリケーションの開発環境の作成には、Node.js という JavaScript の実行環境が必要になります。ここでは、Node.js のインストール方法について説明します。
前提条件
当記事で紹介する手順を行う場合は、以下の条件をご確認ください。
・当記事で紹介する手順は(基本的に)初めて React のアプリケーションを作成する方を対象としています。
・Windows 11 のコンピューターと、管理者権限を持ったユーザーでのインストールを前提としています。
・開発環境を作成するコンピューターには、5GB程度の空き容量が必要となります。(10GB以上の空き容量を推奨)
・ビルドツールによるダウンロードを行うため、一般的な速度のインターネット回線が必要になります。
事前確認
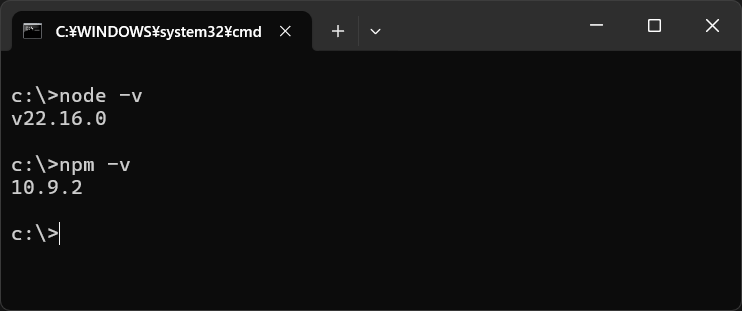
インストール前に、お使いのコンピューターに Node.js と npm がインストール済かどうかを確認します。コマンドプロンプトを起動し、以下の2つのコマンドを入力します。
node -v
基本的に Node.js がインストールされていれば、npm もインストールされていますが、念のため確認します。
npm -v
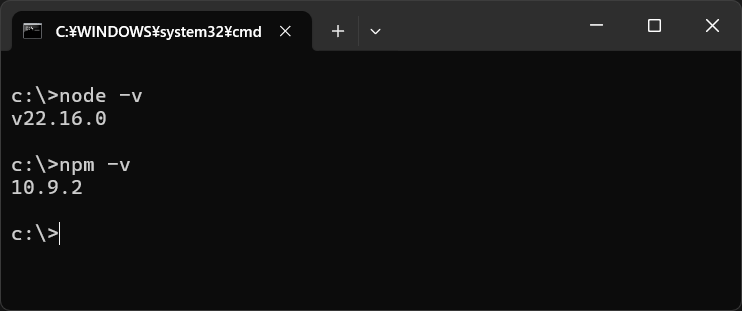
以下のようにバージョンが表示された場合は、Node.js と npm はインストール済です。

「'node' は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。」と表示された場合は、下記の手順でインストールを行ってください。
ダウンロード
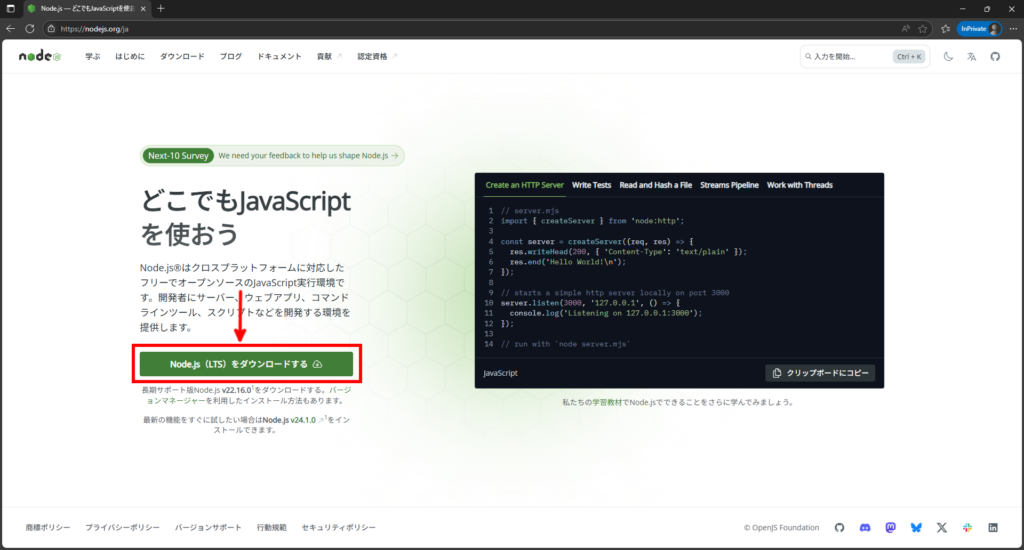
Node.js のインストーラーは、公式ページ(https://nodejs.org/ja)からダウンロードできます。初めての方は、トップページに表示されている「Node.js(LTS)をダウンロードする」のボタンからインストーラーをダウンロードしてください。

※ Docker や Chocolatey などのツールを利用して、新しいバージョンの Node.js をインストールする場合は、公式サイトのダウンロードページで環境を指定してダウンロードしてください。
インストール(Node.js)
ダウンロードしたインストーラー node-v22.16.0-x64.msi をダブルクリックして、Node.js をインストールします。お使いの環境により、必要なプログラムのインストールに数分から数十分程度かかる場合がありますのでご注意ください。
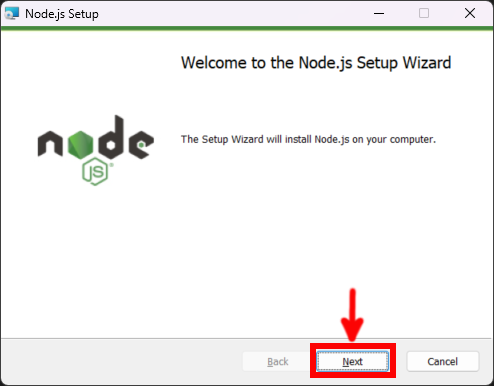
最初に開始画面が表示されますので、「Next」をクリックします。

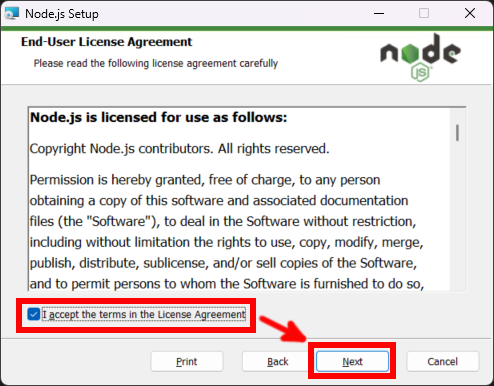
ライセンスへの同意画面が表示されます。チェックを付けて「Next」をクリックします。

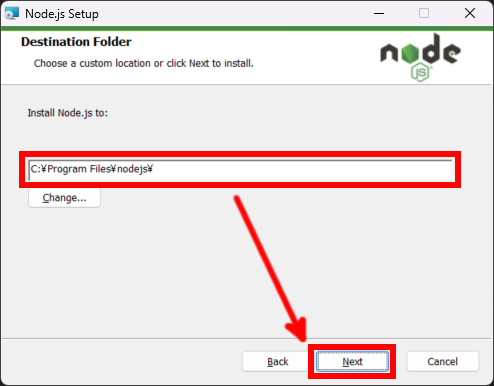
Node.js のインストール先フォルダの選択画面が表示されます。特に指定がなければ、デフォルトのまま「Next」をクリックしてください。

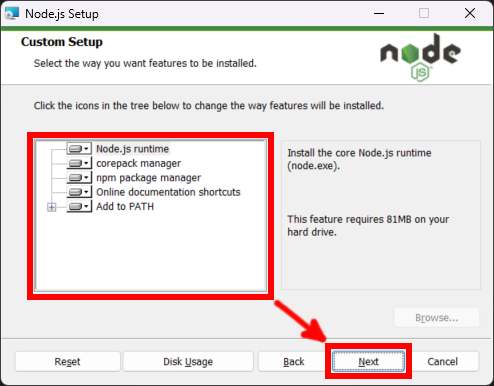
インストールする機能の選択画面が表示されます。特に指定がなければ、デフォルトのまま「Next」をクリックしてください。

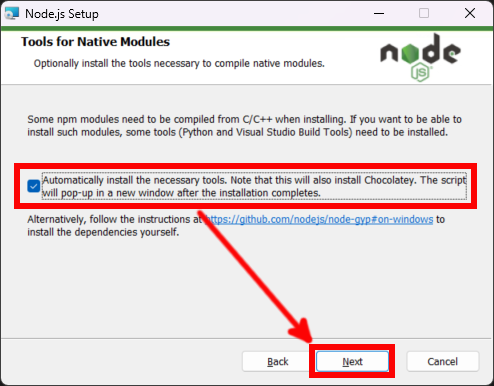
Node.js の動作に必要なプログラムを自動でインストールするかの確認画面が表示されます。チェックボックスにチェックを付けて「Next」をクリックしてください。
この場合、同時にWindows向けのパッケージマネージャーである「Chocolatey」がインストールされて、Node.js のインストール後に実行されます。

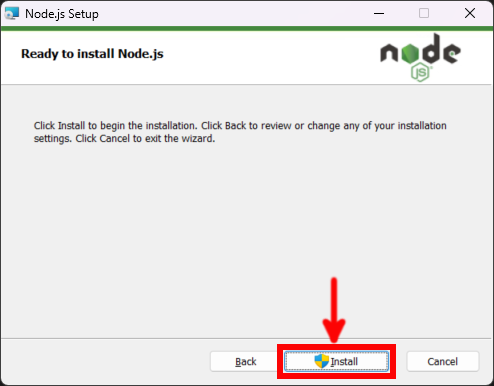
準備完了画面が表示されますので、「Install」ボタンをクリックしてインストールを実行します。

インストールの進行状況はプログレスバーで表示されます。

完了画面が表示されたら、「Finish」ボタンをクリックします。必要なプログラムの自動インストールを行う場合、クリック後にコマンドプロンプトが開き、続けて実行されますのでご注意下さい。

追加プログラムのインストール
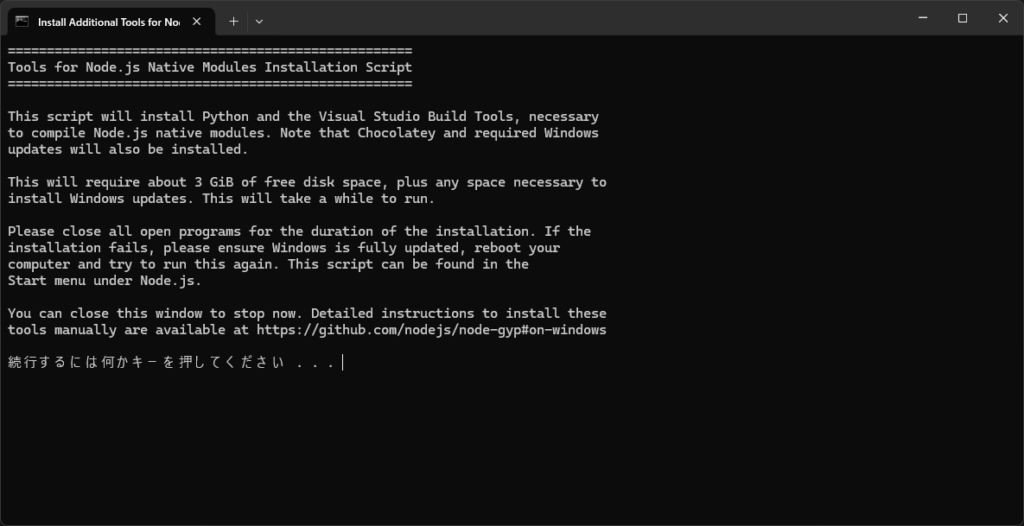
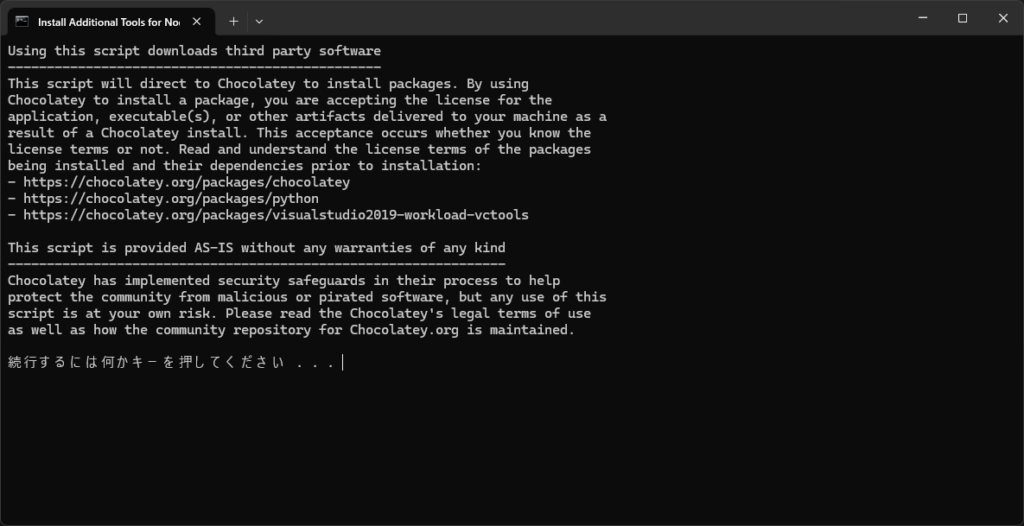
必要なプログラムの自動インストールを選択した場合、Node.js のインストーラー画面が閉じた後に、コマンドプロンプトが起動します。
任意のキーを押下してインストールを続行します。

ダウンロードにサードパーティ製のソフト(Chocolatey)を利用することの通知が表示されます。任意のキーを押下して続行します。

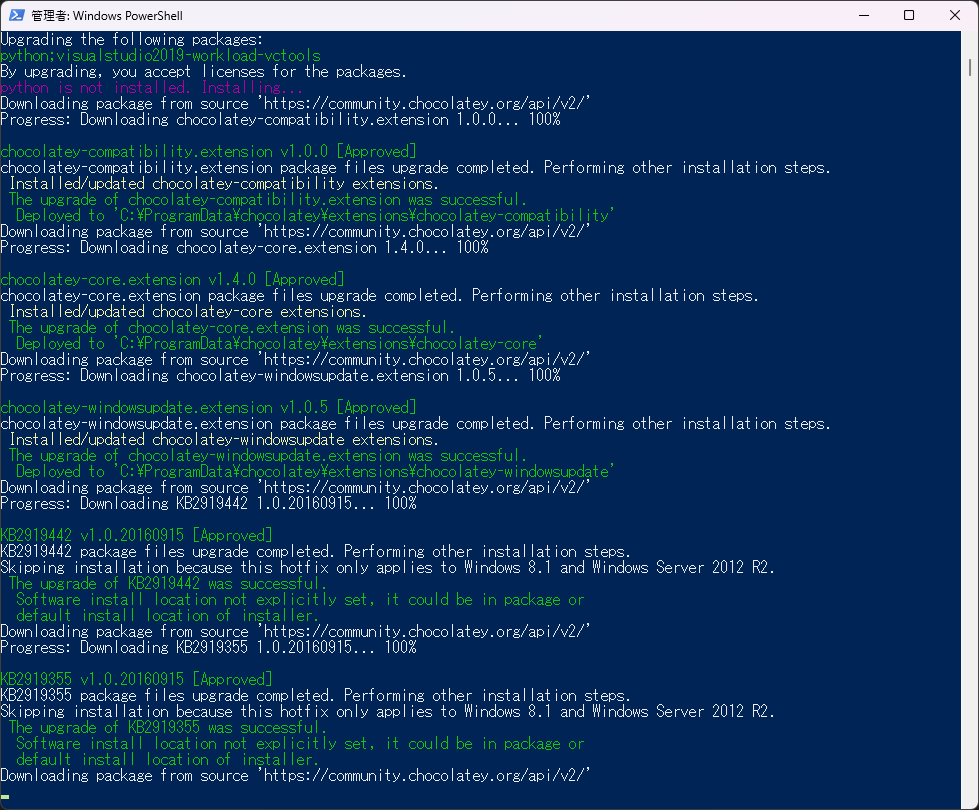
Windows PowerShell のウインドウが起動して、Node.js を利用する開発環境に必要なプログラムがインストール済か確認します。インストールされていないものは、自動でダウンロードおよびインストールされます。

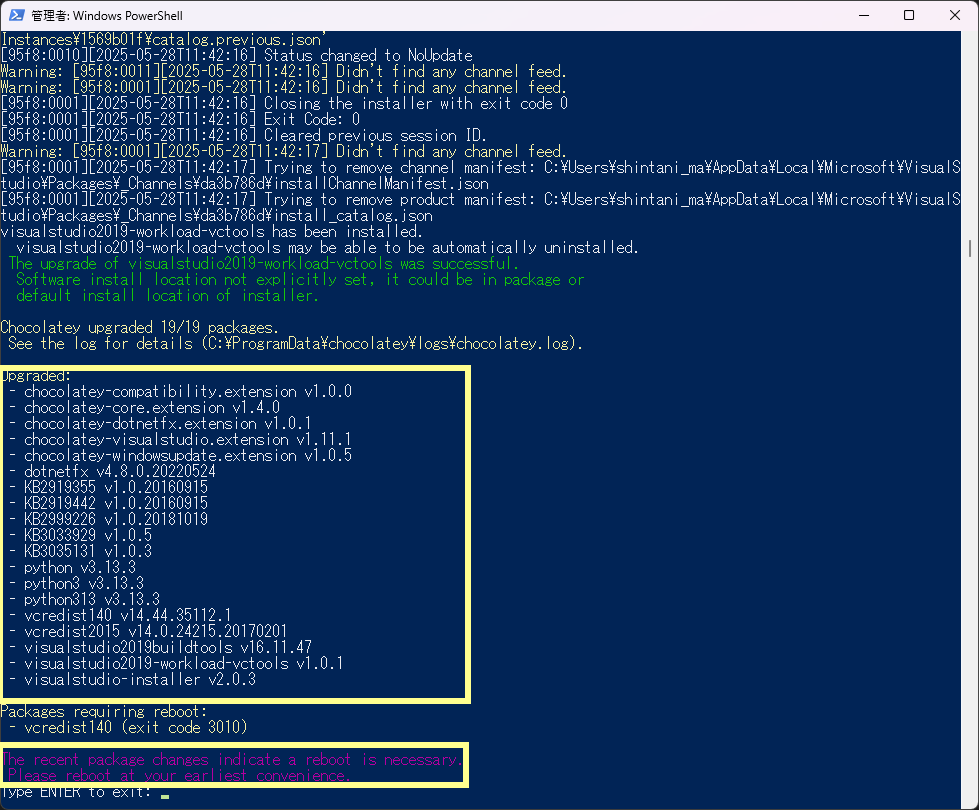
インストールの完了、インストールしたプログラムの一覧が表示されます。赤文字で「The recent package changes indicate a reboot is necessary.」とメッセージが表示されている場合は、コンピューターの再起動が必要となります。
内容を確認したら、Enter キーを押下してインストールを終了します。

インストールが完了したら、コマンドプロンプトを開いて、「node -v」「npm -v」のコマンドでそれぞれバージョン番号が表示されることを確認しましょう。

VS Code 上で React プロジェクトを作成
プロジェクトのフォルダを作成する
まず、任意のパスに React のプロジェクトを作成するフォルダを作成します。(既存のフォルダでも可能ですが、ここでは新規作成としてください)
今回は「C:\VSCode\React\GeminiCodeAssist」のフォルダを作成しました。

Vite + React でプロジェクトを作成する
VS Code で「ファイル」→「フォルダを開く」から、作成したフォルダを開きます。
VS Code 上のターミナルを利用しますので、ターミナルが開いていなければメニューの「ターミナル」→「新しいターミナル」(または Ctrl + Shift + @ キーを押下)から、ターミナルを開いてください。

React プロジェクトの作成には、React のサイトで推奨されているビルドツールの1つ、 Vite(ヴィート)を利用すると便利です。
ターミナル上で以下のコマンドを入力して React プロジェクトの作成を開始します。
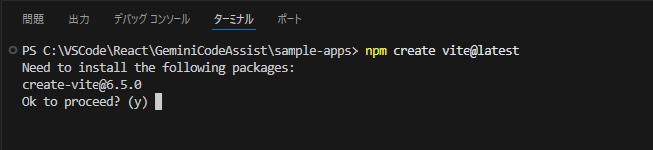
npm create vite@latest
※コマンド実行時に「このシステムではスクリプトの実行が無効になっているため~」と赤文字でエラーが表示される場合は、下記の「コマンド実行時に「スクリプトの実行が無効」と表示される場合の対応」の手順を行ってから、再度コマンドを実行してください。
インストールされるパッケージのバージョン(crate-vite@6.5.0)が確認された場合は、Y キーを押下して続行します。

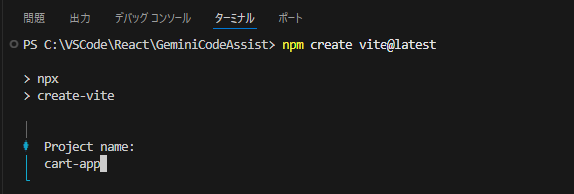
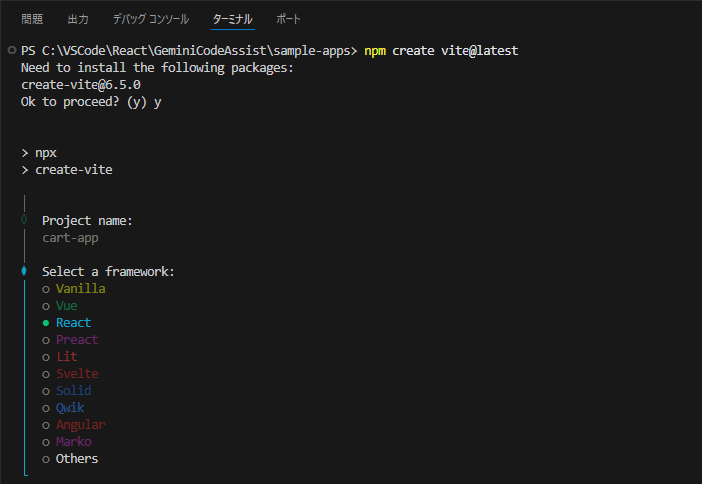
プロジェクトに必要な情報の入力・選択に進みます。まず、プロジェクト名を入力します。ここでは「cart-app」という名前にしました。

次に、プロジェクトで利用するフレームワークの選択で「React」を選択して、Enter キーを押下します。選択はキーボードの上下キー(↑↓)で移動します。

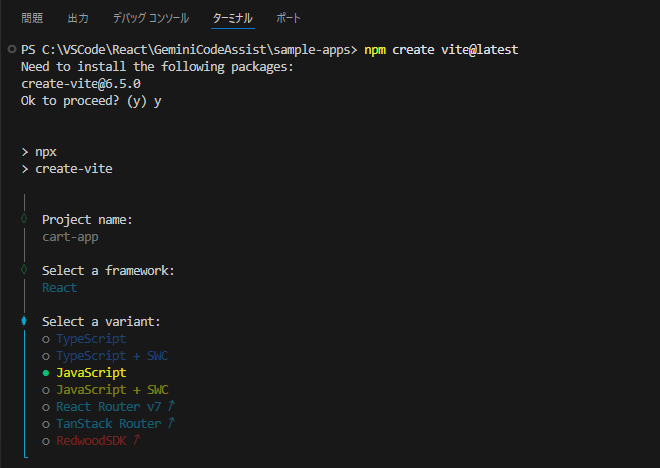
最後に、開発言語を選択します。ここでは「JavaScript」を選択しました。

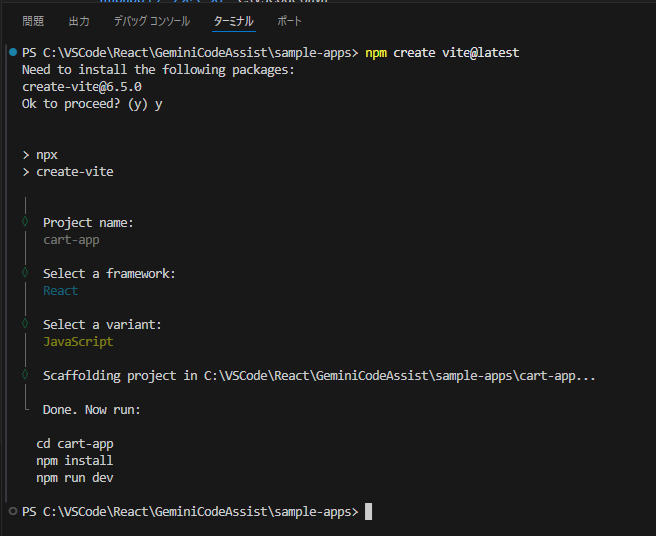
フォルダ「cart-app」が作成され、プロジェクトに必要な基本的なファイルがダウンロードされました。

次に、開発環境に必要なパッケージをインストールします。まず、コンソールに以下のコマンドを入力し、カレントディレクトリを移動させます。
※「cart-app」以外の名前でプロジェクトを作成した場合は、その名前に置き換えてください。
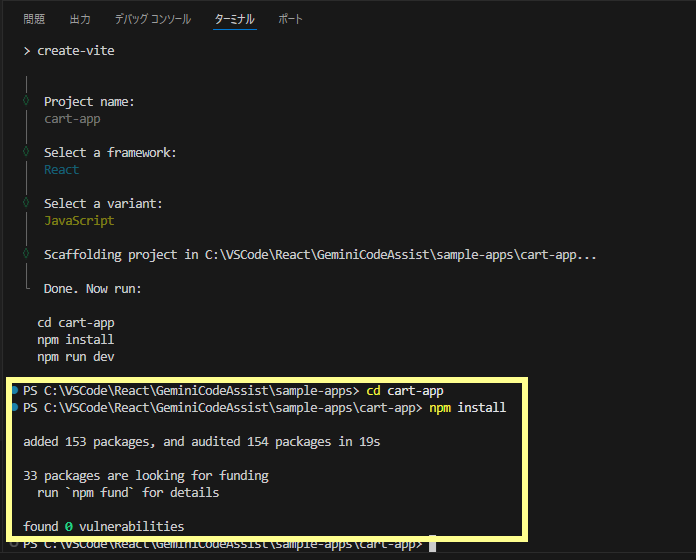
cd cart-app
カレントディレクトリが移動したのを確認したら、以下のコマンドを実行してパッケージを追加します。
npm install

最後に以下のコマンドを実行すると、React アプリケーションが起動します。
npm run dev

Webブラウザでコンソールに表示されたURL「http://localhost:5173」にアクセスします。
以下の画面が表示されたら、基本となる React アプリケーションの作成は完了です。
React のアプリケーションを終了する場合は、コンソール上で Ctrl + C キーを押下してください。

コマンド実行時に「スクリプトの実行が無効」と表示される場合の対応
はじめてNode.js をインストールした場合、「npm」などのコマンド実行時に「このシステムではスクリプトの実行が無効になっているため~」と赤文字でエラーが表示され、実行できない場合があります。
このエラーが発生してコマンドの実行ができない場合は、以下の手順で VS Code の設定の追加をお試しください。
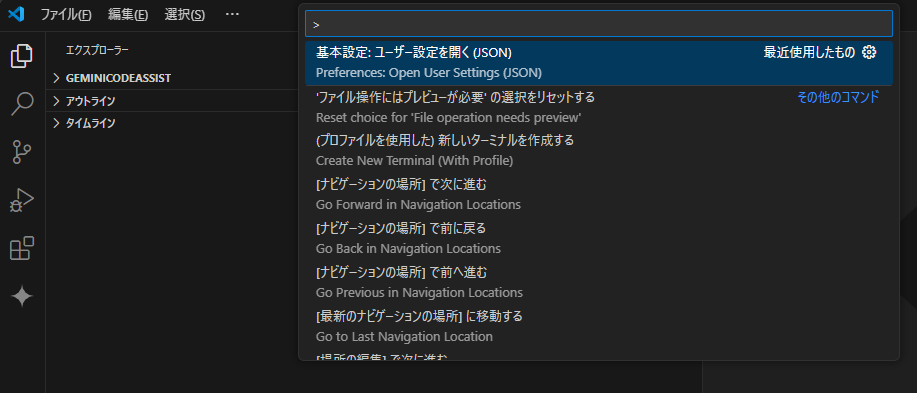
まず、「表示」→「コマンドパレット」を選択(または「Ctrl + Shift + P」キーを押下)して、コマンドパレットを表示します。

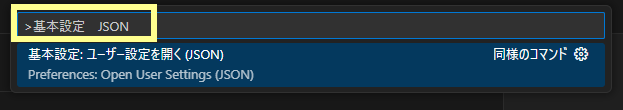
表示したコマンドパレットに「基本設定 JSON」と入力して、「基本設定: ユーザー設定を開く」を選択します。

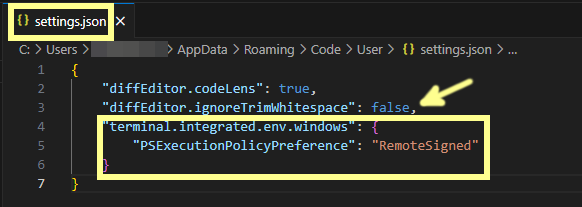
settings.json ファイルが開かれたら、以下の内容を追記します。直前の項目の最後にカンマ( , )を追加するのを忘れないようにしてください。
"terminal.integrated.env.windows": {
"PSExecutionPolicyPreference": "RemoteSigned"
}

setting.json を保存し、VS Code を再起動してから、再度コンソール上でコマンドの実行をお試しください。
Gemini Code Assist でサンプルページを作成
それでは Gemini Code Assist を利用して、作成した React アプリケーションにサンプルページを作成してみます。
※VS Code に Gemini Code Assist 拡張機能がインストールされていない場合は、過去の記事「VS Code + Gemini Code Assist で Java プログラミング(1)環境構築」を参考にインストールしてください。
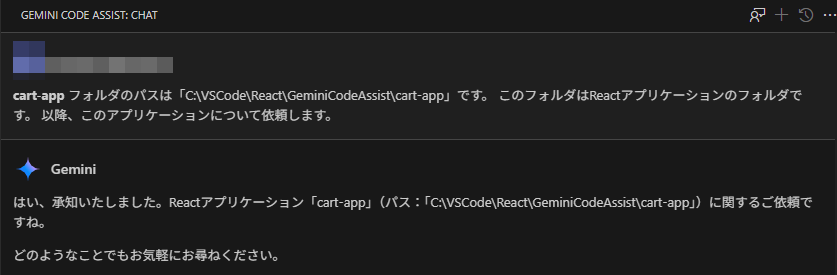
今回はダミーのカート画面を作成してみます。作成する内容を指示する前に、React アプリケーションのフォルダと内容について認識させておきます。
@cart-app
フォルダのパスは「C:\VSCode\React\GeminiCodeAssist\cart-app」です。
このフォルダはReactアプリケーションのフォルダです。
以降、このアプリケーションについて依頼します。

次に、実際に作成する画面の内容を指定して指示します。今回は以下の内容で指示を行いました。
@cart-app
このアプリケーションにカートの情報を表示する画面を作成してください。
デザインは薄い青系を基調とした、落ち着いイメージのデザインでお願いします。画面は以下の要素で構成されるものとします。
・ユーザーIDを入力するテキストボックス
・「表示」ボタン
・「クリア」ボタン
・カート情報の表示エリア画面の動作は以下の通りです。
・「表示」ボタンをクリックすると、ユーザーIDに紐づくカート情報を表示する。
・「クリア」ボタンをクリックすると、ユーザーIDとカート情報をクリアする。
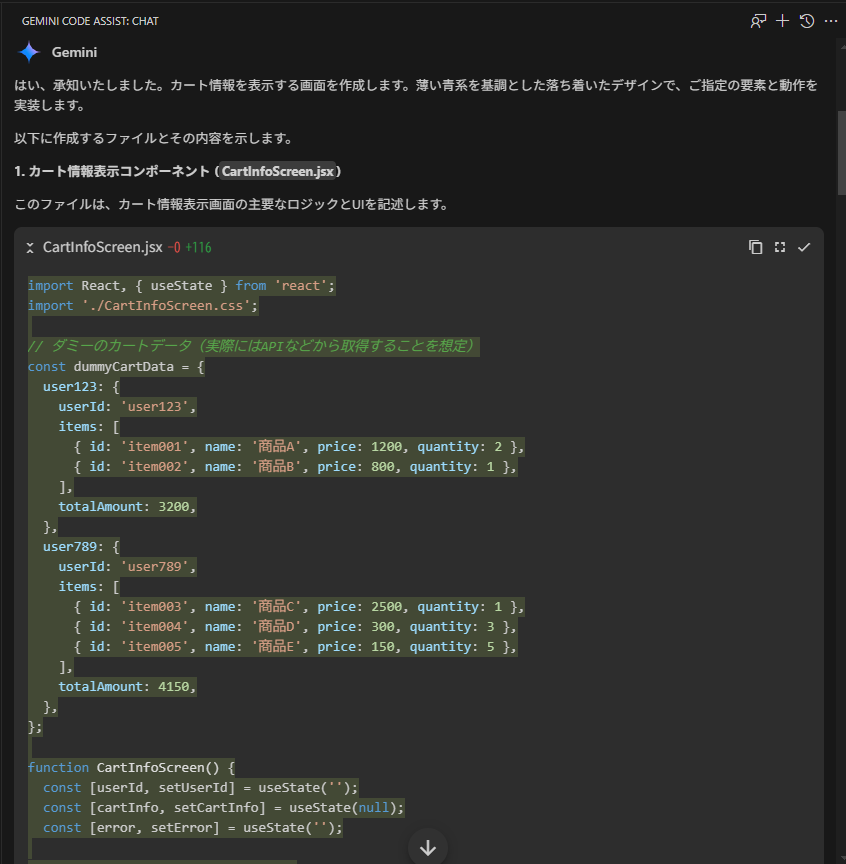
作成するプログラムの内容が提案されました。
今回の提案では、カート画面を表示する JavaScript(jsxファイル)とスタイルシート(cssファイル)、およびアプリケーションのルートコンポーネント(App.jsx)の修正内容が提示されました。内容に従って、ファイルを作成および修正します。

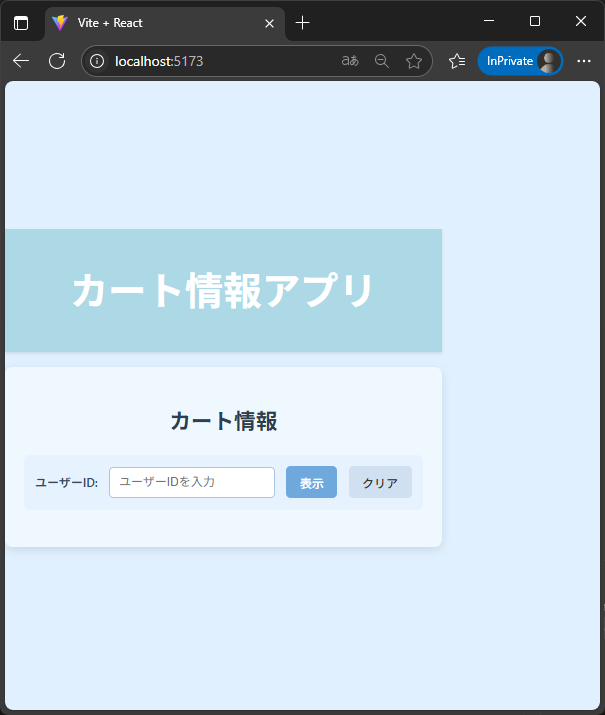
ファイルを保存したら、コンソールで「npm run dev」コマンドを実行して、 React アプリケーションを起動します。Webブラウザで「http://localhost:5173」にアクセスすると、作成した画面が表示されました。

ユーザーIDを入力して「表示」ボタンをクリックすることで、ダミーのカート情報も表示されました。表示が左側に寄っていたりするなど、項目やデザインの改善が必要ですが、ボタンでカート情報を表示・クリアする機能を持った画面が簡単に作成できました。

(参考)提案されたコード
今回の記事を作成するにあたり、実際に Gemini Code Assist から提示されたプログラムコードの内容をご紹介します。
Gemini Code Assist からの提示内容
CartInfoScreen.jsx(新規作成)
カート画面を表示するコンポーネント
ファイルパス: cart-app/src/components/CartInfoScreen.jsx
import React, { useState } from 'react';
import './CartInfoScreen.css';
// ダミーのカートデータ(実際にはAPIなどから取得することを想定)
const dummyCartData = {
user123: {
userId: 'user123',
items: [
{ id: 'item001', name: '商品A', price: 1200, quantity: 2 },
{ id: 'item002', name: '商品B', price: 800, quantity: 1 },
],
totalAmount: 3200,
},
user789: {
userId: 'user789',
items: [
{ id: 'item003', name: '商品C', price: 2500, quantity: 1 },
{ id: 'item004', name: '商品D', price: 300, quantity: 3 },
{ id: 'item005', name: '商品E', price: 150, quantity: 5 },
],
totalAmount: 4150,
},
};
function CartInfoScreen() {
const [userId, setUserId] = useState('');
const [cartInfo, setCartInfo] = useState(null);
const [error, setError] = useState('');
const handleDisplayCart = () => {
setError('');
setCartInfo(null);
if (!userId.trim()) {
setError('ユーザーIDを入力してください。');
return;
}
const data = dummyCartData[userId];
if (data) {
setCartInfo(data);
} else {
setError('該当するユーザーのカート情報は見つかりませんでした。');
}
};
const handleClear = () => {
setUserId('');
setCartInfo(null);
setError('');
};
return (
<div className="cart-info-screen">
<h2>カート情報</h2>
<div className="input-area">
<label htmlFor="userIdInput">ユーザーID:</label>
<input
type="text"
id="userIdInput"
value={userId}
onChange={(e) => setUserId(e.target.value)}
placeholder="ユーザーIDを入力"
/>
<button onClick={handleDisplayCart} className="action-button">
表示
</button>
<button onClick={handleClear} className="clear-button">
クリア
</button>
</div>
{error && <p className="error-message">{error}</p>}
{cartInfo && (
<div className="cart-display-area">
<h3>カート内容 (ユーザーID: {cartInfo.userId})</h3>
{cartInfo.items.length > 0 ? (
<table>
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>数量</th>
<th>小計</th>
</tr>
</thead>
<tbody>
{cartInfo.items.map((item) => (
<tr key={item.id}>
<td>{item.name}</td>
<td>¥{item.price.toLocaleString()}</td>
<td>{item.quantity}</td>
<td>¥{(item.price * item.quantity).toLocaleString()}</td>
</tr>
))}
</tbody>
<tfoot>
<tr>
<td colSpan="3" style={{ textAlign: 'right' }}>
<strong>合計金額:</strong>
</td>
<td>
<strong>¥{cartInfo.totalAmount.toLocaleString()}</strong>
</td>
</tr>
</tfoot>
</table>
) : (
<p>カートに商品がありません。</p>
)}
</div>
)}
</div>
);
}
export default CartInfoScreen;CartInfoScreen.css(新規作成)
カート画面のスタイルシート
ファイルパス: cart-app/src/components/CartInfoScreen.css
.cart-info-screen {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
padding: 25px;
background-color: #f0f8ff; /* AliceBlue - 薄い青系 */
border-radius: 10px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
color: #333;
max-width: 800px;
margin: 20px auto;
}
.cart-info-screen h2 {
color: #2c3e50; /* Dark Slate Gray - 落ち着いた色 */
text-align: center;
margin-bottom: 25px;
font-size: 1.8em;
}
.input-area {
display: flex;
align-items: center;
gap: 15px;
margin-bottom: 25px;
padding: 15px;
background-color: #e6f3ff; /* さらに薄い青 */
border-radius: 8px;
}
.input-area label {
font-weight: 600;
color: #34495e; /* Wet Asphalt - 落ち着いた色 */
}
.input-area input[type="text"] {
padding: 10px 12px;
border: 1px solid #b0c4de; /* LightSteelBlue */
border-radius: 6px;
font-size: 1em;
flex-grow: 1;
}
.input-area input[type="text"]:focus {
outline: none;
border-color: #6fa8dc; /* CornflowerBlue - フォーカス時の色 */
box-shadow: 0 0 0 2px rgba(111, 168, 220, 0.2);
}
.action-button,
.clear-button {
padding: 10px 18px;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 1em;
transition: background-color 0.2s ease;
}
.action-button {
background-color: #6fa8dc; /* CornflowerBlue */
color: white;
}
.action-button:hover {
background-color: #548bba; /* 少し濃い青 */
}
.clear-button {
background-color: #d0e0f0; /* LightSteelBlue より少し濃い */
color: #333;
}
.clear-button:hover {
background-color: #b0c4de; /* LightSteelBlue */
}
.error-message {
color: #c0392b; /* Pomegranate - エラー色 */
background-color: #fdecea;
padding: 10px;
border-radius: 6px;
margin-bottom: 20px;
border: 1px solid #e74c3c;
}
.cart-display-area {
margin-top: 25px;
padding: 20px;
background-color: #ffffff;
border: 1px solid #d1e0ec; /* 薄い青系の境界線 */
border-radius: 8px;
}
.cart-display-area h3 {
color: #2980b9; /* Belize Hole - 青系 */
margin-top: 0;
margin-bottom: 15px;
border-bottom: 2px solid #e0f0ff;
padding-bottom: 10px;
}
.cart-display-area table {
width: 100%;
border-collapse: collapse;
margin-top: 15px;
}
.cart-display-area th,
.cart-display-area td {
padding: 12px 15px;
text-align: left;
border-bottom: 1px solid #e0f0ff; /* 薄い青系の境界線 */
}
.cart-display-area th {
background-color: #e6f3ff; /* さらに薄い青 */
color: #34495e; /* Wet Asphalt */
font-weight: 600;
}
.cart-display-area tr:last-child td {
border-bottom: none;
}
.cart-display-area tr:hover {
background-color: #f8fcff;
}
.cart-display-area tfoot td {
font-weight: bold;
color: #2c3e50;
background-color: #e6f3ff;
}App.css(新規作成)
アプリケーション全体へのスタイルシート
ファイルパス: cart-app/src/App.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #e0f0ff; /* 全体の背景を薄い青に */
color: #333;
}
.App {
text-align: center;
}
.App-header {
background-color: #add8e6; /* LightBlue - ヘッダーの背景 */
padding: 20px;
color: white;
margin-bottom: 20px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}App.jsx(修正)
React アプリケーションのルートコンポーネント
ファイルパス: cart-app/src/App.jsx
import React from 'react';
import CartInfoScreen from './components/CartInfoScreen';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>カート情報アプリ</h1>
</header>
<main>
<CartInfoScreen />
</main>
</div>
);
}
export default Appまとめ
今回の記事では React プロジェクトの開発環境と、サンプルページをGemini Code Assist で作成するところまでの手順についてご紹介しましたが、いかがでしたでしょうか。
次回の記事では、Gemini Code Assist を利用して画面のデザインや項目を修正したり、実際に別アプリケーションの REST API に通信して、取得結果を画面上に表示するまでの手順をご紹介する予定です。